Реклама
Изображения могут быть довольно безжизненными и скучными - если только они не интерактивные и потрясающие. И qTip делает это легко с мощью jQuery. Читайте дальше, чтобы узнать, как вы можете добавлять интерактивные метки, которые появляются, когда пользователь наводит курсор мыши на части изображения.
Почему вы хотите это сделать? Лично я использую технику на новом сайте электронной коммерции - так что пользователь может навести на себя элементы сцена (например, каталог Ikea) с названием продукта и кнопкой добавления в корзину. динамически. Это также может быть использовано для хорошего воздействия на что-то вроде карты кампуса или города, где есть много элементов странной формы, которые действительно могут быть связаны с описанием, не загромождая карту. Очень простым примером также могут быть теги Facebook, где наведение на лицо человека покажет вам, кто они. Его использование ограничено только вашим воображением.
Примечание: я предполагаю, что здесь вы найдете базовые знания о jQuery и HTML - по крайней мере, убедитесь, что вы читали о селекторы JQuery Tutorial - Начало работы: основы и селекторыНа прошлой неделе я говорил о том, насколько важен jQuery для любого современного веб-разработчика и почему он великолепен. На этой неделе, я думаю, пришло время запачкать руки кодом и узнать, как ... Прочитайте больше , методы Введение в jQuery (часть 2): методы и функцииЭто часть продолжающегося новичка в серии веб-программирования jQuery. В первой части были рассмотрены основы jQuery, как включить его в ваш проект, и селекторы. Во второй части мы продолжим с ... Прочитайте больше , и анонимные функции Введение в jQuery (часть 3): ожидание загрузки страницы и анонимные функцииJQuery, возможно, является важным навыком для современного веб-разработчика, и в этом коротком мини-серии я надеюсь дать вам знания, чтобы начать использовать его в своих собственных веб-проектах. В... Прочитайте больше .
QTIP
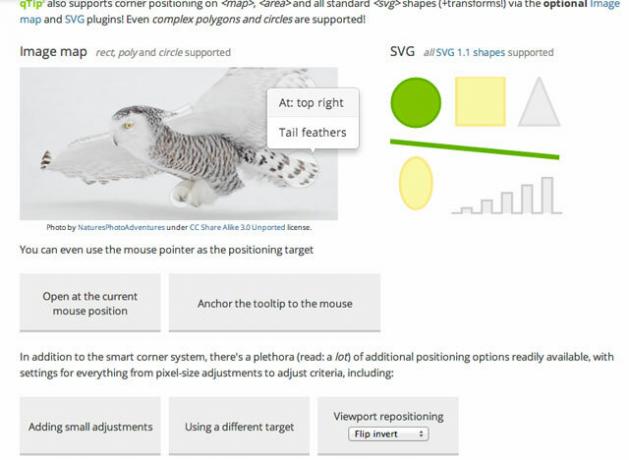
qTip - это всесторонний плагин для всплывающих подсказок и надписей для jQuery с различными стилями. Мы будем использовать его специально с функциональностью карты изображений, но это, безусловно, не все, что он может сделать. Посмотрите на страница плагина чтобы узнать больше или читать дальше, чтобы начать.

Создание карты изображений
Сами графические карты, конечно, не являются чем-то новым - элементы разметки доступны в течение длительного времени, и это было давно. на самом деле считался хорошим способом представления навигационной системы - с кликабельными частями изображения, связанными с различными разделы. Тот же самый базовый код карты изображения все еще используется для этой части функциональности, поэтому нам нужно сначала определить это.
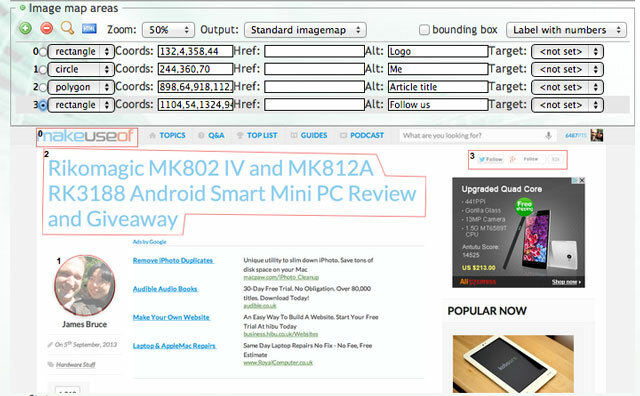
Вы можете использовать различные инструменты для создания карты изображений - Adobe Fireworks или Photoshop - но самое простое и бесплатное решение - это онлайн-инструмент как этот. Это, конечно, не единственный онлайн-инструмент, и я не одобряю его особо, но он казался достаточно простым в использовании - дайте нам знать в комментариях, если найдете лучший. Вы можете определить прямоугольные, круглые или даже многоугольные формы.

Начните с загрузки картинки - в этом случае я собираюсь пометить скриншот сайта MakeUseOf. Возможно, вам придется уменьшить масштаб, чтобы просмотреть полное изображение в инструменте.
Должно быть достаточно очевидно, как использовать его как базовую программу рисования - единственное, что нужно помнить, что при рисовании поли фигуры вам нужно удерживать SHIFT в последней точке, чтобы закрыть и Конец. Здесь я определил 4 фигуры.

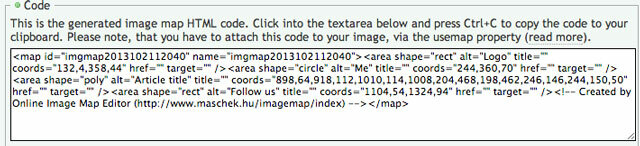
Когда вы будете готовы, прокрутите вниз и скопируйте указанный код.

Создайте новый базовый HTML-документ и немного почистите код, добавив тег изображения, чтобы он указывал на исходное изображение. Самый простой способ сделать это - использовать JSFiddle. Вот мой образецв исходном состоянии (окончательный набор кодов будет дан позже, не беспокойтесь).
Не забудьте дать изображению usemap атрибут, указывающий на #мне бы карты, содержащей координаты (usemap =»# MyMap», например).

Добавление в qTip
Если вы вставили свой код в JSFiddle, вы увидите, что на боковой панели есть опция для включения jQuery. Убедитесь, что вы включили это. Мы также можем добавить сюда другие внешние ресурсы, поэтому добавьте URL-адреса для CSS и JS, перечисленные на странице загрузки qTip. Скопируйте и вставьте ссылки «все функции и стили» в JSFiddle - хотя на практике вы будете использовать приведенный ниже инструмент конфигурации для создания собственного набора функций или стилей.
Полное руководство по внедрению qTip может быть нашел здесь, но давайте продолжим и создадим несколько простых текстовых подсказок. Следующий Javascript будет нацелен на все элементы области (элементы, которые определяют части нашей карты изображений) при загрузке страницы, сообщая qTip работать с ними с содержимым того, что находится в атрибуте alt.
$ (документ) .ready (function () { $ ("область"). each (функция (индекс, элемент) { var link = $ (this); $ (Ссылка) .qtip ({ content: link.attr ("alt") }); }); });
Дизайн по умолчанию довольно уродливый - вы можете посмотреть его демонстрацию Вот - но это нормально, давайте применим индивидуальный дизайн к таким всплывающим окнам (Я пропустил часть кода, показывая только определенный раздел qTip).
$ (Ссылка) .qtip ({ content: link.attr ("alt"), стиль: { классы: 'qtip-bootstrap qtip-shadow' } });Я также включил BootStrap CSS файл как внешний файл, чтобы отсортировать уродливые стандартные шрифты браузера. Это очень излишне, я знаю. Еще: намного лучше!

Одна вещь, которую я сейчас замечаю, это то, что положение по умолчанию в нижнем правом углу не совсем идеально Чтобы настроить это, давайте использовать настройку положения:
$ (Ссылка) .qtip ({ content: link.attr ("alt"), стиль: { классы: 'qtip-bootstrap qtip-shadow' }, позиция: { target: 'mouse', настроить: { mouse: true // Может быть опущено (например, поведение по умолчанию) } } }); });Теперь наведите курсор на любой элемент, и подсказка будет следовать за вашей мышью. Ты сможешь посмотреть готовую демоверсию здесь.
Вы также можете сделать модальное всплывающее окно (так что все остальное затемнено, и вам нужно щелкнуть снаружи, чтобы вернуться к нему), или даже загрузить некоторый контент через запрос AJAX. Я думаю, что это довольно аккуратный маленький плагин, который вдыхает новую жизнь в довольно неиспользуемый стандарт HTML - давайте посмотрим, что вы можете придумать, и, пожалуйста, дайте нам знать в комментариях, если вы сделали что-то с Это.
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строит компьютеры с детства.


