Реклама
Добро пожаловать в руководство MakeUseOf по созданию собственного приложения для Android. В этом руководстве мы рассмотрим, почему вы хотите создать собственное приложение для Android, какие у вас есть варианты его создания и как сделать его доступным для других.
Введение в разработку Android
Существует два основных способа разработки приложения для Android. Во-первых, написать это с нуля, скорее всего, на Java. Но это, конечно, предполагает вас уже знать Java или наберитесь терпения, чтобы выучить это Итак, вы хотите разрабатывать приложения для Android? Вот как научитьсяПо прошествии стольких лет можно было бы подумать, что мобильный рынок теперь насыщен каждым приложением, которое только можно себе представить, но это не так. Есть много ниш, которые еще нужно ... Прочитайте больше перед погружением. Но что, если вам не терпится начать прямо сейчас?
Другой вариант - один из создателей приложений «укажи и щелкни» на рынке. Многие из них ориентированы на корпоративных пользователей (и поставляются с ценой предприятия). Но MIT предлагает свой «App Inventor», онлайн-инструмент, который позволяет визуально создавать ваше приложение. С Inventor App вы можете выполнять некоторые изящные задачи, которые будут занимать вас до тех пор, пока вы не сможете углубиться в Java и получить доступ ко всем мощным функциям платформы Android.
В следующих разделах мы создадим прототип версии простого приложения «блокнот», в котором будет сохранен введенный вами текст. Сначала мы сделаем это в App Inventor и просмотрим результаты в эмуляторе Android. Затем мы расширим это приложение возможностью выбора из нескольких файлов, сделав его более «блокнотом». Для такого улучшения нам нужно погрузиться в Java и Android Studio.
Готов? Давайте доберемся до этого.
Зачем разрабатывать для Android?
Существует множество причин, по которым вы хотите создать собственное приложение для Android, в том числе:
- НеобходимостьВ конце концов, это мать изобретения. Возможно, заглянув в Play Store для приложения своей мечты, вы поймете, что это то, нужно построить себя 4 вопроса, которые нужно задать себе, прежде чем научиться писать кодИзучение языка программирования популярно. Но это для всех? Перед тем, как сделать это, задайте себе следующие вопросы и будьте честны. Прочитайте больше потому что никто еще не имеет.
- сообщество: Разработка чего-то полезного и предоставление его бесплатно (в частности, с открытым исходным кодом) - отличный способ участвовать в сообществе Android и / или FOSS Почему люди участвуют в проектах с открытым исходным кодом?Разработка с открытым исходным кодом - будущее программного обеспечения. Это отлично подходит для пользователей, потому что программное обеспечение с открытым исходным кодом, как правило, доступно бесплатно и часто безопаснее в использовании. Но что заставляет разработчиков предоставлять код бесплатно? Прочитайте больше . Без вклада с открытым исходным кодом не было бы Linux, и без линукса не было бы андроида Является ли Android действительно открытым исходным кодом? И имеет ли это значение?Здесь мы исследуем, является ли Android действительно открытым исходным кодом. Ведь он основан на Linux! Прочитайте больше (или, по крайней мере, нет Android, как мы его знаем). Так что подумайте о возвращении!
- ОбучениеЕсть несколько лучших способов получить представление о платформе, чем разрабатывать ее. Это может быть для школы или вашего собственного любопытства. И, эй, если в конце вы сможете сделать пару баксов, тем лучше.
- монетизацияС другой стороны, может быть, вы собираетесь зарабатывать деньги с самого начала. В то время как Android когда-то считался «низкооплачиваемым» районом доходов от приложений, ситуация постепенно меняется. Бизнес Инсайдер сообщили в марте Ожидается, что доходы Android превысят iOS впервые в 2017 году.
- ДобавитьРазработчики часто создают приложения в целом как способ продвижения, доступа или иного дополнения существующего продукта или услуги, например консольные приложения Получите больше от вашей консоли с мобильными приложениями CompanionИгровой контроллер не является ужасным пультом, но и не очень хорош. Планшет или, в некоторых случаях, смартфон обеспечивает лучший способ доступа к функциям консоли. Прочитайте больше и Собственное приложение MakeUseOf.

Какой бы ни была ваша причина, разработка приложений вызовет ваши дизайнерские, технические и логические навыки. И результат этого упражнения (работающего и полезного приложения для Android) - это большое достижение, которое может послужить частью портфолио.
Есть много путей для создания вашего приложения, в том числе различные наборы инструментов, языки программирования Лучшие языки для разработки мобильных приложений в 2016 годуМир разработки мобильных приложений по-прежнему силен, как никогда. Если вы хотите начать, еще не поздно! Вот языки, которые вы должны думать об обучении. Прочитайте больше , и издательства Google Play против Amazon Appstore: что лучше?Google Play Store - не единственный вариант загрузки приложений. Стоит ли попробовать Amazon Appstore? Прочитайте больше . На высоком уровне они разбиваются на следующие две категории.
Приложения «Укажи и нажми»
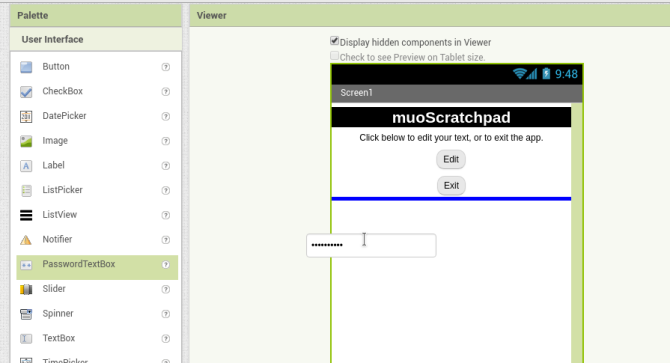
Если вы новичок в разработке, существуют среды, в которых вы можете создавать приложения для Android так же, как и презентации Powerpoint. Вы можете выбрать элементы управления, такие как кнопки или текстовые поля, перетащить их на экран (как показано на рисунке ниже) и указать некоторые параметры их поведения. Все без написания кода.

Эти типы приложений имеют преимущество мелкой кривой обучения. Обычно вы можете прыгнуть прямо и, по крайней мере, начать раскладывать свой экран. Они также значительно усложняют работу приложения, поскольку они предназначены для обработки технических деталей (таких как типы объектов или обработка ошибок) за кулисами. С другой стороны, эта простота означает, что вы зависите от создателя инструмента в отношении того, какие функции поддерживаются. Кроме того, многие из этих инструментов предназначены для крупных компаний и могут быть дорогими.
Исключением является веб-приложение MIT App Inventor, которое является функциональным и бесплатным. После входа в систему с учетной записью Google вы можете за пару минут собрать приложение и просмотреть его на своем телефоне или с помощью эмулятора Android.
Написать с нуля
Другой вариант - написать приложение с нуля. Это, вероятно, отличается от того, что вы себе представляете - это не так, как в фильмах Hollywood Hacks: лучший и худший взлом в фильмахГолливуд и взлом не ладят. В то время как в реальной жизни взломать сложно, для взлома фильмов часто нужно просто стучать по клавиатуре, как будто ваши пальцы выходят из моды. Прочитайте больше .
Он набирает код по одной строке за раз в исходные файлы, затем составляя их Как скомпилировать ваше собственное ядро LinuxКомпиляция вашего собственного ядра Linux - одна из тех отвратительных, технических вещей, верно? Мы уже рассмотрели несколько причин, почему вы можете захотеть сделать это - сейчас самое время попробовать это сами! Прочитайте больше в исполняемое приложение. Хотя это может показаться скучным, на самом деле гораздо больше времени вы тратите на программирование. дизайнили продумывать, как все должно работать. Задайте вопрос большинству разработчиков, и они скажут, что тратят только 10-15% своего времени на ввод кода. Таким образом, вы будете проводить большую часть своего времени, мечтая (продуктивно) о том, что должно делать ваше приложение.

Вы можете закодируйте приложения для Android несколькими различными способами Лучшие языки для разработки мобильных приложений в 2016 годуМир разработки мобильных приложений по-прежнему силен, как никогда. Если вы хотите начать, еще не поздно! Вот языки, которые вы должны думать об обучении. Прочитайте больше . «Стандартным» способом является написание приложений на Java, неизменно одном из самых популярных языков в мире, хотя Google добавляет Kotlin в качестве другого варианта. Для приложений с высокой производительностью, таких как игры, у вас есть возможность писать на «родном» языке, таком как C ++. Эти приложения работают непосредственно на оборудовании вашего Android-устройства, в отличие от «обычных» Java-приложений, которые работают на Dalvik. Виртуальная машина Что такое виртуальная машина Java и как она работает?Хотя не обязательно знать, что это работает, чтобы программировать на Java, это все же полезно знать, потому что это может помочь вам стать лучшим программистом. Прочитайте больше . Наконец, есть способы «обернуть» веб-приложения (используя наборы инструментов, такие как Microsoft Xamarin или Родная реакция Facebook 7 лучших бесплатных учебных пособий для изучения React и создания веб-приложенийБесплатные курсы редко бывают настолько всеобъемлющими и полезными, но мы нашли несколько отличных курсов React, которые помогут вам начать с правильной ноги. Прочитайте больше ) для распространения в виде мобильных приложений, которые выглядят «родными».
Пока интегрированные среды разработки (IDE) Текстовые редакторы против IDE: какая из них лучше для программистов?Выбор между продвинутой IDE и более простым текстовым редактором может быть трудным. Мы предлагаем некоторое понимание, чтобы помочь вам принять это решение. Прочитайте больше разобраться с некоторыми рутинными элементами программирования, понять, что кривая обучения для этого метода крутая. Какой бы язык вы ни выбрали, вам нужно разбираться в его основах. Инвестирование в этот раз является недостатком этого метода в том смысле, что вы не сможете сразу приступить к разработке приложения. Но в долгосрочной перспективе это является преимуществом, поскольку приобретенные вами навыки могут применяться в других местах. Учить Java Итак, вы хотите разрабатывать приложения для Android? Вот как научитьсяПо прошествии стольких лет можно было бы подумать, что мобильный рынок теперь насыщен каждым приложением, которое только можно себе представить, но это не так. Есть много ниш, которые еще нужно ... Прочитайте больше и вы можете разрабатывать для настольных и серверных приложений (в том числе веб-приложений) в дополнение к приложениям для Android.
Какой вариант лучше всего подходит для вашего проекта?
Так какой проспект самый лучший? Это слишком субъективно, чтобы отвечать всем, но мы можем обобщить это следующим образом. Если вам любопытно, но вы просто «играете вокруг», оставайтесь с создателями приложений «укажи и нажми» Они помогут вам избавиться от этого творческого зуда, не требуя никакой «курсовой работы». Но если идея эта курсовая работа не пугает вас, подумайте о том, чтобы выбрать более длинный путь и изучить программирование язык. Инвестиции окупятся многими другими способами в будущем.
Кроме того, рассмотрите возможность использования обоих! Создатели «укажи и щелкни» являются отличным способом быстро собрать прототип или «доказательство концепции». Используйте их для проработки некоторых деталей (например, макета и экрана), так как они много быстрее перемещаться в управляемой мышью среде. Затем повторно внедрите их в Java, если необходимо, чтобы воспользоваться его гибкостью.
Мы будем использовать именно этот подход в этом руководстве. Мы будем:
- Прототип наше приложение - «блокнот», который будет хранить некоторый текст в файле для вас, используя MIT's App Inventor.
- Повторно реализовать это в Java (с небольшой помощью Google IDE Android Studio), затем перейдите к простираться приложение, которое позволяет вам выбирать из нескольких файлов, что делает его более «блокнотом».
Хорошо, достаточно разговоров. В следующем разделе мы подготовимся к написанию кода.
Готовимся к созданию приложения
Пока не начинайте погружаться - сначала вам нужны знания и программное обеспечение.
Знания, которые вам понадобятся
Прежде чем мы начнем установку какого-либо программного обеспечения, вам необходимо иметь некоторые знания, прежде чем начать. В первую очередь это, «Что это должно делать?» Ожидание, пока у вас не будет четкой концепции для вашего приложения, прежде чем начинать разработку, может показаться чем-то заданным, но вы будете удивлены. Так что потратьте некоторое время на проработку этой концепции, даже набросав несколько заметок о поведении и зарисовка некоторых экранов Что такое каркас сайта и как он может помочь вам в разработке вашего сайта?На техническом уровне современный веб-сайт - это не одно. Это сложный набор взаимодействующих технологий, таких как HTML (разметка, которую вы видите на странице), JavaScript (язык, работающий в вашем браузере, ... Прочитайте больше . Сначала составьте относительно полную картину своего приложения.
Затем посмотрите в что возможно Например, представьте, что идеальная картинка вашего приложения - это то, что позволяет вам записывать видео всю свою жизнь для потомков. Вы мочь создать приложение, которое будет захватывать видео. Вы не может создайте тот, который будет хранить каждый момент вашей жизни на вашем устройстве (недостаточно памяти). Тем не менее, вы мочь попытайтесь разгрузить часть этого хранилища в облако, хотя на его разработку потребуется время, и это имеет свои ограничения (что происходит, когда у вас нет доступа к сети?). Здесь вы изучите некоторые технические детали и сможете принять решение, например, будете ли вы писать код с нуля или нет.
Наконец, стоит знать что там уже. Если вы просто хотите узнать или внести свой вклад в сообщество, существует ли уже такой проект с открытым исходным кодом, как ваш? Не могли бы вы раскошелиться на этот проект в качестве отправной точки? Или даже лучше, развить свое улучшение и внести свой вклад? Если вы хотите зарабатывать деньги, каково ваше соревнование? Если вы пишете простое приложение-будильник и рассчитываете заработать на нем миллион долларов, вам лучше принести что-то особенное на стол.
Как уже говорилось, мы будем создавать простой блокнот, который собирает и хранит текст, который вы в него помещаете. И при этом мы будем нарушать вышеуказанные правила, поскольку уже существует множество приложений для создания заметок на Android, открытый 5 лучших приложений для заметок с открытым исходным кодом для AndroidЛюбите программное обеспечение с открытым исходным кодом и хотите делать заметки? Мы вас прикрыли. Прочитайте больше и закрытый источник Что такое лучшее бесплатное приложение для заметок для Android?Хотите делать заметки на своем телефоне или планшете Android? Вот лучшие бесплатные приложения для создания заметок для Android. Прочитайте больше . Но давайте представим, что это станет намного более сложным приложением позже. Вы должны начать где-нибудь.
Теперь мы получим необходимое вам программное обеспечение.
Подготовка к разработке с помощью App Inventor
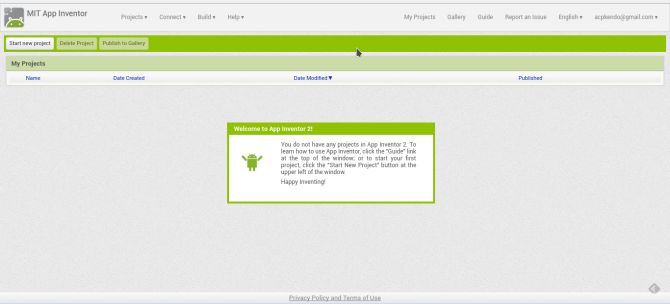
Вам не нужно ничего устанавливать, чтобы использовать инструмент App Inventor. Это веб-приложение, и вы получаете к нему доступ полностью через браузер. Когда вы посещаете сайт, вы увидите кнопку в правом верхнем углу, чтобы Создавайте приложения! Если вы еще не вошли в учетную запись Google, нажав на нее, вы перейдете на страницу входа.

В противном случае вы должны перейти непосредственно к App Inventor Мои проекты стр.

На этом этапе подумайте, где вы хотите протестировать свое приложение. Если вы любите приключения, вы можете проверить это на своем телефоне или планшете, установив приложение Companion из магазина Play. Тогда все готово - вам нужен работающий проект, чтобы увидеть что-нибудь на вашем устройстве, но мы вернемся к этому позже.
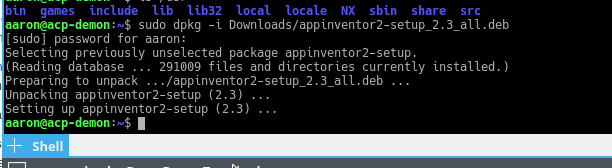
Кроме того, вы можете использовать эмулятор для проверки вашего приложения на вашем компьютере. Загрузите и установите эмулятор для вашей операционной системы с эта страница. На изображении ниже показано приложение, устанавливаемое в Linux, но соответствующая версия должна быть установлена без проблем на Windows или Mac.

Вы можете запустить эмулятор, выполнив команду «aiStarter». Это начинается фоновый процесс Как управлять Linux Start-Up Services и демонамиLinux запускает много приложений «в фоновом режиме», о которых вы можете даже не знать. Вот как взять их под контроль. Прочитайте больше который соединяет ваш (локальный) эмулятор с (облачным) App Inventor. Системы Windows предоставят для него ярлык, и он автоматически запустится для пользователей Mac при входе в систему. Пользователям Linux потребуется запустить в терминале следующее:
/ usr / google / appinventor / команды для приложения / aiStarter &После запуска вы можете проверить соединение, нажав на Эмулятор элемент в Connect меню. Если вы видите, что эмулятор раскручивается (как показано на рисунке ниже), то все готово.

Установка Android Studio
Если вы планируете разработать несколько простых программ, App Inventor может быть всем, что вам когда-либо понадобится. Но, поэкспериментировав с ним некоторое время, вы можете удариться о стену или узнать, что будете использовать некоторые функции, которые App Inventor не поддерживает (например, биллинг в приложении). Для этого вам необходимо установить Android Studio.
В настоящее время Android Studio является официальной средой разработки, утвержденной Google. IntelliJ IDEA Java IDE от JetBrains. Вы можете скачать копию для вашей операционной системы с Страница Google для разработчиков Android здесь. Пользователи Windows и Mac могут запускать установщик, использующий файл EXE или образ DMG Вот как работают установщики программного обеспечения в Windows, MacOS и LinuxСовременные операционные системы предоставляют вам простые способы настройки новых приложений. Но что на самом деле происходит, когда вы запускаете этот установщик или запускаете эту команду? Прочитайте больше соответственно.
Пользователи Linux могут использовать ZIP-файл, распаковывать его где угодно и запускать Android Studio оттуда (пользователи Windows / Mac также могут это делать). В противном случае вы можете использовать Ubuntu Make скачать и установить пакет для вас. Если вы используете самую последнюю версию LTS (16.04 на момент написания этой статьи), вам необходимо добавить Ubuntu Make PPA Что такое Ubuntu PPA и почему я хочу его использовать? [Технология объяснила] Прочитайте больше в вашу систему, чтобы получить доступ к Android Studio:
sudo add-apt-repository ppa: ubuntu-desktop / ubuntu-makeЗатем обновите вашу систему следующим образом.
обновление sudo aptНаконец, установите Ubuntu Make с помощью этой команды:
sudo apt установить umakeПосле установки вы можете указать Ubuntu Make установить Android Studio для вас с помощью следующей команды:
umake android android-студия
После отображения лицензионного соглашения начнется загрузка и установка базового приложения. После его завершения и запуска Android Studio мастер проведет вас через еще пару шагов.
Во-первых, вы сможете выбрать, хотите ли вы «стандартную» установку или что-то нестандартное. Выберите стандартную установку здесь, это позволит вам быстрее начать работу.

Затем вы получите сообщение о том, что вам нужно загрузить некоторые дополнительные компоненты, и это, вероятно, займет некоторое время.

После того, как все будет установлено, вы получите небольшой экран-заставку, позволяющий создать новый проект, открыть существующий или получить доступ к настройкам.

Я знаю, что вы готовы испачкать руки. Без лишних слов, давайте что-нибудь построим.
Создание простого Android-блокнота
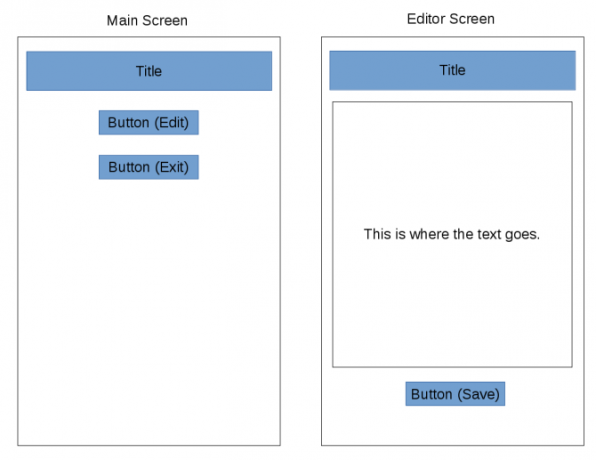
Поскольку мы (конечно) сидели и обдумывали это перед тем, как просто запрыгнуть, мы знаем, что наше приложение для Android будет состоять из двух экранов.
Один позволит пользователю «редактировать сейчас» или выйти, а другой будет выполнять фактическое редактирование. Первый экран может показаться бесполезным, но он может пригодиться позже, когда мы добавим функции. Текст, захваченный на экране «редактирования», будет сохранен в текстовом файле, потому что простые текстовые правила Все, что вам нужно знать о форматах файлов и их свойствахМы используем файл слова взаимозаменяемо: музыка, изображение, электронная таблица, слайд-шоу и так далее. Но что делает файл "файлом"? Давайте попробуем понять эту фундаментальную часть вычислений. Прочитайте больше . Следующие каркасы дают нам хорошую точку отсчета (и на это ушло всего 5 минут):

В следующем разделе мы создадим его с помощью App Inventor из MIT.
Начало работы с MIT App Inventor
Первый шаг - создать новый проект. Войдите в App Inventor, затем нажмите Начать новый проект кнопка слева (также доступна в проектов меню).

Вы получите диалог, чтобы дать ему имя.

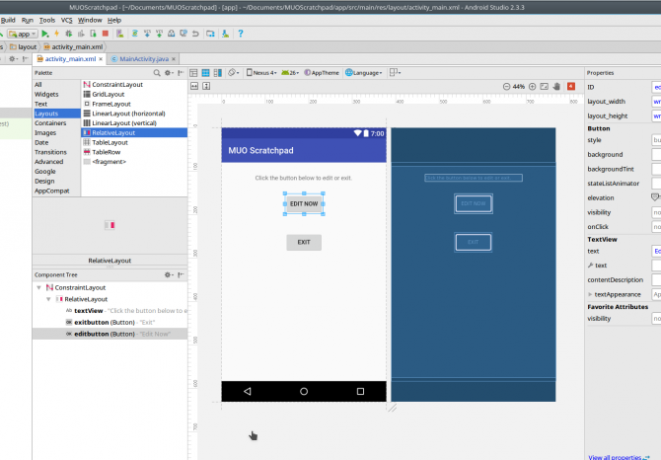
Но теперь вы попали в представление конструктора App Inventor, и вам есть что с этим сделать. Давайте взглянем на каждый раздел.

- В строке заголовка вверху отображается название вашего проекта (muoScratchpad); позволяет добавлять, удалять и переключаться между экранами вашего приложения (например, Экран 1); и переключается между App Inventor дизайнер и Блоки взгляды на крайнем правом.
- палитра слева находятся все элементы управления и виджеты, которые вы будете использовать. Они разделены на разделы, такие как Пользовательский интерфейс и Место хранения; мы будем использовать оба из них в нашем приложении. Посмотрим, как палитра содержит различные предметы в Блоки Посмотреть.
- зритель показывает, что вы строите в стиле WYSIWYG.
- Составные части это список элементов, которые являются частью текущего экрана. При добавлении кнопок, текстовых полей и т. Д. Они будут отображаться здесь. Здесь также будут отображаться некоторые «скрытые» элементы, такие как ссылки на файлы, даже если они не являются частью пользовательского интерфейса.
- Средства массовой информации раздел позволяет загружать ресурсы, которые вы будете использовать в своем проекте, например изображения или аудиоклипы. (Нам это не нужно.)
- Наконец, свойства Панель позволяет настроить текущий выбранный виджет. Например, если вы выбираете виджет изображения, вы можете изменить его высоту и ширину.
Выкладываю свой первый экран: «Главный экран»
Прежде чем двигаться дальше, давайте соберем вместе макет «главного» экрана в Designer. При просмотре эскиза нам понадобится метка для названия приложения, строка текста справки, кнопка для перехода к экрану «редактирования» и кнопка для выхода. Вы можете увидеть Пользовательский интерфейс В палитре есть все необходимое: два Этикетки, и два Кнопки. Перетащите их в вертикальный столбец в верхней части экрана.

Далее мы настроим каждый. Для надписей вы можете установить такие элементы, как текст, цвет фона и выравнивание. Мы разместим по центру обе наши метки, но установим фон названия приложения черным с белым текстом.

Пришло время посмотреть, как это на самом деле выглядит на устройстве. Когда вы строите вещи, делайте это в детстве. Я не могу подчеркнуть это достаточно.

Не создавайте большой список вещей в ваше приложение за один раз, потому что, если что-то сломается, это займет долго время, чтобы выяснить, почему. Если вы хотите провести тестирование на реальном телефоне, вы можете запустить приложение AI2 Companion и подключиться к App Inventor с помощью предоставленного QR-кода или шестизначного кода.

Для предварительного просмотра с помощью эмулятора убедитесь, что вы запустили программу aiStarter, описанную выше, а затем выберите Эмулятор пункт снова из Connect меню. В любом случае, после короткой паузы вы должны увидеть, как ваше приложение выглядит как нечто похожее на то, что у вас есть в Viewer (фактический макет может зависеть от размеров вашего устройства и эмулятора).

Поскольку заголовок выглядит хорошо, давайте изменим текст на остальных и выровняем их по центру (это свойство экрана, AlignHorizontal, а не текст / кнопки). Теперь вы можете увидеть один из действительно интересных аспектов App Inventor - все ваши изменения вносятся в режиме реального времени! Вы можете увидеть изменение текста, кнопки, настроить их выравнивание и т. Д.
Делая это функциональным
Теперь, когда макет готов, давайте добавим немного функциональности. Нажмите на Блоки Кнопка в левом верхнем углу. Вы увидите макет, подобный представлению «Дизайнер», но у вас будет несколько разных вариантов выбора по категориям. Это скорее концепции программирования, чем элементы управления интерфейсом, но, как и в другом представлении, вы будете использовать перетаскивание, чтобы объединить их как часть вашего приложения.

Левая палитра содержит такие категории, как контроль, Текст, и переменные в категории «Встроенный». Блоки в этой категории представляют функции, которые будут происходить в основном за сценой, такие как математический предметы, которые могут выполнять расчеты. Ниже приведен список элементов на ваших экранах, и доступные здесь блоки будут влиять на эти элементы. Например, нажатие на одну из наших меток показывает блоки, которые могут изменить текст этой метки, в то время как кнопки имеют блоки для определения того, что происходит при нажатии на них.
В дополнение к своей категории (представленной цветом) каждый блок также имеет форму, которая представляет его цель. Их можно условно разделить следующим образом:
- Вы можете рассматривать элементы с большим промежутком в середине, такие как блок «если-то», показанный выше, как те, которые обрабатывают Мероприятия. Когда что-то происходит внутри приложения, запускаются другие вещи внутри этого промежутка.
- Плоские блоки с разъемами - одно из двух. Первые являются заявления, которые являются эквивалентом команд, элементов, которые будут соответствовать потокам выше. В приведенном выше примере Составить список блок это утверждение, как есть закрыть приложение.
- Другой вариант выражения, которые незначительно отличаются от заявлений. Там, где в утверждении может быть указано «установить это значение на 42», выражение будет выглядеть примерно так: «добавьте 22 к 20 и верните мне результат». В приведенном выше в списке является выражением, которое оценивается как истинное или ложное. Выражения также являются плоскими блоками, но они, вероятно, имеют вкладку слева и метку справа.
- И, наконец, значения включают числа («17» и «42» выше), строки текста («Вещь 1» и «Вещь 2») или true / false. Обычно они имеют вкладку только слева, так как они представляют собой то, что вы предоставляете выражению или выражению.
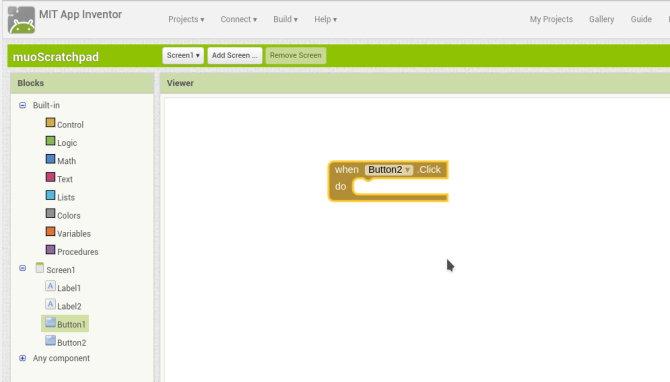
Вы, конечно, можете пройти через все руководства и учебные пособия на App Inventor. Тем не менее, он предназначен для вас, чтобы просто начать щелкать и (буквально) посмотреть, что подходит. На нашей начальной странице у нас есть два пункта, которые требуют внимания (кнопки), поэтому давайте посмотрим, что мы можем придумать. Один из них (Button2) закроет приложение при нажатии. Так как это взаимодействие с кнопкой. Мы можем проверить блоки кнопок и найти там, который начинается с когда Button2.click (или когда нажата кнопка 1). Это именно то, что мы хотим, поэтому мы перетащим это на Viewer.

Теперь, когда на него нажали, мы хотим, чтобы приложение закрылось, что звучит как общая функция потока приложения. Взглянув на Встроенный> Контроль раздел, мы действительно видим закрыть приложение Блок. И, перетаскивая его в зазор в первом блоке, он защелкивается на месте. Успех!

Теперь, когда вы нажмете кнопку, приложение закроется. Давайте попробуем это в эмуляторе. Это показывает нам ошибку, что закрытие приложения не поддерживается в среде разработки, но это означает, что это работает!

Создание второго экрана: экран редактора
Теперь давайте обратим наше внимание на Button1.
Это должно открыть наш редактор, поэтому мы должны убедиться, что редактор существует! Давайте вернемся в конструктор и создадим новый экран с той же меткой, что и на первом экране. Текстовое окно (установите «заполнить родителя» для Ширина, 50% для Высота, и с Многострочный включен), чтобы удерживать наш контент, и еще одну кнопку (с надписью «<< Сохранить»). Теперь проверьте эту раскладку в эмуляторе!

Прежде чем двигаться дальше, мы знаем, что мы хотим спрятать контент из TextBox, который звучит как Место хранения. Конечно же, есть несколько вариантов.
Из этих, файл является самым простым, и так как мы хотим простой текст, все будет хорошо. Когда вы поместите это в Viewer, вы заметите, что он не появляется. файл это невидимое компонент, так как он работает в фоновом режиме, чтобы сохранить содержимое в файл на устройстве. Текст справки дает представление о том, как это работает, но если вы хотите, чтобы эти элементы были видны, просто проверьте Показать скрытые компоненты в средстве просмотра флажок.

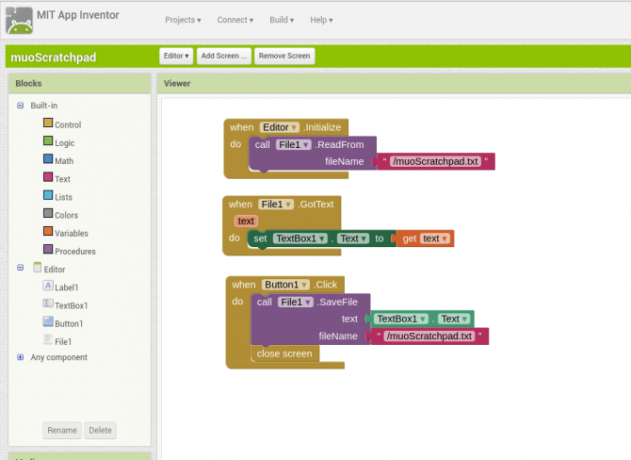
Переключитесь на представление Blocks сейчас - пришло время для программирования. Единственное, что нам нужно, это когда нажата кнопка «<< Сохранить», поэтому мы когда Button1.click Блок. Вот где App Inventor действительно начинает сиять.
Во-первых, мы сохраним содержимое TextBox, взяв вызов File1.saveFile блок, и предоставляя ему текст, который мы хотим (используя TextBox1 TextBox1.Text, который извлекает его содержимое) и файл для его хранения (просто укажите путь и имя файла с помощью текстового блока - приложение создаст файл для вас, если он не существует).
Давайте также настроим экран для загрузки содержимого этого файла при его открытии (Редактор> когда Editor.initialize Блок). Должно вызов File1.ReadFrom который указывает на наше имя файла. Мы можем захватить результат чтения текстового файла, используя Файл> когда File1.GotTextназначьте этот контент TextBox, используя TextBox> установить TextBox. Текст для блок, и передать его получить текст стоимость. Наконец, после сохранения мы хотим, чтобы нажатие кнопки 1 отправило нас обратно на главный экран ( закрыть экран Блок).

Последний шаг - вернуться на главный экран и запрограммировать первую кнопку. Мы хотим, чтобы он отправил нас на экран редактора, который представляет собой Управление> открыть другой экран блок с указанием «Редактор».

Что будет дальше?
Теперь, когда у вас есть что-то, что работает, что будет дальше? Чтобы улучшить это, конечно! App Inventor предоставляет вам доступ к широкому спектру функций Android. Помимо простых экранов, которые мы только что создали, вы можете добавить в свое приложение возможности, включая воспроизведение мультимедиа, отправку текстов или даже просмотр в режиме реального времени.
Одним из первых улучшений, которое приходит на ум, является возможность выбора из нескольких файлов. Но быстрый поиск в интернете показывает, что в App Inventor требуется совершенная хакерская атака. Если нам нужна эта функция, нам нужно углубиться в Java и среду Android Studio.
Разработка на Java с Android Studio
В следующих разделах будет описана - на очень высоком уровне - разработка нашего приложения для заметок на Java. Стоит повторить еще раз: хотя в будущем это может принести большие дивиденды, изучение Java и Android Studio требует значительных затрат времени.
Так что объяснений не будет что означает код ниже, и вы не должны беспокоиться об этом. Обучение Java выходит за рамки этой статьи. Что мы Сделаю изучить, насколько близок Java-код к тем вещам, которые мы уже создали в App Inventor.
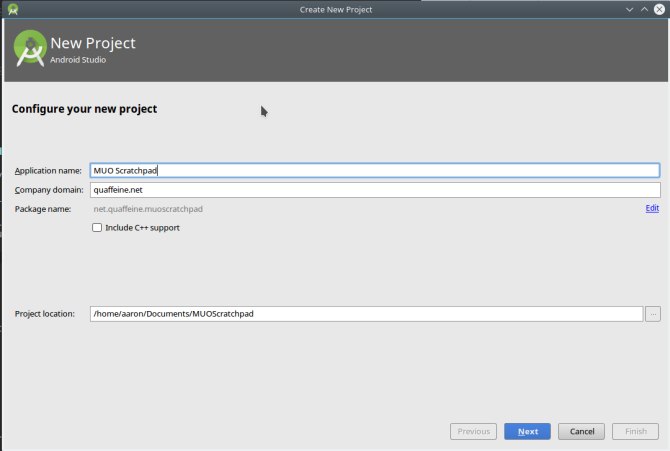
Начните с запуска Android Studio и выберите Начать новый проект Android Studio предмет. Вас проведут через мастера, который задаст пару вещей. На первом экране запрашивается имя для вашего приложения, вашего домена (это важно, если вы отправляете в магазин приложений, но не только для себя), а также каталог для проекта.

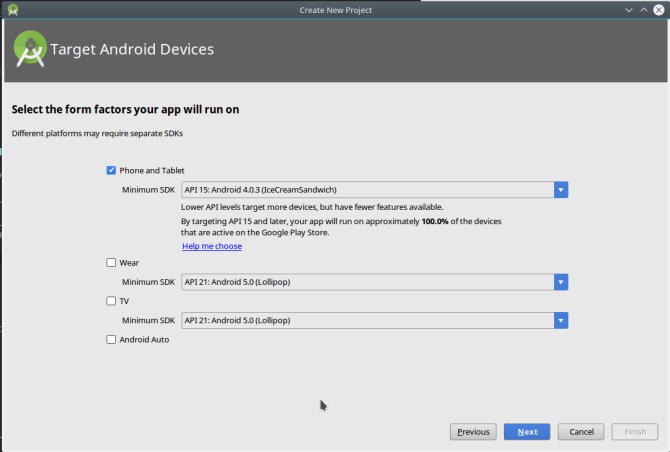
На следующем экране вы установите версия Android Краткое руководство по версиям и обновлениям для Android [Android]Если кто-то говорит вам, что у него работает Android, он говорит не так много, как вы думаете. В отличие от основных компьютерных операционных систем, Android - это широкая ОС, охватывающая множество версий и платформ. Если вы хотите ... Прочитайте больше к цели. Выбор более новой версии позволит вам включить новые функции платформы, но может исключить некоторых пользователей, чьи устройства не являются текущими. Это простое приложение, поэтому мы можем придерживаться Ice Cream Sandwich.

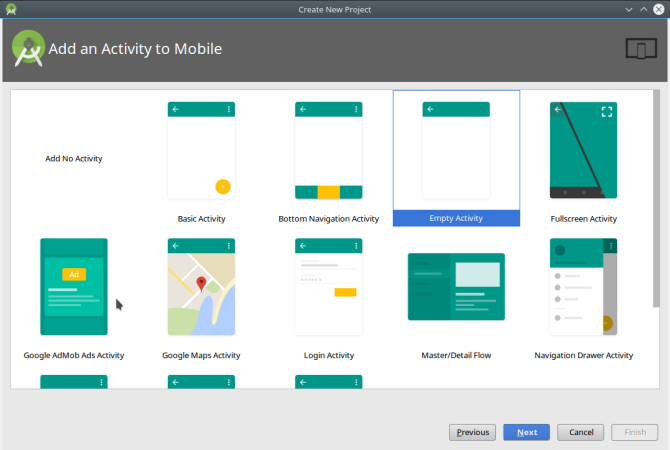
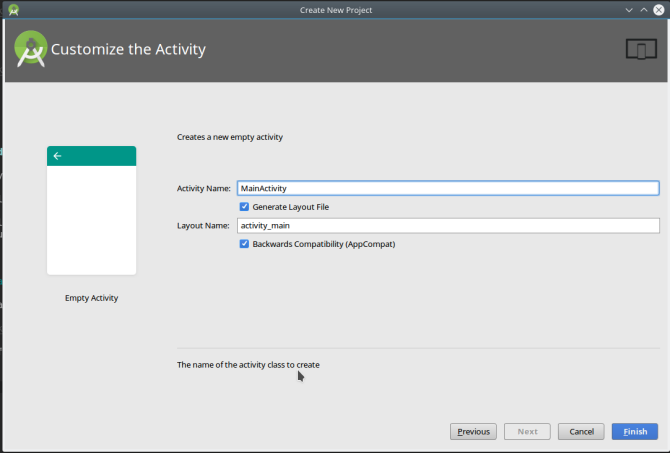
Далее мы выберем значение по умолчанию Мероприятия для нашего приложения. Действия являются основной концепцией в разработке Android, но для наших целей мы можем определить их как экраны. В Android Studio есть номер, который вы можете выбрать, но мы начнем с чистого номера и создадим его самостоятельно. Экран после этого позволяет вам дать ему имя.


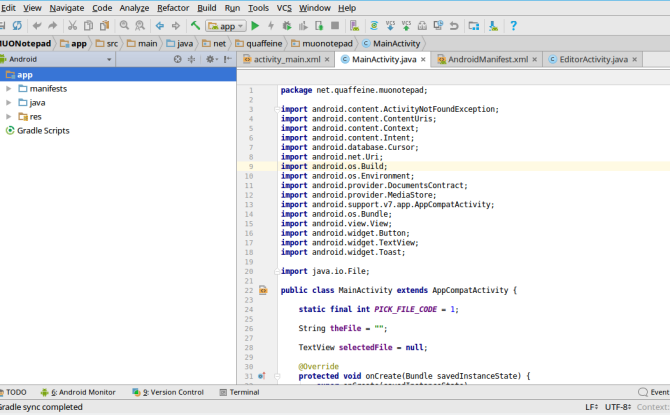
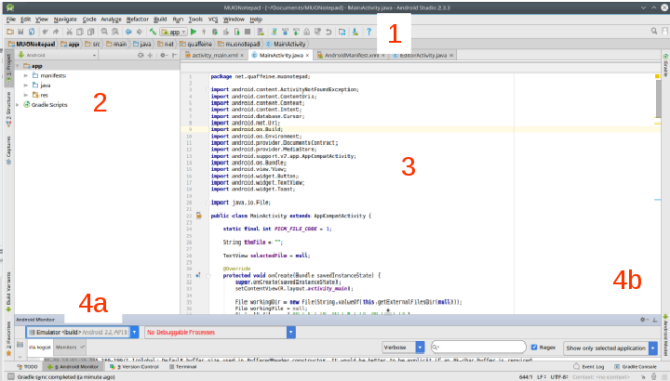
После запуска нового проекта найдите время, чтобы познакомиться с Android Studio.

- Верхняя панель инструментов имеет кнопки для широкого спектра функций. Для нас важнее всего Пробег Кнопка, которая соберет приложение и запустит его в эмуляторе. (Попробуй, попробуй, все будет хорошо.) Есть и другие, такие как Сохранить и найти, но они работают через сочетания клавиш, к которым мы все привыкли (Ctrl + S и Ctrl + F соответственно).
- Левая рука проект Панель показывает содержание вашего проекта. Вы можете дважды щелкнуть по ним, чтобы открыть их для редактирования.
- Центральный регион - ваш редактор. В зависимости от того, что именно вы редактируете, это может быть текстовым или графическим, как мы сейчас увидим. Это может отображать и другие панели, такие как правая панель свойств (опять же, как App Inventor).
- Правая и нижняя границы имеют выбор других инструментов, которые при выборе будут отображаться в виде панелей. Есть такие вещи, как терминал для запуска программ командной строки и контроля версий, но большинство из них не важны для простой программы.
Портирование главного экрана на Java
Мы начнем с пересборки блокнота в Java. Глядя на наше предыдущее приложение, мы видим, что для первого экрана нам нужны метка и две кнопки.
В прошлые годы создание пользовательского интерфейса на Android было кропотливым процессом с использованием XML, созданного вручную. В настоящее время вы делаете это графически, как в App Inventor. Каждое из наших занятий будет иметь файл макета (выполненный в формате XML) и файл кода (JAVA).
Нажмите на вкладку «main_activity.xml», и вы увидите экран ниже (очень похожий на дизайнера). Мы можем использовать его для перетаскивания наших элементов управления: TextView (как метка) и два Кнопки.

Давайте подключим Выход кнопка. Нам нужно создать кнопку в коде, а также графически, в отличие от App Inventor, который обрабатывает эту бухгалтерию для нас.
Но как AI, API Java Android использует концепцию onClickListner. Он реагирует, когда пользователь нажимает кнопку, как и наш старый друг, блок «когда кнопка1.click». Мы будем использовать метод finish (), чтобы при щелчке пользователя приложение закрывалось (запомните, попробуйте это в эмуляторе, когда закончите).

Добавление экрана редактора
Теперь, когда мы можем закрыть приложение, мы пересмотрим наши шаги. Прежде чем подключить кнопку «Редактировать», давайте создадим действие редактора (экран). Щелкните правой кнопкой мыши в проект панель и выберите New> Activity> Пустое действие и назовите его «EditorActivity», чтобы создать новый экран.

Затем мы создаем макет редактора с EditTextBox (куда пойдет текст) и кнопка. Настроить свойства каждого по вашему вкусу.

Теперь переключитесь на файл EditorActivity.java. Мы закодируем некоторые функции, аналогичные тем, что мы делали в App Inventor.
Один из них создаст файл для хранения нашего текста, если он не существует, или прочитает его содержимое, если он существует. Пара строк создаст EditTextBox и загрузите наш текст в него. Наконец, немного больше кода создаст Button и ее onClickListener (который сохранит текст в файл, затем закроет Activity).


Теперь, когда мы запустим его в эмуляторе, мы увидим следующее:
- Перед запуском в папке «/ storage / emulated / 0 / Android / data / [ваш домен и имя проекта] / files» нет папки, которая является стандартным каталогом для данных конкретного приложения.
- При первом запуске главный экран отобразится, как и ожидалось. По-прежнему нет ни каталога, как указано выше, ни нашего файла блокнота.
- При нажатии на редактировать Кнопка, каталог создается, как и файл.
- При нажатии Сохранитьлюбой введенный текст будет сохранен в файл. Вы можете подтвердить, открыв файл в текстовом редакторе.
- При нажатии редактировать снова вы увидите предыдущий контент. Меняем его и нажимаем Сохранить будет хранить его, и нажав редактировать снова вспомню. И так далее.
- При нажатии Выходприложение закончится.
Улучшение приложения: выберите файл хранилища
Теперь у нас есть рабочая версия нашего оригинального блокнота App Inventor. Но мы портировали его на Java, чтобы улучшить его. Давайте включим возможность выбирать из нескольких файлов в этом стандартном каталоге. Как только мы сделаем это, мы действительно сделаем это более блокнот чем просто блокнот, поэтому мы создадим копию текущего проекта используя инструкции здесь.
Мы использовали Android Intent для вызова нашего редактора Activity из основного, но они также являются удобным способом вызова других приложений. Добавив пару строк кода, наше намерение отправит запрос на файловый менеджер приложений 7 лучших бесплатных файловых браузеров для AndroidСуществует множество приложений для управления файлами и поиска файлов для Android, но они самые лучшие. Прочитайте больше ответить. Это означает, что мы можем удалить значительную часть кода, проверяющего создание файла, так как Намерение позволит нам только просматривать / выбирать тот, который действительно существует. В конце концов, наша активность редактора остается точно такой же.

Получение нашего намерения вернуть нам строку (текстовый объект Java), которую мы можем упаковать в наше намерение, было сложной задачей. К счастью, когда дело доходит до вопросов программирования, интернет - ваш друг. Быстрый поиск дает нам несколько вариантов, включая код, который мы можем вставить в наше приложение.


И с этим небольшим изменением и небольшим количеством заимствованного кода мы можем использовать приложение для просмотра файлов / менеджера на устройстве, чтобы выбрать файл для хранения нашего контента. Теперь, когда мы находимся в «режиме улучшения», легко придумать еще пару полезных улучшений:
- Мы можем выберите из существующих файлов, но на данный момент мы удалили наш объект Создайте их. Нам понадобится возможность предоставить пользователю имя файла, а затем создать и выбрать этот файл.
- Может быть полезно заставить наше приложение отвечать на запросы «Поделиться», чтобы вы могли поделиться URL-адресом из браузера и добавить его в один из ваших файлов заметок.
- Здесь мы имеем дело с простым текстом, но более богатый контент с изображениями и / или форматированием является довольно стандартным в этих типах приложений.
С возможностью подключиться к Java, возможности безграничны!
Распространение вашего приложения
Теперь, когда ваше приложение готово, первый вопрос, который вам нужно задать себе, - хотите ли вы распространять его вообще! Может быть, вы создали что-то настолько индивидуальное и индивидуальное, что кажется, что это не подходит никому другому. Но я призываю вас не думать так. Вы, вероятно, удивитесь, насколько это полезно для других; если ничего другого, то это, по крайней мере, опыт обучения, показывающий, на что способен новый кодер.
Но даже если вы решите оставить свое новое творение при себе, вам все равно понадобятся некоторые из приведенных ниже шагов, чтобы фактически установить его на ваше устройство. Итак, давайте узнаем, как упаковать ваше приложение для совместного использования в форме исходного кода, а также в устанавливаемый пакет.
Распределение исходного кода
Независимо от того, какой метод вы использовали до этого момента, вы постоянно вносили изменения в кодекс источника.
В то время как App Inventor хорошо скрывает фактический код за кулисами, все блоки и виджеты пользовательского интерфейса, которые вы перемещали, представляют код. И исходный код является совершенно допустимым способом распространения программного обеспечения, что вполне может подтвердить сообщество открытого исходного кода. Это также отличный способ привлечь других людей к вашему приложению, поскольку они могут взять то, что вы сделали, и использовать его.
Мы получим исходный код из обеих сред в структурированном формате. Тогда кто-то (включая нас) может легко импортировать его обратно в ту же программу и быстро начать работу.
Экспорт исходного кода из App Inventor
Чтобы экспортировать из App Inventor, достаточно открыть свой проект, а затем из проектов выберите Экспорт выбранного проекта (.aia) на мой компьютер.

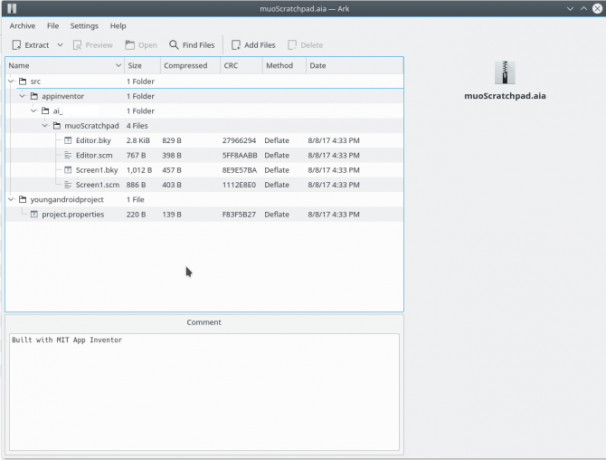
Это загрузит вышеупомянутый файл .AIA (предположительно, «Архив App Inventor»). Но на самом деле это ZIP-файл; попробуйте открыть его в своем любимом диспетчере архивов, чтобы проверить его содержимое.

Обратите внимание, что содержимое appinventor / ai_ [ваш идентификатор пользователя] / [имя проекта] папка представляет собой файл SCM и BKY. Это не тот источник JAVA, который мы видели в Android Studio, поэтому вы не сможете открыть их в любой старой среде разработки и скомпилировать их. Однако вы (или кто-то еще) можете повторно импортировать их в App Inventor.

Архивирование источника из Android Studio
Вывести проект Android Studio в архивном формате так же просто, как сжать папку проекта. Затем переместите его на новое место и откройте его из обычного Файл> Открыть пункт в главном меню.
Android Studio прочитает настройки вашего проекта (workspace.xml) и все должно быть как было раньше.

Стоит отметить, что архивирование всей этой папки воля включите некоторые из них, особенно файлы из последней сборки вашей программы.
Они будут очищены и регенерированы во время следующей сборки, поэтому они не нужны для сохранения целостности вашего проекта. Но они тоже не повредят, и легче (особенно для начинающих разработчиков) не начинать гадать, какие папки должны появляться, а какие нет. Лучше взять все это, а не пропустить то, что вам нужно позже.
Распространение пакетов Android
Если вы хотите дать кому-нибудь копию своего приложения, чтобы попробовать, лучше всего подойдет файл APK. Стандартный формат пакета Android должен быть знаком тем, кто вышел за пределы Play Store, чтобы получить программное обеспечение.
Получить их так же просто, как архивировать исходный код в обеих программах. Затем вы можете опубликовать его на веб-сайте (например, F-Droid) или передать его нескольким дружелюбным людям, чтобы узнать их мнение. Это делает отличный бета-тест для приложений, которые вы хотите продать позже.
Создание APK в App Inventor
Направляйтесь к Сложение меню и выберите Приложение (сохранить .apk на моем компьютере) предмет. Приложение начнет собираться (о чем свидетельствует индикатор выполнения), и после его завершения вы получите диалоговое окно для сохранения файла APK. Теперь вы можете скопировать и отправить его в свое удовольствие.

Для установки приложения пользователям необходимо разрешить установку стороннего программного обеспечения в настройках устройства. как описано здесь Безопасно ли устанавливать приложения для Android из неизвестных источников?Магазин Google Play - не единственный источник приложений, но можно ли искать в другом месте? Прочитайте больше .
Создание APK в Android Studio
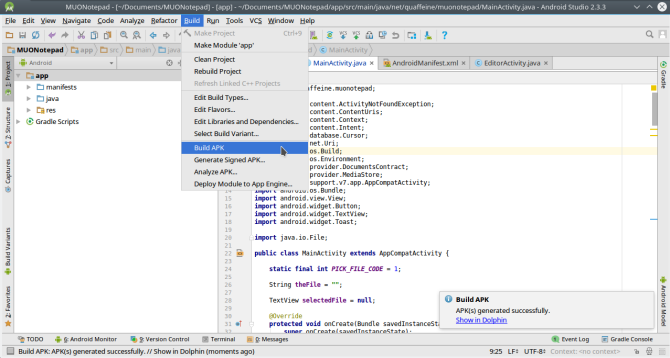
Создание пакета Android так же просто в Android Studio. Под Сложение меню, выберите Построить APK. После завершения сборки в уведомлении появится ссылка на папку на вашем компьютере, в которой находится приложение.

Google Play Distribution
Настройка в качестве разработчика Google - это небольшой процесс. Хотя вы должны во что бы то ни стало обдумать это, когда у вас есть некоторый опыт за поясом, это не то, что вам нужно решать сразу же.
Во-первых, он имеет регистрационный сбор в 25 долларов. В нем также есть ряд технических деталей, которые несколько позже трудно изменить. Например, вам нужно сгенерировать криптографический ключ для подписи ваших приложений, и если вы потеряете его, вы не сможете обновить приложение.
Но на высоком уровне вам нужно выполнить три основных процесса, чтобы загрузить свое приложение в Play Store:
- Зарегистрируйтесь как разработчик: Вы можете настроить свой профиль разработчика (на основе учетной записи Google) на эта страница. Мастер проведет вас через довольно простой процесс регистрации, который включает в себя вышеупомянутую плату в размере 25 долларов США.
- Подготовьте приложение для магазина: Версии эмулятора приложения, которое вы тестировали, также отладка версии. Это означает, что у них есть много дополнительного кода, связанного с устранением неполадок и регистрацией, в котором нет необходимости, и они могут даже представлять проблему конфиденциальности. Перед публикацией в Магазине вам необходимо создать версия выпуска следуя эти шаги. Это включает в себя подпись приложения с помощью крипто-ключа, который мы упоминали ранее.
- Настройте свою инфраструктуру: Вам также необходимо настроить страницу магазина для своего приложения. Google предоставляет список советов для создания списка, который будет вам устанавливать (и продажи!). Ваша инфраструктура может также включать серверы, с которыми ваше приложение будет синхронизироваться.
- И, наконец, если вы хотите получить оплату, вам потребуется профиль оплаты. Это один из тех раз и сделано детали, поэтому убедитесь, что вы знаете, как все будет сочетаться друг с другом, прежде чем двигаться вперед.
Резюме и извлеченные уроки
Мы подошли к концу руководства. Надеюсь, это пробудило у вас интерес к разработке под Android и дало вам мотивацию взяться за идею и действительно развить ее. Но прежде чем опустить голову и начать строить, давайте вернемся к некоторым ключевым урокам, которые мы извлекли в предыдущих разделах.
- Мы смотрели на два пути чтобы сделать ваше приложение: конструкторы «укажи и щелкни» и программирование с нуля на Java. Первая имеет более низкую кривую обучения и предлагает справедливый (но все еще ограниченный) ассортимент функциональных возможностей. Второй позволяет создавать практически все, о чем вы только можете подумать, и предлагает преимущества, выходящие за рамки разработки под Android, но обучение требует больше времени.
- Хотя у каждого из них есть свои плюсы и минусы, Вы можете использовать оба пути! Среды «укажи и щелкни» предлагают быстрое решение для создания прототипа вашего приложения, в то время как второе позволяет перестроить его для долгосрочного улучшения.
- Хотя соблазнительно сразу приступить к работе над самим приложением, вы будете очень рады позже, если уделите время создай свое приложениевключая эскизы интерфейса и / или неофициальную документацию по его функциям. Это также может помочь вам определить, являются ли один или оба метода выше хорошими вариантами.
- Самый простой способ начать разработку - это разложить элементы пользовательского интерфейса, а затем «соединить их» путем программирования их функциональных возможностей. Хотя опытные разработчики могут начать кодировать «фоновые» компоненты, для новичков это помогает уметь все визуализировать.
- При погружении в код не бойтесь искать ответы в Интернете. Выполнение поиска в Google с парой ключевых слов и «примером кода» в конце даст вам хорошие результаты.
- Пока вы строите, проверяйте свою работу постепенно. В противном случае будет очень трудно определить, какое из действий последних двух часов сломало ваше приложение.
Помня об этом, начните воплощать свои мечты в области разработки приложений. И если вы решите испачкать руки, дайте нам знать, как это происходит в комментариях (кстати, нам нравятся ссылки на скриншоты). Счастливое здание!
В течение пятнадцати лет Аарон работал в области технологий как бизнес-аналитик и менеджер проектов, и почти столько же лет является лояльным пользователем Ubuntu (со времен Breezy Badger). Его интересы включают в себя открытый исходный код, приложения для малого бизнеса, интеграцию Linux и Android, а также вычисления в текстовом режиме.