Реклама
Когда вы испытываете желание попробовать свои силы в коде, вы просто не можете ограничиться количеством учебных пособий, видео и онлайн-курсов. Но иногда лучший способ научиться чему-либо - это погрузиться и попробовать это на собственном опыте. Веб-разработка ничем не отличается.
Если вам интересны HTML, CSS и JavaScript или вы думаете, что можете научиться создавать веб-сайты с нуля - есть несколько отличных пошаговые руководства стоит попытаться.
В следующем списке учебных пособий вы познакомитесь с основами HTML и CSS и даже познакомитесь со сложным миром, который JavaScript Что такое JavaScript, и может ли Интернет существовать без него?JavaScript - одна из тех вещей, которые многие считают само собой разумеющимся. Все используют это. Прочитайте больше - по крайней мере, что касается начинающих. Но то, что они не сделают, это подготовят вас к жизни как разработчика прямо из коробки. Большинство из этих сервисов просто начать.
Это займет гораздо больше, чтобы начать профессионально разрабатывать сайты. Эти инструменты, большинство из которых являются бесплатными, дают вам
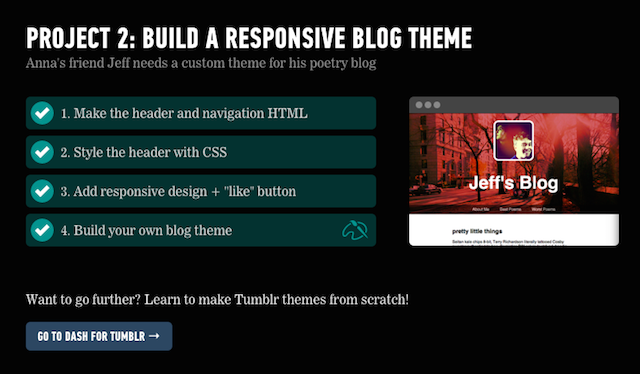
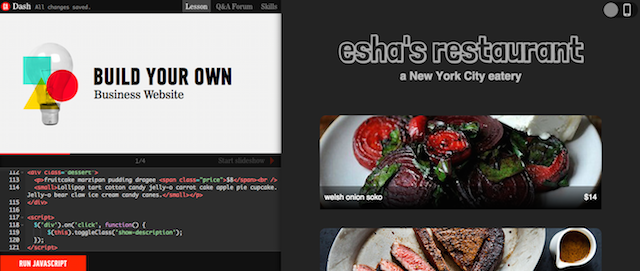
основные строительные блоки для веб-разработкии позволит намного легче погрузиться в более сложные курсы.У сотрудников General Assembly есть бесплатный инструмент, который обучает вас основам HTML, CSS и JavaScript, и это идеальное место для начинающих. Через серия из пяти проектоввы познакомитесь с терминологией и базовыми навыками кодирования, которые позволят вам создать веб-сайт, напоминающий страницу about.me, как создать адаптивный блог и веб-сайт ресторана.

Обучающие программы Dash выходят за рамки изучения создания простых веб-сайтов, вы также можете использовать возможности HTML, CSS и JavaScript для создания робота с использованием форм и линий или даже игры Mad Libs.
Обучающие программы Dash движутся в разумном темпе, проходя через каждый шаг по несколько строк кода за раз. Как и в любом учебном пособии, я бы рекомендовал делать заметки во время работы. Это поможет вам запомнить различные инструменты, которые вы изучаете, и с учебными пособиями Генеральной Ассамблеи, после того как вы завершили этап, кажется, нет способа повторить его.

ЗаключениеИспользование Dash предоставит вам все знания, необходимые для создания базового современного веб-сайта - от навигации до адаптивного дизайна. Вы даже познакомились с основами создания собственной темы Tumblr. Тем не менее, на Dash всего четыре урока. Хотя вы можете взять изученные вами концепции и попытаться применить их различными способами, вам необходимо дополнить свои знания другими курсами, включенными в этот список.
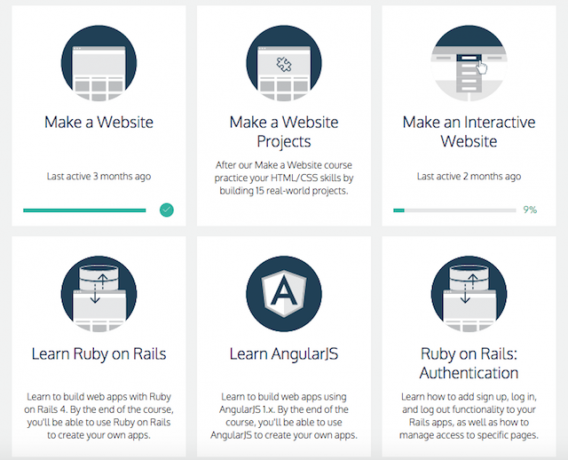
Codecademy существует намного дольше, чем Dash, и часто добавляет новые уроки к своим предложениям. С такими же пошаговыми, всеобъемлющими уроками, которые вы найдете в Dash, Codecademy делает еще один шаг вперед, предоставляя пользователям общие обзор создания веб-сайта с использованием HTML и CSS, а также подробные руководства по отдельным языкам, HTML, CSS и JavaScript.
Как и другие сервисы, Codecademy покажет вам, как создать навигационное меню, Добавить фоновые изображения, делать галерея изображенийили даже страница регистрации. (Чтобы добавить функциональность на страницу регистрации, обязательно пройдите Учебник по Ruby on Rails.)

Есть также специальные уроки на JQuery Создание веб-интерактивности: введение в jQueryjQuery - это библиотека сценариев на стороне клиента, которую использует почти каждый современный веб-сайт - она делает веб-сайты интерактивными. Это не единственная библиотека Javascript, но она наиболее развита, наиболее поддерживается и наиболее широко используется ... Прочитайте больше - ключевой язык, который значительно облегчает изучение JavaScript. Если вас интересует бэкэнд-разработка, есть также подробные уроки по Ruby, Python, PHP и многим другим.
В дополнение к изучению, как разработать веб-сайт, и погрузиться в тонкости языков программирования 7 полезных приемов для освоения нового языка программированияЭто нормально, когда вы учитесь кодировать. Вы, вероятно, забудете вещи так же быстро, как выучите их. Эти советы помогут вам лучше сохранить всю эту новую информацию. Прочитайте больше Вы также можете использовать Codecademy, чтобы получить базовые сведения о том, как создавать веб-приложения и как добавлять функции регистрации, входа и выхода на свой веб-сайт.

ЗаключениеКак и Dash, интерактивность Codecademy неоценима. Возможность видеть, как каждый шаг материализуется на вашем веб-сайте, обнадеживает, и настройка также позволяет легко обнаруживать ошибки. Если вы новичок, Codecademy - это отличное место для того, чтобы намочить пальцы и решить, подходит ли вам кодирование и веб-дизайн. С этим опытом вы можете перенести эти знания на платный курс или класс.
Tutsplus.com - это веб-сайт с уроками (бесплатными и платными) на самые разные темы, включая все мобильный Разработка прорывного приложения? 7 блогов по разработке мобильных приложений, которые вы должны прочитатьМобильное пространство настолько новое, что тенденции постоянно меняются, и каждый день появляются новые идеи. Если вы планируете разрабатывать мобильные приложения, как вы можете идти в ногу, не сходя с ума? Прочитайте больше и разработка игр 4 бесплатных сайта, где вы можете узнать основы разработки игрВ поисках хорошей учебной серии по разработке игр, вы хотите, чтобы тот научил вас практики и менталитет хорошего кодирования, потому что вы можете затем перенести эти практики на любом языке или Платформа. Прочитайте больше в теория цвета Как выучить теорию цвета менее чем за часБазовые знания теории цвета могут означать разницу между «любительской» и «профессиональной» - и это действительно не займет много времени для изучения. Прочитайте больше и как использовать Adobe Illustrator Учите себя Adobe Illustrator бесплатноAdobe Illustrator уже давно является инструментом выбора для художников-графиков. Готовы воплотить в жизнь ваши замыслы? Вот как вы можете изучить Adobe Illustrator бесплатно. Прочитайте больше . Хотя не все уроки, которые преподаются на веб-сайте, следуют пошаговой модели, есть некоторые, которые используют этот подход и знакомят пользователей с простыми инструкциями по веб-разработке.

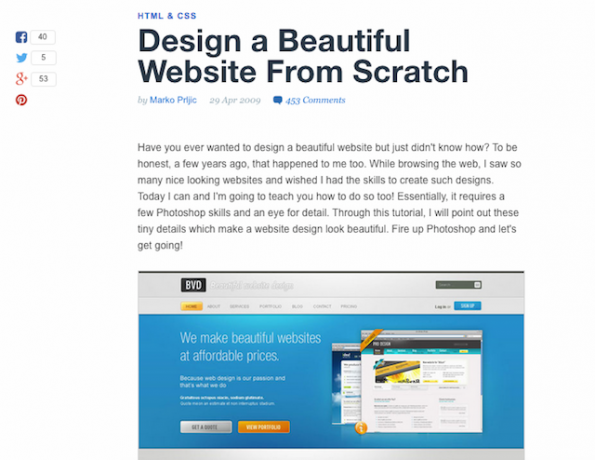
Один особенно полезный учебник проведет вас через шаги к дизайн и код вашего сайта. Учебное пособие предположительно восходит к 2009 году, поэтому эстетика дизайна может не понравиться вам, но, тем не менее, учебник обучает вас навыкам, необходимым для разработки вашего веб-сайта, и затем вы можете применить эти навыки для более обновленного дизайна. Еще одно предостережение, которое стоит упомянуть в этом руководстве, заключается в том, что оно требует использования Adobe Photoshop. Если у вас нет доступа к программному обеспечению, вы всегда можете выбрать вариант Adobe Creative Cloud за плату в размере 50 долларов США в месяц.
В этом руководстве вы узнаете, как создать основной веб-сайт из двух столбцов с верхним и нижним колонтитулами. Веб-сайт содержит контент, панель навигации, кнопки социальных сетей и многое другое. После того, как вы разработали веб-сайт в Photoshop, вы можете переключиться на редактор кода, и учебник проведет вас через код, необходимый для преобразования вашего дизайна в HTML-страницу. В этом руководстве потребуются некоторые базовые знания HTML, поэтому я рекомендую попробовать его после того, как вы пройдете первые несколько уроков по Генеральной Ассамблее.
Если вы хотите сделать более сложный веб-сайт, посмотрите другой учебник Tuts + на как создать красивый сайт с нуля. Другая PSD для HTMl учебник делает жизнь немного проще, предоставляя файлы HTML, CSS и изображения. Другие учебники по Tuts + проведут вас через, как создать Тема фото дневника Tumblr - хотя это простой дизайн Photoshop, без кода.

Заключение: По сравнению с Codecademy и Dash, учебники Tuts + требуют немного больше усилий, так как вы должны пройти через все шаги. На двух других сайтах, так сказать, гораздо больше «ручного удержания». Когда вы проходите через каждый шаг, часто легче выяснить, какую ошибку вы могли совершить. Также необходимо, чтобы вы использовали свое собственное программное обеспечение, тогда как Dash и Codecademy имеют встроенные системы. Тем не менее, с помощью множества учебных пособий вы обязательно найдете набор уроков, которые точно соответствуют тому, что вы хотите выучить.
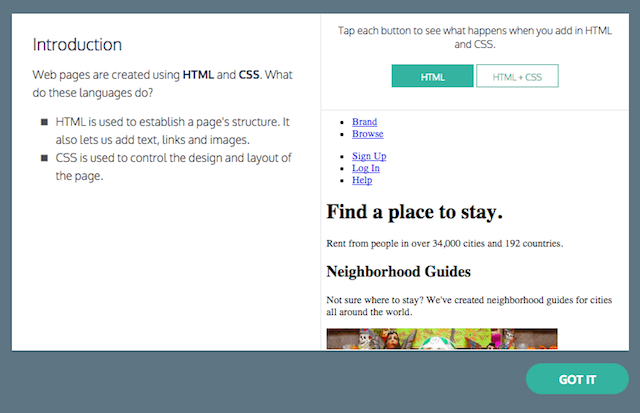
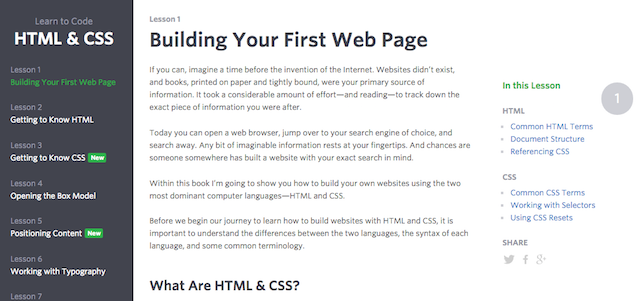
Выполняя серию из 12 уроков, Шэй Хоу (Shaye Howe) проделывает отличную работу, разбирая основы HTML, знакомя вас с терминологией и способами использования различных элементов HTML и CSS. Различные уроки включают в себя знакомство с HTML, CSS, понимание блочной модели, позиционирование контента, типографию и многое другое.

Когда дело доходит до применения уроков в учебнике, веб-сайт не предоставляет способа быстро увидеть, как ваши HTML и CSS выглядят в действительности. Чтобы преодолеть это, вы можете использовать онлайн-инструмент, который обеспечит те же функции, которые вы найдете в Codecademy и Dash.
Проверьте песочницу CSS / HTML / JavaScript как CSSDeck или LiveWeave, которые позволяют вводить HTML, CSS и JavaScript и просматривать конечный результат. Технически, вы также можете использовать редакторы HTML, CSS и JavaScript в Dash и Codecademy, а также, если вам нравится их настройка.
Когда вы будете разбираться с объяснениями, сайт также предоставляет примеры кода, которые вы можете попробовать сами. В конце каждого урока есть практическое упражнение, которое позволяет вам применить то, что вы узнали.
После того, как вы прошли все 12 уроков, вы можете переключиться на Продвинутый урок HTML и CSS, который включает в себя адаптивный дизайн, JQuery и многое другое.
Заключение: Этот учебник использует немного другой подход к другим предложениям, перечисленным здесь. С гораздо более глубоким объяснением вы потратите больше времени на чтение, чем на применение того, что вы узнали. Хотя это может показаться скучным для некоторых, здесь есть некоторые ценные уроки, которые обеспечивают контекст и лучшее понимание того, как работают эти языки.
Что вы берете?
Теперь пришло время услышать от вас. Есть ли какие-либо онлайн-учебники по веб-разработке, которые вы бы порекомендовали? Как вы думаете, что будет следующим шагом после опробования этих онлайн-курсов? Дайте нам знать об этом в комментариях.
Кредит изображения: hackNY.org
Нэнси - писатель и редактор, живущий в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web и в настоящее время работает в мозговом центре, занимающемся коммуникациями и в социальных сетях.