Реклама
 Возможно, вы уже опробовали Twitbacks, или, возможно, вы просто не хотите ограничивать себя приложениями, такими как PrettyTweet. Вы готовы к большим собакам, и вы хотите создать свой собственный щебет фон в Photoshop.
Возможно, вы уже опробовали Twitbacks, или, возможно, вы просто не хотите ограничивать себя приложениями, такими как PrettyTweet. Вы готовы к большим собакам, и вы хотите создать свой собственный щебет фон в Photoshop.
Вместо того, чтобы звонить своему соседу по горячим карманам Джиму, который говорит, что «может научить вас, как это сделать… за определенную цену» Вы пришли к нам, и это хорошо, что вы сделали, потому что MakeUseOf всегда доставляет без компенсации требуется.
Настройка основного фона
Надлежащие размеры в пикселях являются ключевыми, когда дело доходит до создания фонов Twitter, поэтому вам нужно будет начать с создания нового файла Photoshop, который имеет правильный размер. Размеры, которые мы собираемся использовать для этого проекта, будут иметь ширину 2560 пикселей и высоту 1600 пикселей.

Целью такого большого размера является то, что он обеспечивает достаточное пространство для передвижных мониторов с большим экраном, поэтому постарайтесь сделать свой дизайн простым. Имейте в виду, что на большинстве экранов ваших подписчиков будет отображаться только его часть, поэтому не беспокойтесь о создании полноразмерного, достойного Лувра фонового изображения.

Поскольку моя учетная запись в Твиттере использует черно-белую тему, которая соответствует моему личному сайту, я буду держать ее простой с простым фоном. Однако, если вы хотите сойти с ума, я бы предложил пойти в старую школу с хорошим радиальным градиентом, или, возможно, вы могли бы использовать нарисованную от руки картину или фотографию.
Подготовка боковой графики
Twitter не предоставляет возможность добавления заголовка или изображения баннера в ваш аккаунт, поэтому следующий дело в том, чтобы иметь настроенную графику или логотип на стороне вашего потока, используя основной фон сам. По сути, боковой рисунок представляет собой виртуальный рекламный щит, поскольку он позволяет добавлять веб-адреса, facebook информация и все остальное, что вы хотите включить, относящиеся к вашей учетной записи. К сожалению, на нем нет ничего кликабельного, так что просто подумайте, что это просто конфетка.

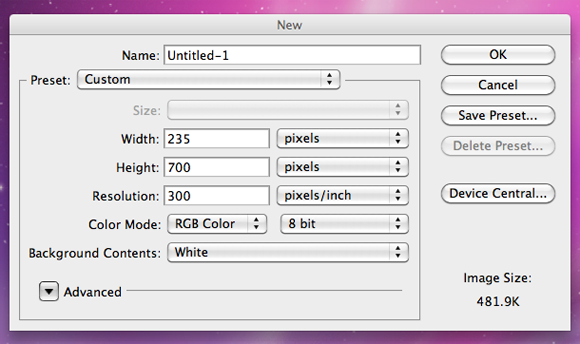
Например, MakeUseOf-х Графика занимает всю сторону страницы с хорошим художественным изображением сайта. Чтобы сделать что-то подобное, вы должны открыть совершенно новый файл Photoshop с размерами, которые имеют ширину 235 пикселей и высоту 700 пикселей.

Размер этого изображения на самом деле довольно переменный, но общая идея состоит в том, чтобы сделать его настолько видимым, насколько это возможно, без его попадания в ваш поток. У вас есть удивительно большое поле для работы, поэтому не беспокойтесь о нехватке места. Исходя из следующего шага, я бы посоветовал использовать полностью прозрачный фоновый слой или слой, который соответствует цвету вашего предыдущего проекта Photoshop.

Собираем все вместе
Итак, теперь, когда вы закончили как свой основной фон, так и стороннюю графику, пришло время соединить их вместе. Сначала перейдите в окно проекта вашей боковой графики, выберите все, а затем нажмите «Слить копию». После этого вернитесь к ваш основной фон, и вставьте боковой рисунок прямо поверх него, выравнивая его по левому верхнему углу окно. Имейте в виду, что если вы не выстроите его правильно, он может быть покрыт частью вашего потока или удален со страницы.


Несмотря на то, что боковое изображение может показаться небольшим, оно может занять довольно много места при просмотре в браузере. Именно поэтому вы должны сохранять художественную направленность на сторонней графике, так как ваши последователи, вероятно, будут уделять ей наибольшее внимание. После того, как вы закончите, я бы посоветовал вам закончить, сохранив фон в виде файла PNG.

Как вы можете судить по моему собственному аккаунту в Twitter, боковое изображение находится слева от моего потока и полностью в стороне. Однако вы можете заметить, что если окно браузера открыто в небольшом размере, боковая графика будет в основном покрыта вашим потоком. Это нормально, так что не беспокойтесь об этом.
Поскольку боковое изображение является частью фона, оно обрезается при изменении размера окна, даже если содержимое потока остается видимым. Эта проблема в первую очередь может быть замечена пользователями Mac, которые видят, что Snow Leopard не разрешает полноэкранный просмотр, если размер окна не изменен вручную.
Заключение
Так что теперь, когда вы дурак из Твиттера, вы можете поэкспериментировать с этими рекомендациями, чтобы сделать что-то более сексуальное, чем мой собственный дизайн в Plain Jane. В целом, это действительно хороший навык графики, особенно если вы занимаетесь маркетингом и графическим дизайном. В качестве примечания, вы, вероятно, могли бы адаптировать эти же рекомендации к чему-то вроде Pixelmator или GIMP.
Мы хотели бы увидеть ваши собственные творения, поэтому следите MakeUseOf в Твиттере и напишите нам, чтобы направить нас в ваш собственный Photoshop Frankensteins. Кроме того, поскольку весь процесс заключается в настройке, вы по-своему изменили свой фон в Twitter? Чем этот метод помог вам?
Кредит изображения: mzacha
Джошуа Локхарт - неплохой продюсер веб-видео и чуть выше посредственного автора онлайн-контента.
