Реклама
Мы прошли элегантный вид бесплатные шрифты 8 лучших бесплатных шрифтовых сайтов для бесплатных онлайн-шрифтовНе каждый может позволить себе лицензионный шрифт. Эти сайты помогут вам найти идеальный бесплатный шрифт для вашего следующего проекта. Прочитайте больше Вот 10 крутых бесплатных компьютерных шрифтов, которые выделят тебя Прочитайте больше готов к использованию в любом из ваших проектов, но многие новые шрифты рождаются очень часто благодаря талантливым художникам. Вы можете найти их в новых логотипах веб-приложений, журналах, упаковках продуктов и т. Д.
Как вы узнаете, каким шрифтом являются эти тексты, чтобы вы могли их использовать? Вот несколько сервисов, которые могут помочь вам определить конкретный шрифт веб-страницы, который вы просматриваете, и сделать процесс более автоматизированным, чем что-либо, и менее болезненным.
Для веб-дизайнеров / разработчиков: поджигатель

Firebug начинался как аддон Firefox [Больше не доступен], который объединяет множество инструментов веб-разработки и позволяет отлаживать и редактировать CSS, HTML и JavaScript на любой веб-странице. Еще в марте 2009 года это был все еще эксклюзивный инструмент Firefox. Мы опубликовали статью о
как установить Firebug на IE, Safari, Chrome и Opera Как установить Firebug на IE, Safari, Chrome & Opera Прочитайте больше , но благодаря восторженным отзывам, полученным Firebug, этот замечательный инструмент теперь доступен для других браузеров в виде букмарклета под названием Firebug Lite, а также расширения aChrome.Хотя это не полная замена аддона Firefox, этот букмарклет Lite дублирует многие функции, доступные в аддоне. Даже внешность имеет сходство с тем, что вы почти не можете сказать, что не используете Firefox. Но поскольку Firebug Lite - это не одно и то же, веб-сайт автора рекомендует использовать букмарклет вместе с Chrome Developer Tools, если вы используете Google Chrome.
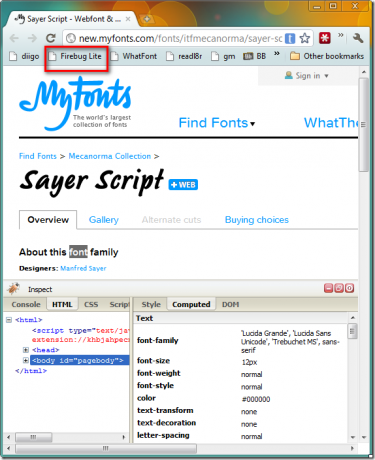
В любом случае, если у вас есть букмарклет или расширение Chrome и вы видите текст с неизвестным шрифтом, который вы любите, вы можете выделить слова, нажать на ссылка на букмарклет, перейдите на вкладку HTML на главной левой панели, а затем на вкладку Computed в правом столбце, чтобы увидеть имя шрифта, семейство, размер, вес, и т.п.
Хотя Firebug хорош и удобен для веб-разработчиков, если вы не являетесь веб-дизайнером, существует более простой способ быстро найти семейство шрифтов для некоторого текста.
Быстрый и аккуратный способ для любого энтузиаста типографии: WhatFont
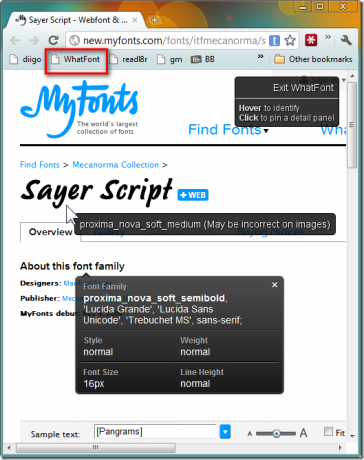
WhatFont состоит из аккуратного букмарклета, который после активации вы можете навести на любой текст и сразу же получить очень красивый вид, который появляется вместе с названием шрифта. Как только вы щелкнете по нему, вы увидите дополнительные сведения о шрифте. Чтобы вернуться в обычный режим серфинга без наложений, просто нажмите в верхнем правом углу с надписью Exit WhatFont.
Как и Firebug Lite, WhatFont по понятным причинам не может разобрать шрифт из изображений, но, по крайней мере, уведомляет вас, когда он может быть неточным.

Если вы не веб-разработчик или дизайнер, а просто любитель типографии, WhatFont - это отличный, аккуратный и быстрый способ получить информацию о шрифте.

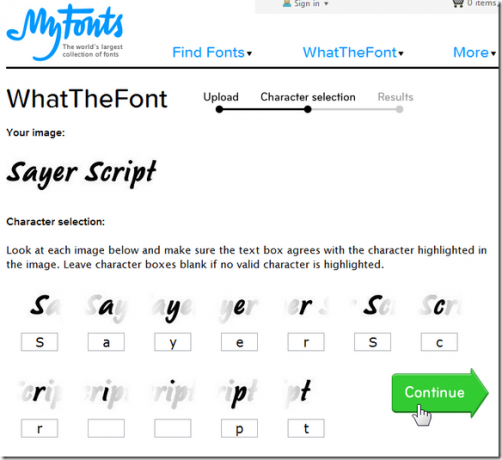
Вы всегда можете обратиться за помощью к экспертам по типографии. определение шрифта веб-страницы Как определить шрифты, используемые на любой фотографии или изображенииЧто вы делаете, когда сталкиваетесь с замечательным новым шрифтом и не знаете, что это такое? К счастью, в Photoshop CC 2017 есть только «инструмент судебной экспертизы», который поможет вам сделать это. Прочитайте больше , но вы должны попробовать это только в том случае, если вы использовали WhatTheFont, поскольку его действительно легко использовать. Просто сделайте снимок экрана PNG с текстом, который вы обожаете, с наименьшим пробелом, и загрузите изображение или вставьте URL-адрес изображения. Теперь просто введите или исправьте буквы, которые подсвечивает WhatTheFont на следующем экране, оставляя пустыми текстовые поля любых незавершенных символов, и все.
Возможно, вы не всегда получаете один и тот же точный шрифт, но обычно есть множество тесно связанных шрифтов, которые вам представит WhatTheFont. В моих тестах один шрифт, который WhatTheFont не смог точно найти, эксперт на очень полезном форуме определил его менее чем за 24 часа.
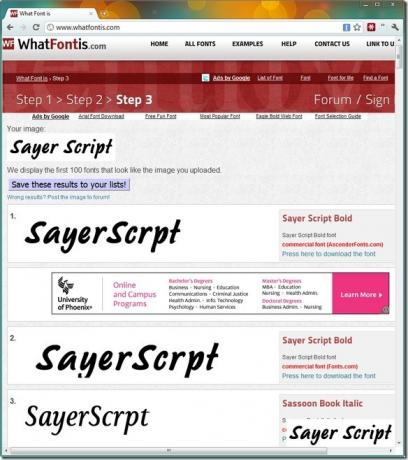
WhatFontIs, ранее известный как IdentifyFonts IdentifyFonts.net: легко определить шрифты из образца Прочитайте больше , похоже на WhatTheFont в том, что тебе это помогает определить шрифты из изображения Легко определить, какой классный текстовый шрифт с WhatFontIs Прочитайте больше . На этом сайте вы также загружаете изображение, определяете выделенные символы и получаете список шрифтов, похожих на те, что на вашем изображении. Одно из отличий состоит в том, что на этапе выбора персонажа вы можете выбрать просмотр всех результатов, только коммерческих шрифтов или только бесплатных. Вы также получите подробную информацию о лицензии в списке результатов, чтобы сэкономить ваше время.

Депозит веб-дизайнеров имеет список инструментов для идентификации шрифта, но те, что здесь, требуют меньше ручного труда. Вы всегда можете выучить типографику 10 интересных и интересных веб-приложений со шрифтами и типографикойЯ всегда был заинтригован тем, как толстые и тонкие линии, углы и формы могут объединяться и формировать красивые шрифты. Просто сдвиг давления на удар, и вы можете получить что-то полностью ... Прочитайте больше в целом, или также тренируйте свои глаза, чтобы определить свойства шрифтов с FontTrainer FontTrainer: научиться распознавать общие типы шрифтов Прочитайте больше не полагаться на эти инструменты.
Вместо того, чтобы идентифицировать шрифты веб-страниц, сделанные другими людьми, вы также можете сделайте свои собственные шрифты с помощью этих бесплатных инструментов 2 бесплатных инструмента для создания собственного текстового шрифта Прочитайте больше .
Мы пропустили какие-нибудь супер простые способы идентификации шрифтов? Дайте нам знать об этом в комментариях!
Кредит изображения: JoanaCroft на складе Xchng
Джессика интересуется всем, что повышает личную производительность и является открытым исходным кодом.