Реклама
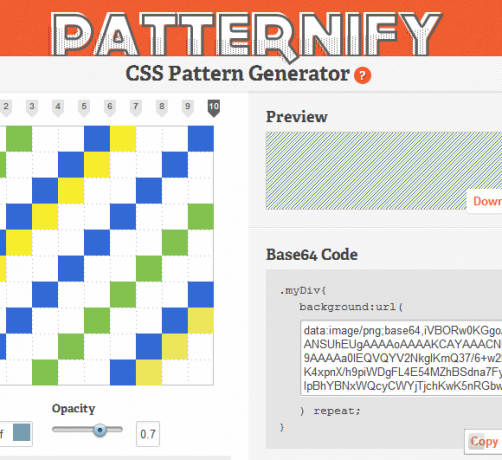
Вот способ создать фоновые шаблоны CSS в течение нескольких секунд. Patternify CSS Generator позволяет создавать различные шаблоны на уровне пикселей, а затем загружать их в формате PNG, копировать в виде кода CSS и делиться ими с друзьями.

Чтобы использовать Patternify, начните с установки размера рисунка в окне рисования. Чем больше размер коробки, тем более выраженный рисунок вы можете создать. Нажмите на каждое поле, чтобы пометить его разными цветами и прозрачностью, или заполните весь холст выбранным цветом. Вы также можете щелкнуть по различным доступным предустановленным рисункам, включая черно-белую, цветную и другие рисунки.
После этого вы можете легко применить его к своему веб-сайту, скопировав и вставив код CSS или загрузив PNG для использования на своем сервере. Этот отличный инструмент отлично подходит для начинающих дизайнеров CSS или тех, кто хочет быстро настроить уникальный фон CSS.
Особенности:
- Свободно; регистрация не требуется.
- Создайте фоновые шаблоны CSS в течение нескольких секунд.
- Проверьте предварительный просмотр и получите код Base64.
- Отрегулируйте цвет и непрозрачность.
- Похожие инструменты: Repper, BgPatterns и PatternCooler.
Проверьте Patternify @ www.patternify.com
Исраэль Николя был первым писателем-путешественником, но ушел в темную сторону смешения технологий и путешествий. Он любит гулять по стране только с хорошим комплектом обуви и небольшим рюкзаком, не оставляя без своего ноутбука и других гаджетов.
