Реклама
JQuery является одной из самых популярных библиотек JavaScript на планете (что такое JavaScript Что такое JavaScript, и может ли Интернет существовать без него?JavaScript - одна из тех вещей, которые многие считают само собой разумеющимся. Все используют это. Прочитайте больше ). На момент создания JavaScript (будет называться JS с этого момента в) был в совершенно другом месте. 14 января 2006 года был днем, когда на jQuery было объявлено BarCampNYC. JS все еще не хватало - все браузеры поддерживали его части, но для соответствия требовалось множество хаков и обходных путей.
JQuery пришел и изменил все. JQuery сделал очень простым для написания кода, совместимого с браузером. Вы можете анимировать веб-страницы, не имея степени в области компьютерных наук - ура! Десять лет спустя jQuery остается королем, и если вы никогда не использовали его раньше, что вы можете с ним сделать?
В дополнение к освоению ваших навыков JavaScript, вы можете прочитать некоторые HTML и CSS учебники Изучите HTML и CSS с помощью этих пошаговых руководств Интересуетесь HTML, CSS и JavaScript? Если вы думаете, что умеете учиться создавать веб-сайты с нуля - вот несколько отличных пошаговых руководств, которые стоит попробовать. Прочитайте больше Во-первых, если вы не знакомы с ними.
У нас есть представил JQuery Создание веб-интерактивности: введение в jQueryjQuery - это библиотека сценариев на стороне клиента, которую использует почти каждый современный веб-сайт - она делает веб-сайты интерактивными. Это не единственная библиотека Javascript, но она наиболее развита, наиболее поддерживается и наиболее широко используется ... Прочитайте больше раньше, так что это руководство по JQuery будет сосредоточено на самом кодировании.
Начиная

Возможно, вы знакомы с JS-способом выбора идентификаторов из объектной модели документа (DOM):
document.getElementById ( 'Foo');Ну, JQuery делает еще один шаг вперед. Вам не нужно вызывать разные методы для выбора классов, идентификаторов или нескольких элементов. Вот как вы выбираете идентификатор:
$ ( '# Бар');Легко ли? Это точно такой же синтаксис, чтобы выбрать практически любой элемент DOM. Вот как вы выбираете классы:
$ ( 'Баз.');Вы также можете проявить творческий подход к некоторой реальной власти. Это выбирает все тд элементы внутри стол кроме первого.
$ ('table td'). not (': first');Обратите внимание, как имена селекторов совпадают почти точно с их аналогами CSS. Вы можете назначить объекты регулярный Переменные JS:
var xyzzy = $ ('# parent .child');Или вы можете использовать переменные jQuery:
var $ xyzzy = $ ('# parent .child');Знак доллара используется исключительно для обозначения того, что эта переменная является объектом jQuery, что очень полезно в сложных проектах.
Вы можете выбрать родителя элемента:
$ ( 'Ребенок') родитель ().Или братья и сестры:
$ ( 'Ребенок') братья и сестры ().Вам нужно выполнить свой код, как только браузер будет готов. Вот как вы это делаете:
$ (document) .ready (function () {console.log ('ready!'); });Больше силы

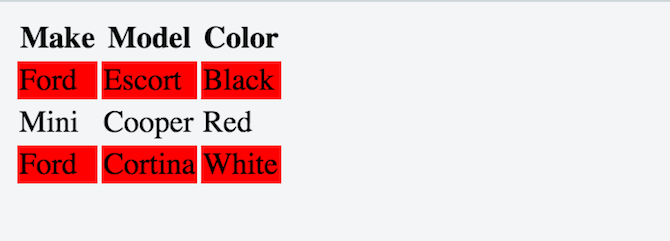
Теперь, когда вы знаете основы, давайте перейдем к более сложным вещам. Учитывая HTML-таблицу:
Делать
модель
цвет
брод
Эскорт
черный
Мини
бондарь
красный
брод
Кортина
белый
Скажем, вы хотите, чтобы каждый второй ряд был другого цвета (известный как Полосы зебры). Теперь вы можете использовать CSS для этого:
#cars tr: nth-child (even) {background-color: red; }
Вот как это можно сделать с помощью jQuery:
$ ('tr: even'). addClass ('even');Это достигнет того же самого, при условии, что даже это класс, определенный в CSS. Обратите внимание, что полная остановка перед именем класса не нужна. Это обычно требуется только для основного селектора. В идеале вы должны использовать CSS для этого, хотя это не имеет большого значения.
JQuery также может скрывать или удалять строки:
. $ ( '# FordCortina') скрыть ();. $ ( '# FordCortina') удалить ();Вам не нужно скрывать элемент перед его удалением.
функции
Функции JQuery похожи на JS. Они используют фигурные скобки и могут принимать аргументы. Где это становится действительно интересным, через обратные вызовы. Обратные вызовы могут быть применены практически к любой функции jQuery. Они указывают кусок кода, который будет запущен после завершения основного действия. Это обеспечивает огромную функциональность. Если они не существуют, и вы написали свой код, ожидая, что он будет работать линейно, JS продолжит выполнение следующей строки кода, ожидая предыдущую. Обратные вызовы обеспечивают выполнение кода только после завершения исходной задачи. Вот пример:
$ ('table'). hide (function () {alert ('MUO rules!'); });Будьте предупреждены - этот код выполняет предупреждение для каждого элемента. Если ваш селектор находится на странице несколько раз, вы получите несколько предупреждений.
Вы можете использовать обратные вызовы с другими аргументами:
$ ('tr: even'). addClass ('even', function () {console.log ('Hello'); });Обратите внимание, что после закрывающих скобок стоит точка с запятой. Обычно это не требуется для функции JS, однако этот код по-прежнему считается в одной строке (поскольку обратный вызов находится в квадратных скобках).
Анимация

JQuery позволяет очень легко анимировать веб-страницы. Вы можете добавлять или исчезать элементы:
$ ( 'Fade1 ') FadeIn (' медленно'). $ ('# fade2'). fadeOut (500);Вы можете указать три скорости (медленная, средняя, высокая) или число, представляющее скорость в миллисекундах (1000 мс = 1 секунда). Вы можете оживить почти любой элемент CSS. Это оживляет ширину селектора от его текущей ширины до 250 пикселей.
$ ('foo'). animate ({width: '250px'});Анимировать цвета невозможно. Вы также можете использовать обратные вызовы с анимацией:
$ ('bar'). animate ({height: '250px'}, function () {$ ('bar'). animate ({width: '50px'} });Loops
Петли действительно блестят в jQuery. Каждый () используется для итерации каждого элемента данного типа:
$ ('li'). each (function () {console.log ($ (this)); });Вы также можете использовать индекс:
$ ('li'). each (function (i) {console.log (i + '-' + $ (this)); });Это напечатало бы 0, затем 1 и так далее.
Вы также можете использовать каждый () перебирать массивы, как в JS:
var cars = ['Ford', 'Jaguar', 'Lotus']; $ .each (cars, function (i, value) {console.log (value); });Обратите внимание на дополнительный аргумент под названием стоимость - это значение элемента массива.
Стоит отметить, что каждый () мочь иногда быть медленнее, чем ванильные петли JS. Это связано с дополнительными издержками обработки, которые выполняет jQuery. В большинстве случаев это не проблема. Если вы беспокоитесь о производительности или работаете с большими наборами данных, попробуйте сравнить свой код с JSPerf первый.
AJAX
Асинхронный JavaScript и XML или AJAX действительно очень легко с JQuery. AJAX поддерживает огромное количество Интернета, и это то, что мы рассмотрели в часть 5 Учебник по jQuery (часть 5): AJAX Them All!Когда мы приближаемся к концу нашей серии мини-учебников по jQuery, самое время взглянуть на одну из наиболее часто используемых функций jQuery. AJAX позволяет веб-сайту общаться с ... Прочитайте больше из нашего JQuery учебник JQuery Tutorial - Начало работы: основы и селекторыНа прошлой неделе я говорил о том, насколько важен jQuery для любого современного веб-разработчика и почему он великолепен. На этой неделе, я думаю, пришло время запачкать руки кодом и узнать, как ... Прочитайте больше . Он обеспечивает способ частичной загрузки веб-страницы - например, нет необходимости перезагружать всю страницу, если вы хотите обновить только футбольный счет. В jQuery есть несколько методов AJAX, самый простой из которых нагрузка ():
$ ( '# Базь) нагрузки ( 'некоторые / URL / page.html.');Это выполняет AJAX-вызов указанной страницы (некоторые / URL / page.html) и пихает данные в селектор. Просто!
Вы можете выполнить HTTP GET Запросы:
$ .get ('some / url', function (result) {console.log (result); });Вы также можете отправить данные, используя ПОСЛЕ:
$ .post ('some / other / url', {'make': 'Ford', 'model': 'Cortina'});Отправить данные формы очень просто:
$ .post ('url', $ ('form'). serialize (), function (result) {console.log (result); }сериализации () Функция получает все данные формы и подготавливает их к передаче.
обещания
Обещания используются для отсроченного исполнения. Их может быть трудно выучить, однако jQuery делает их немного менее хлопотными. ECMAScript 6 вводит нативные обещания JS, однако поддержка браузеров в лучшем случае ненадежна. На данный момент обещания jQuery намного лучше в кросс-браузерной поддержке.
Обещание почти так же, как звучит. Код обещает вернуться на более поздней стадии, когда он будет завершен. Ваш движок JavaScript перейдет к выполнению некоторого другого кода. После обещания сборник законов (возвращает), другой код может быть запущен. Об обещаниях можно думать как обратные вызовы. Документация JQuery объясняет более подробно.
Вот пример:
// dfd == отложено. var dfd = $ .Deferred (); function doThing () {$ .get ('some / slow / url', function () {dfd.resolve (); }); return dfd.promise (); } $ .when (doThing ()). then (function () {console.log ('YAY, оно закончено'); });Обратите внимание, как обещание сделано (dfd.promise ()) и разрешается только после завершения вызова AJAX. Вы можете использовать переменную для отслеживания нескольких вызовов AJAX и выполнять еще одну задачу только после того, как все будут выполнены.
Советы по производительности
Ключом к снижению производительности вашего браузера является ограничение доступа к DOM. Многие из этих советов могут относиться и к JS, и вы можете профилировать свой код, чтобы увидеть, является ли он неприемлемо медленным. В нынешний век высокопроизводительных движков JavaScript небольшие узкие места в коде часто могут остаться незамеченными. Несмотря на это, все же стоит попытаться написать наиболее быстро работающий код, который вы можете.
Вместо поиска DOM для каждого действия:
$ ('foo'). css ('background-color', 'red'); $ ('foo'). css ('color', 'green'); $ ('foo'). css ('width', '100px');Сохраните объект в переменной:
$ bar = $ ('foo'); $ bar.css ('background-color', 'red'); $ bar.css ('color', 'green'); $ bar.css ('width', '100px');Оптимизируйте свои циклы. Учитывая ваниль для цикла:
var cars = ['Mini', 'Ford', 'Jaguar']; для (int i = 0; я Хотя это и не плохо по своей сути, этот цикл можно сделать быстрее. Для каждой итерации цикл должен вычислять значение массива cars (cars.length). Если вы сохраните это в другой переменной, производительность может быть увеличена, особенно если вы работаете с большими наборами данных:
для (int i = 0, j = cars.length; я Теперь длина массива автомобилей хранится в J. Это больше не нужно рассчитывать на каждой итерации. Если вы используете каждый (), вам не нужно этого делать, хотя должным образом оптимизированный vanilla JS может превзойти jQuery. Где действительно блестит jQuery, так это скорость разработки и отладки. Если вы не работаете с большими данными, jQuery обычно более чем быстр.
Теперь вы должны знать достаточно основ, чтобы стать ниндзя jQuery!
Вы регулярно используете jQuery? Вы перестали использовать его по каким-либо причинам? Дайте нам знать ваши мысли в комментариях ниже!
Джо - выпускник факультета компьютерных наук Университета Линкольна, Великобритания. Он профессиональный разработчик программного обеспечения, и когда он не летает на дронах и не пишет музыку, его часто можно встретить, фотографируя или снимая видео.