Реклама
 Художникам-графикам больше не нужно искать цвет. С такими инструментами, которые доступны в наши дни, вы можете быть дальтоником и все же правильно делать свое изображение. Хорошо, это было экстравагантное преувеличение, но, как мы видели в предыдущей статье о 3 бесплатных инструмента выбора цвета для выбора цветов на рабочем столе 3 бесплатных инструмента выбора цвета для выбора цветов на рабочем столе Прочитайте больше выбирать цвета из многочисленных оттенков вокруг вас стало очень просто.
Художникам-графикам больше не нужно искать цвет. С такими инструментами, которые доступны в наши дни, вы можете быть дальтоником и все же правильно делать свое изображение. Хорошо, это было экстравагантное преувеличение, но, как мы видели в предыдущей статье о 3 бесплатных инструмента выбора цвета для выбора цветов на рабочем столе 3 бесплатных инструмента выбора цвета для выбора цветов на рабочем столе Прочитайте больше выбирать цвета из многочисленных оттенков вокруг вас стало очень просто.
Пипетки и средства выбора цвета могут работать за пределами гигантского графического инструмента, такого как Photoshop и CorelDraw. Большинство этих инструментов маленькие и портативные. Но сегодня мы отойдем от настольных инструментов выбора цвета и рассмотрим пять браузерных.
В конце концов, художник-график может черпать вдохновение из любой точки мира... и если он где-то в сети, несколько очень полезных дополнений Firefox могут оказаться очень полезными.

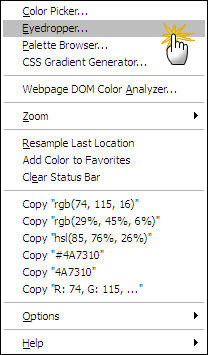
Этот продвинутый инструмент «пипетка» для Firefox занимает первое место, поскольку показывает максимальное количество загрузок и множество хороших отзывов. Как вы можете видеть на приведенном выше экране, ColorZilla имеет довольно много функциональных функций, таких как Advanced Eyedropper, Color Picker, Page Zoomer, Palette Browser и CSS Gradient Generator.
- Диалоговое окно «Выбор цвета» очень похоже на диалоговое окно Photoshop.
- В случае, если у вас возникли проблемы с подбором цветного пикселя, вы можете увеличить веб-страницу максимум до 1000% и использовать пипетку, чтобы подобрать цвет пикселя. Автоматическое копирование значений пикселей в буфер обмена позволяет легко вставить его в редактор HTML или в другое место.
- Вы можете использовать Браузер Палитры, чтобы выбрать цвета из различных доступных палитр, а также сохранить созданные пользователем.

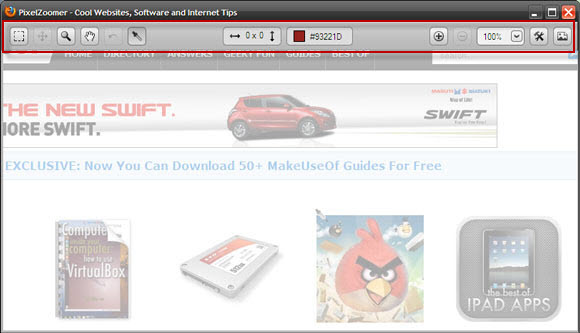
PixelZoomer - это аккуратное дополнение к Firefox, которое делает снимок экрана видимой области вашей веб-страницы и предоставляет вам несколько инструментов картирования пикселей для работы с изображением в отдельном окне (или вкладке).
- Инструмент выбора помогает выбрать область и оценить точные измерения
- Вы можете увеличить скриншот до 3200% и подобрать цвет любого пикселя с помощью инструмента «Пипетка».
- Инструмент пипетки может подобрать значения цвета и скопировать HEX-код в любое другое приложение.
- Вы можете использовать его как простой инструмент для создания скриншотов, так как он позволяет сохранить изображение в виде файла PNG.
Инструменты цвета радуги [больше не доступны]

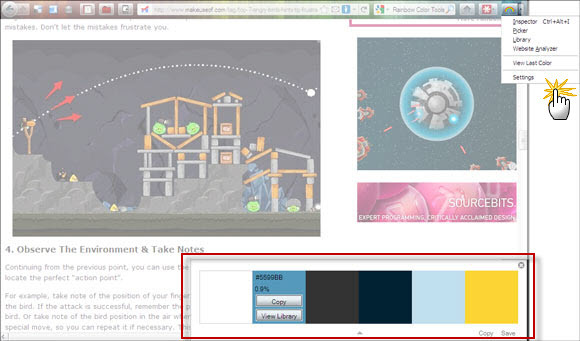
Rainbow Color Tools - это набор из четырех мощных инструментов. Для веб-дизайнера инструменты очень интуитивно понятны, так как они представляют собой почти один или два клика.
- Инспектор - Вы можете навести курсор мыши на любой пиксель на веб-странице и получить предварительный просмотр цвета и значений HEX (вы можете изменить это в настройках). Один клик копирует значения пикселей в буфер обмена для вставки в другом месте.
- Средство выбора. Средство выбора цвета помогает подобрать значения HSV и RGB и гарнитуру любого элемента на веб-странице. Более точный пиксельный инструмент помогает вам брать значения цвета любого пикселя изображения.
- Анализатор веб-сайта - это быстрый инструмент, который дает вам цветовую схему из изображений текущего веб-сайта и CSS. Вы можете скопировать или сохранить значения цвета.
- Библиотека - если вы решите сохранить любой из выбранных вами цветов, они войдут в библиотеку, где вы сможете снова просмотреть их в палитре цветов и повторно использовать в любом другом приложении.
Галерея дополнений Firefox дает вам еще два инструмента выбора цвета (Firepicker [больше не доступен] и Rainbowpicker [больше не доступен]) вокруг простого диалогового окна выбора цвета. Эти три дополнения Firefox являются хорошими вариантами для веб-дизайнера, который хочет быстро подбирать цвета во время просмотра веб-страниц. Я выбрал Rainbow Color Tools за простоту использования и механизм копирования значений HEX. Который твой? У вас есть хотя бы один из этих трех инструментов в вашем списке дополнений?
Кредит изображения: Shutterstock
Сайкат Басу - заместитель редактора по Интернету, Windows и продуктивности. После устранения грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать их навыки рассказывания историй. Он высматривает пропавшую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и продуктивности успокаивают его душу.


