Реклама
Codecademy только что нажали ввод на полный макияж. Научитесь кодировать? Посетите популярную платформу для изучения языков программирования и протестируйте совершенно новый внешний вид. То, что вы видите, - это более унифицированный «визуальный язык» во всех различных областях сайта - от макета до даже визитных карточек, открыток и плакатов. Но что новый макет делает для вас, пользователя?
Новая раскладка Codecademy свежая и отзывчивая, поэтому по сути она работает на всех устройствах Когда вы изучаете языки с плотным кодом, такие как Ruby, Python и JavaScript, имеет смысл иметь приятную «среду» вокруг. Это делает обучение веселым, и новый дизайн Codecademy удовлетворяет эту привлекательность. Типография скудная и минимальная. Цветовая палитра спокойна и равномерна по всему сайту. Например, чирок используется экономно, но он выделяет ключевые области, где вам нужно нажать.
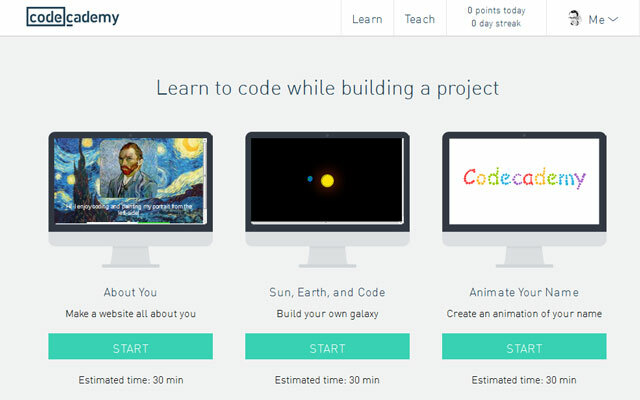
Критическая область - методология обучения кодированию претерпела изменения. Вы все еще можете следовать линейному подходу изучения языка, начиная с первого шага. Но теперь вы также можете быстро использовать «проект» для изучения кодирования, одновременно делая с ним что-то полезное (как показано на экране ниже).

Codecademy говорит -
Первые плоды этих усилий - это опыт, который позволяет вам ничего не знать для создания веб-сайта - в данном случае, домашней страницы Airbnb. По пути вы будете экспериментировать с блоками кода, смотрите результаты сложения и вычитания различных частей страницы, и использовать реальную терминологию, которую разработчики и дизайнеры во всем мире используют для создания веб-сайтов так же, как Airbnb годов.
Студенты и учащиеся могут составить портфолио проектов и продемонстрировать его с помощью сайта. Все ваши проекты будут находиться на вкладке «Учиться» на сайте. Новая функция называется Codebits, также позволит учащимся поделиться выполненными проектами с остальным сообществом.
Ищете вдохновение? Узнайте о Томми Николасе и о том, как он начал свое путешествие по кодированию. Он построил Coffitivity которая вошла в ТОП-50 сайтов журнала в 2013 году.
Погрузитесь в Codecademy и скажите нам, если вы любите (или ненавидите) новый опыт. Если вам интересно узнать больше, блог Codecademy также ведет хронологию всего процесса редизайна.
Источник: Блог Codecademy через Следующая Сеть
Сайкат Басу - заместитель редактора по Интернету, Windows и продуктивности. После устранения грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать их навыки рассказывания историй. Он высматривает пропавшую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и продуктивности успокаивают его душу.


