Реклама
Шрифты, используемые на вашем сайте, увеличивают индивидуальность сайта. Хотя вы можете использовать обычные шрифты со стандартными настройками, настройка их в соответствии с вашим сайтом будет отражать вашу усердную работу, которую посетители наверняка оценят. Чтобы настроить шрифты, которые вы собираетесь использовать, и получить их код CSS, посетите IntelligenceFont.

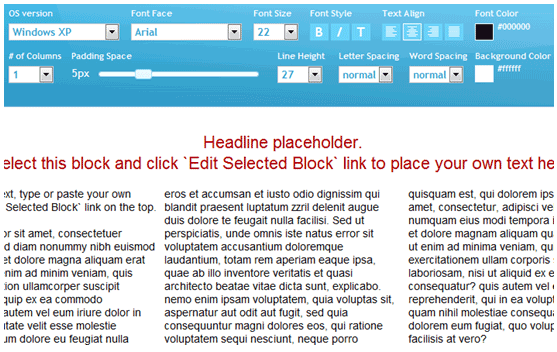
IntelligenceFont - это бесплатный и удобный сайт. Его цель - помочь вам проверить и настроить внешний вид выбранного вами шрифта в браузере. Все необходимые элементы управления находятся прямо на главной странице.
Вы получаете lorem ipsum (фиктивный текст), который показывает, как текущие настройки шрифта будут выглядеть как текст. Вы можете выбрать заголовок или текст текста и изменить элементы управления в верхней части, чтобы создать нужный шрифт. Стили шрифтов доступны в соответствии с их ОС; например, Calibri можно найти в Windows Vista, но не в Windows 98.
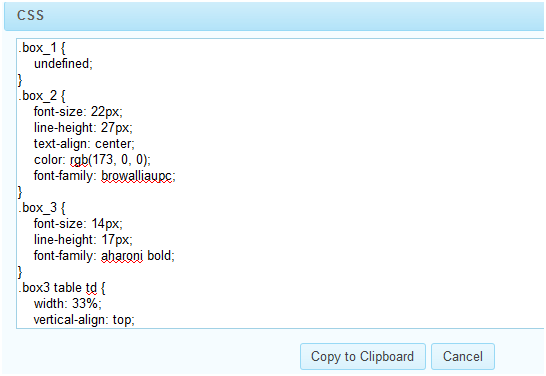
Когда вы закончите настройку шрифта, нажмите на ссылку сверху, чтобы получить код шрифта CSS или xHTML.

Особенности:
- Удобный веб-сайт.
- Позволяет своим посетителям настраивать шрифты.
- Шрифты классифицируются в соответствии с операционной системой, к которой они принадлежат.
- Посетители могут получить коды CSS и xHTML для своих шрифтов.
- Похожие инструменты: CSSTypeset, Тип Фолли Как легко сделать логотип с помощью Microsoft WordMicrosoft Word не первый выбор для рисования логотипов. У этого нет полномочий, чтобы заслужить место в ряду программного обеспечения дизайна. Но может ли это произойти? Давайте рискнуть. Прочитайте больше и Typekit.
- Также прочитайте связанную статью: 2 бесплатных инструмента для создания собственного текстового шрифта 2 бесплатных инструмента для создания собственного текстового шрифта Прочитайте больше .
Проверьте IntelligenceFont @ www.intelligencestorm.com/intelligencefont [Больше не доступно]


