Реклама
 В век инфографики блок-схема отличный инструмент, чтобы донести свою точку зрения, не используя слишком много слов. Если вы регулярно создаете блок-схемы как часть своей работы, возможно, вы уже используете полнофункциональный продукт, такой как Microsoft Visio. Но если потоковые диаграммы еще не являются большой частью вашего процесса, вы можете взглянуть на Diagramly.
В век инфографики блок-схема отличный инструмент, чтобы донести свою точку зрения, не используя слишком много слов. Если вы регулярно создаете блок-схемы как часть своей работы, возможно, вы уже используете полнофункциональный продукт, такой как Microsoft Visio. Но если потоковые диаграммы еще не являются большой частью вашего процесса, вы можете взглянуть на Diagramly.
Лучшее в Diagramly - насколько оно доступно. Вы просто нажимаете на URL, и вы в. Там нет загрузки, нет регистрации учетной записи, и вам даже не нужен Flash, чтобы использовать его. Это действительно не может быть проще начать. Худшее в Diagramly (я просто сейчас это исправлю) - это полное отсутствие документации. Например, посмотрите на эту схему, которую я сделал для вас, демонстрируя идеальный рабочий процесс читателя MakeUseOf:

Довольно легко понять, верно? Прошло около 45 секунд с момента, когда я впервые загрузил Diagramly в своем браузере, пока у меня не было этой диаграммы. Но вы заметили, как все шаги используют одни и те же значки? Это не потому, что я думаю, что вы, ребята, зубчатые колеса гигантской машины MakeUseOf, а потому, что я просто не мог понять, как изменить значок! Я щелкнул по всему интерфейсу, щелкнул правой кнопкой мыши по пузырькам и сделал почти все, что мог придумать, и все же я не смог изменить значок. Кстати, это то, куда вы заходите - не стесняйтесь оставлять комментарии и рассказывать мне, что я пропустил.
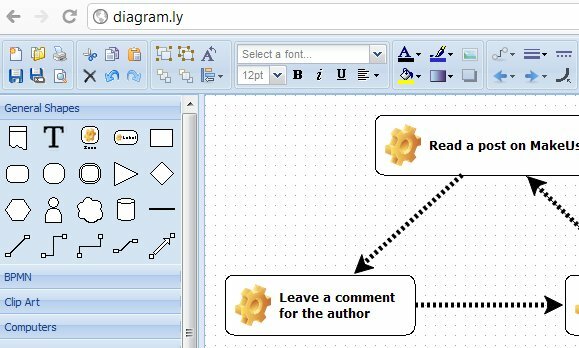
Давайте посмотрим на интерфейс:

Я специально включил адресную строку Chrome, чтобы вы увидели, что это действительно веб-приложение. Граница между веб-приложениями и настольными приложениями становится все более размытой, и Diagramly является хорошим примером. Интерфейс тоже очень быстрый. Вы можете перетащить область вокруг нескольких элементов, чтобы выделить их все (или щелкнуть их по одному, удерживая клавишу Ctrl, если они не соседние). Вы можете настроить уровень масштабирования и выбрать компоненты диаграммы из богатой библиотеки значков высокого разрешения.
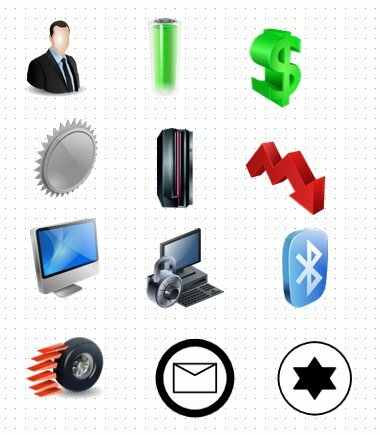
Вот только несколько образцов, которые я выбрал наугад:

Почему есть Щит Давида там я понятия не имею. Я думаю, что это просто звезда, но почему-то у нее шесть очков. Во всяком случае, вы можете увидеть значки очень подробно. Я думаю, что видел их раньше. Создатели Diagramly должны получить разрешение на использование существующих наборов иконок. Наличие таких высококачественных значков очень удобно, когда вы пытаетесь быстро донести визуальное сообщение. Вы можете просто нарисовать стрелку от значка $ к значку Mac - сообщение ясно.
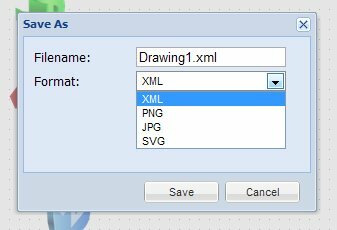
Как только вы закончите создание своего шедевра, вы можете сохранить его в одном из следующих форматов:

Сохранение в формате SVG очень удобно, если у вас есть настольное приложение для редактирования векторов (например, бесплатное и с открытым исходным кодом). Inkscape 5 лучших бесплатных инструментов для создания инфографики онлайнЕсли вы хотите сделать инфографику, но не обладаете навыками дизайна, вот лучшие бесплатные инструменты для создания инфографики онлайн. Прочитайте больше ). Как я уже упоминал, документация не совсем подходит Diagramly, поэтому я понятия не имею, какой тип XML он сохраняет. Я проверил полученный XML, и в нем нет DTD декларации, но вы, безусловно, можете открыть его обратно с помощью Diagramly (я проверял это).
Нижняя линия
Стоит ли использовать Diagramly для своего многомиллионного выступления? Вы, вероятно, можете угадать ответ к настоящему времени. Но если у вас есть идея, вы просто хотите очень быстро лечь на экран, не тратя время на загрузку программного обеспечения и установка, с открытием счета, или с любым из других хлопот, имеющихся у большинства инструментов для построения диаграмм, тогда Diagramly - это способ идти. Если вы делаете что-то интересное или смешное, делитесь в комментариях!


