Реклама
 У меня огромная проблема с веб-дизайнерами: я редко доволен тем, что мне предлагают, и не могу выразить словами то, что я на самом деле хочу. Будучи интернет-маркетологом, я часто запускаю новые сайты, поэтому, естественно, я часто сталкиваюсь с этой проблемой.
У меня огромная проблема с веб-дизайнерами: я редко доволен тем, что мне предлагают, и не могу выразить словами то, что я на самом деле хочу. Будучи интернет-маркетологом, я часто запускаю новые сайты, поэтому, естественно, я часто сталкиваюсь с этой проблемой.
Так что делать? Я не могу позволить себе время, чтобы изучить веб-дизайн и стать профессиональным веб-разработчиком. Кроме того, я не могу сделать все сам. К счастью, недавно я наткнулся на крутой инструмент веб-разработки, который позволяет мне настраивать CSS на лету и придумать окончательную версию, с которой я чувствую себя комфортно.
Инструмент представляет собой аддон FireFox под названием FireBug и это так здорово, что многие веб-разработчики используют FireFox только по той причине, что его можно расширить с помощью FireBug. Это отличное дополнение к Firefox для веб-разработчиков. Итак, в этом посте я поделюсь любительскими приемами создания веб-сайта с помощью FireBug.
Вступление:
Перейдите к шаблону сайта, который вы хотите редактировать, и активируйте Firebug: используйте клавишу F12 для быстрого доступа.
Вы увидите инструмент, открытый в нижней части окна браузера с 6 вкладками: «Консоль», «HTML», «CSS», «Скрипт», «Dom» и «Сеть». Я буду говорить о двух вкладках здесь: «HTML» и «CSS».

Вкладка CSS:
Редактировать атрибуты и значения атрибутов
Чтобы изменить атрибут или значение атрибута, просто нажмите на него и отредактируйте его прямо в коде. Эффект от изменения будет сразу же виден в окне браузера выше.
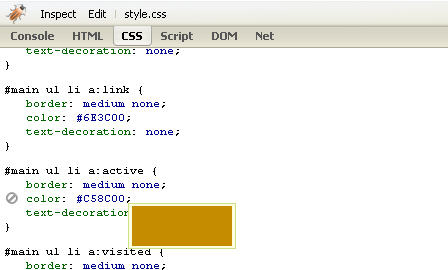
Предварительный просмотр цветов и изображений в CSS
Firebug позволяет любителям, таким как я, лучше понимать CSS, показывая мне предварительный просмотр каждого визуального свойства:

Легко вычислить точное расположение, отступы и поля
Инструмент предоставляет прекрасную поддержку для изменения числовые значения. Просто нажмите на числовое значение, которое вы хотите изменить, и измените его цифрами на клавиатуре - посмотрите эффект сразу на странице выше и измените редактирование, если это необходимо.
Пусть инструмент подскажет вам, какое свойство можно использовать
Выделите свойство и используйте клавиши со стрелками вверх / вниз на клавиатуре, чтобы перечислить все разрешенные свойства CSS в алфавитном порядке.

Вкладка HTML:
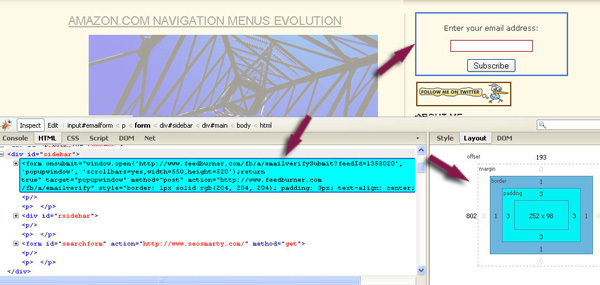
Изучите свойства каждой коробки на лету (поле, граница, отступы и содержимое): откройте вкладку HTML + макет справа и нажмите «Проверить» в верхней панели окна инструмента. Теперь вы можете перемещаться по странице и наблюдать следующее:
- каждый элемент страницы в синей рамке;
- соответствующая область в исходном коде выделена синим цветом (вкладка HTML);
- свойства окна визуализируются (вкладка Layout).

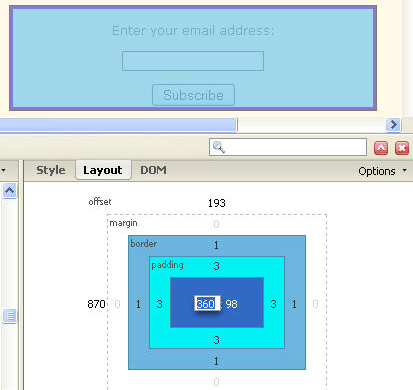
Вкладка «Макет» в Firebug дает визуальную разбивку каждого блока в блочной модели и ширину каждого края. Кроме того, он показывает ширину и высоту самого внутреннего блока, а также смещение x и y элемента относительно его родителя.
Изменить любое свойство прямо на вкладке макета и увидеть изменения вживую на странице:

Несколько полезных советов:
- Используйте Control + F12 (или Command + F12 на Mac), чтобы открыть Firebug в отдельном окне.
- Ведение черных и белых списков: Firebug позволяет вести список веб-сайтов, для которых он должен или не должен быть включен. Вы можете просматривать в двух режимах - либо включить Firebug для всех сайтов, кроме сайтов, занесенных в «черный список», либо отключить Firebug для всех сайтов, кроме сайтов, внесенных в «белый список».
- Получить дополнительную помощь здесь: урок FireFox простыми словами.
Итак, как вы видели с аддоном FireBug Firefox, вы можете создавать и настраивать дизайн сайтов, даже если вы абсолютно не разбираетесь в веб-дизайне, как я. Конечно, FireBug имеет гораздо более широкие возможности, чем описано выше, поэтому я хотел бы, чтобы вы поделились советами и хитростями этого удивительного инструмента.
Энн Смарти - SEO-консультант на seosmarty.com, блогер по интернет-маркетингу и активный пользователь социальных сетей. Пожалуйста, следуйте за Энн в Твиттере как seosmarty