Реклама
Независимо от того, насколько хорошо веб-приложение, иногда вы хотите иметь его на своем рабочем столе Mac. Это особенно верно, когда речь идет о приложениях (и веб-сайтах), которые вы часто используете.
Конечно, если приложение имеет версию MacOS, вы можете установить ее. Но если это не так, или если клиент настольного компьютера плохо сделан, каковы ваши варианты?
Мы создали пять приложений, которые могут превратить веб-сайты в приложения для Mac.
1. жидкость

Долгое время Fluid был действительно единственным приложением, позволяющим превращать веб-приложения в настоящие приложения Mac. Сейчас у него есть конкуренция, но Fluid продолжает хорошо выполнять свою работу. Он даже получил место на наш список обязательных приложений для пользователей, которые проводят весь день на Mac.
После установки Fluid создание нового настольного приложения становится простым. Сначала возьмите URL-адрес веб-сайта, который вы хотите превратить в приложение Mac, и вставьте его во Fluid. Затем введите имя для вашего нового настольного приложения.
Если вы хотите добавить специальный значок для приложения, вы также можете добавить его. (По умолчанию Fluid использует значок сайта-источника). Теперь нажмите Создайте кнопку, чтобы настроить приложение. Затем вы найдете его в Приложения папку, если вы не изменили ее местоположение во время установки.

Fluid предоставляет вам несколько вариантов настройки после создания настольного приложения. Они появляются в настройках приложения или предпочтения раздел, как они делают для любого обычного приложения Mac.
Вам не нужно беспокоиться об ограничении количества настольных приложений, которые вы можете создать с помощью Fluid - приложение бесплатное. Вам потребуется лицензия Fluid (5 долларов США), только если вы хотите закрепить приложения Fluid в строке меню или настроить их с помощью пользовательских стилей и пользовательских скриптов. Использование полноэкранного режима для приложений, созданных с помощью Fluid, также является дополнительной функцией.
Скачать:жидкость (Бесплатная премиум-версия доступна)
2. Applicationize

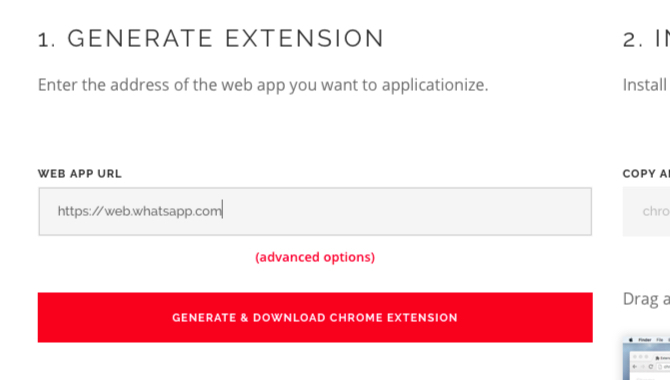
Applicationize позволяет превратить веб-приложения в приложения Chrome. Вы можете создать приложение Chrome на applicationize.me/now. Там введите URL-адрес веб-сайта или веб-приложения, которое вы хотите добавить на рабочий стол, и нажмите Создать и скачать расширение Chrome кнопка. Загруженное приложение отображается в виде файла расширения CRX.

Перед созданием приложения вы также можете настроить для него несколько параметров с помощью Расширенные настройки ссылка на сайт. Например, вы можете настроить приложение для получения уведомлений и открытия ссылок во всплывающих окнах.

Теперь давайте посмотрим, как установить новое расширение приложения в Chrome.
Для начала наберите хром: // расширения в адресную строку и нажмите Войти. На расширения страница, которая открывается, включите режим разработчика Переключатель в правом верхнем углу.
После перезапуска Chrome перетащите файл CRX на расширения стр. Затем нажмите на Добавить приложение кнопка, когда Chrome спросит вас, хотите ли вы установить расширение.
Как только вы это сделаете, приложение появится в панели запуска приложения на хром: // приложения. Теперь он готов к запуску как отдельное приложение. Если вы хотите перетащить приложение в Dock, вы можете сделать это через Создать ярлык опция в контекстном меню приложения.
Скачать:Applicationize (Свободно)
3. Web2Desk

Этот веб-сайт предоставляет вам готовый интерфейс для создания настольных приложений без установки.
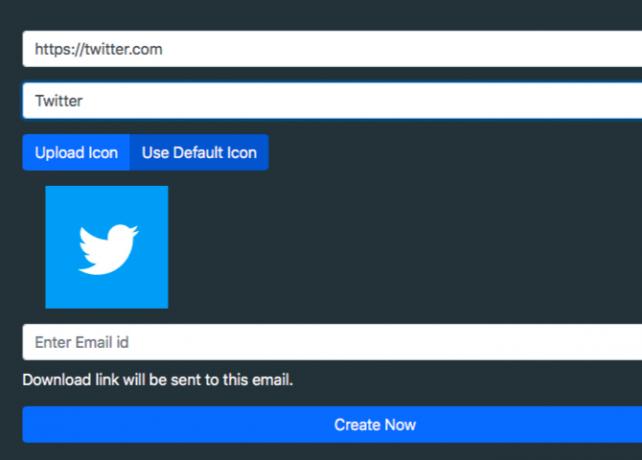
Начните с получения URL-адреса веб-сайта, который вы хотите превратить в приложение Mac, и вставьте его в соответствующее поле. Добавьте имя для вашего нового настольного приложения и пользовательский значок приложения если хочешь. После ввода адреса электронной почты, на который вы хотите получить ссылку для скачивания, нажмите Создать сейчас кнопка.

Загрузив приложение, вы можете переместить его в Приложения папку или добавить его в отдельную папку.
Если вы хотите просмотреть результаты Web2Desk до преобразования веб-приложения в настольное приложение, попробуйте одно из примеров приложений, представленных на веб-сайте.
Из всех приложений, перечисленных здесь, Web2Desk - единственное, которое генерирует тяжелое приложение (оно занимает несколько сотен мегабайт пространства). Остальные создают приложения, которые колеблются в диапазоне 1-10 МБ. Чтобы сэкономить место, лучше всего использовать это, если вы хотите создавать только несколько приложений.
Скачать:Web2Desk (Свободно)
4. Unite

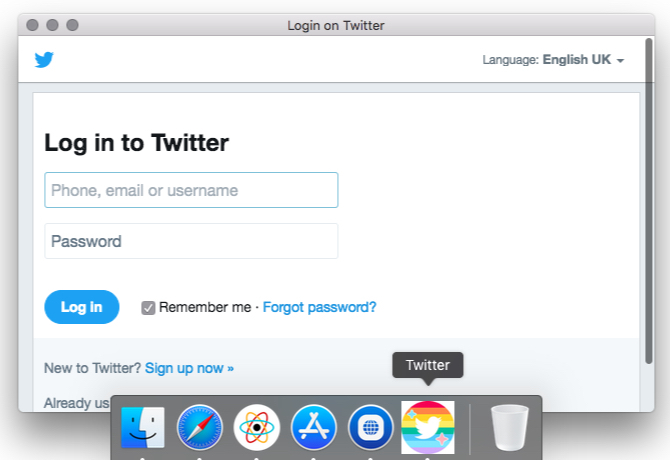
Как и Fluid, Unite позволяет создавать собственные приложения Mac. Это означает, что каждое приложение получает собственный браузер с отдельными файлами cookie и настройками.
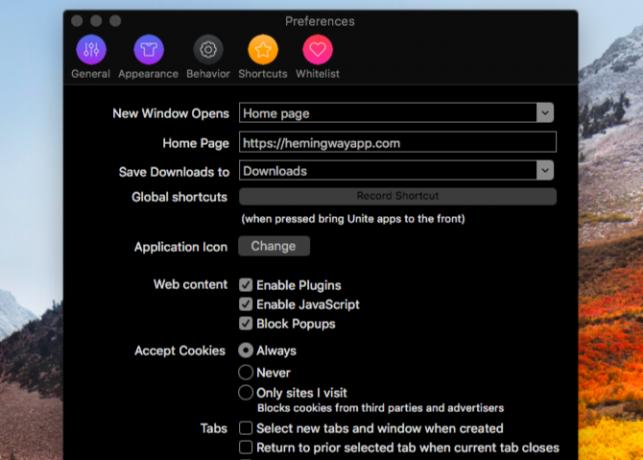
Как вы можете видеть на скриншоте ниже, создание нового приложения так же просто, как Fluid и Web2Desk, о котором мы говорили выше. Адрес веб-сайта, название нового приложения и значок - все, что вам нужно для начала.

Unite также имеет множество опций настройки, скрытых в настройках нового настольного приложения. Там вы увидите, что Unite позволяет закреплять приложения в строке меню и настраивать внешний вид окон приложений. Он также позволяет настроить работу вкладок, файлов cookie и уведомлений для активного приложения.

Если вам нужно универсальное решение с множеством опций для настройки поведения ваших новых настольных приложений, Unite - хорошая ставка.
Скачать:Unite (Бесплатная пробная версия, требуется лицензия на 5 долларов)
5. Automator

Вам действительно не нужен специальный сервис, чтобы превратить веб-сайты в автономные приложения Mac. Приложение Automator на вашем Mac будет работать нормально. Давайте посмотрим, как создать настольное приложение с ним. (Это только один из способов использовать Automator с вашим браузером.)
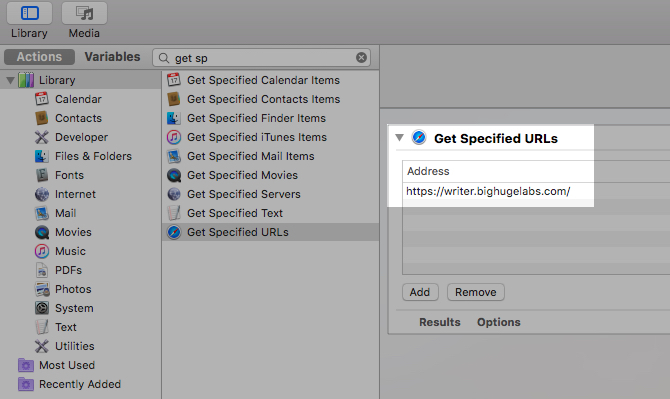
Для начала откройте Automator, выберите заявка как тип документа, и нажмите на выбирать кнопка. Теперь ищите предмет действия Получить указанные URL-адреса и перетащите его на правую панель. (Вы можете использовать окно поиска, чтобы найти действие быстрее.)

Вы увидите, что адресом по умолчанию на панели является домашняя страница Apple. Дважды щелкните этот адрес и замените его адресом веб-сайта, который вы хотите превратить в настольное приложение.
Затем возьмите Всплывающее окно действие и поместите его на правую панель под первым действием. Здесь вы найдете опции для настройки внешнего вида настольного приложения.

После сохранения этого нового приложения Automator ваше настольное приложение готово к запуску.
Несколько важных указателей
Вот еще несколько похожих приложений, которые вы можете попробовать:
- Браузер бульдок ($5)
- WebCatalog (Бесплатно, доступна премиум-версия за 10 долларов)
Хотя эти приложения выглядят прекрасно, их поведение кажется ненадежным. Тем не менее, вы можете дать им шанс; Ваши результаты могут отличаться.
Прежде чем начать поиск приложения, спросите себя:
- Вы не возражаете против использования веб-оболочки или вам нужно «настоящее» приложение?
- Является ли отсутствие уведомлений прерывателем сделки?
- Планируете ли вы создать несколько настольных приложений, и в этом случае вам нужны самые легкие?
- Тебе нужно множественный вход в Gmail или любой другой аккаунт?
Понимание того, что вы считаете необходимыми, поможет вам найти идеальное решение.
Веб-приложения против Настольные приложения: что вы предпочитаете?
Иногда лучше выбрать веб-приложения, чем родные приложения Mac., но не всегда. А когда вам нужны эти настольные приложения, иногда вам приходится прибегать к временным приложениям, используя приложения, которые мы упоминали выше.
Но не волнуйся. Прогрессивные веб-приложения Что такое прогрессивные веб-приложения и как их установить?Что такое прогрессивные веб-приложения и как они меняют пользование интернетом? Узнайте о преимуществах PWA и их использовании. Прочитайте больше (PWA), которые обещают сократить разрыв между веб-приложениями и родные приложения 10 Dead-Simple Mac приложений, которые должен использовать каждыйНекоторые приложения MacOS настолько хороши в выполнении одной задачи, что вам нужно просто держать их рядом. Вот некоторые из наших любимых простых приложений для Mac. Прочитайте больше набирает обороты. Давайте с нетерпением ждем этого.
Акшата обучался ручному тестированию, анимации и UX-дизайну, прежде чем сосредоточился на технологиях и письме. Это объединило два ее любимых занятия - понимание систем и упрощение жаргона. В MakeUseOf Акшата пишет о том, как лучше использовать свои устройства Apple.

