Реклама
Я написал несколько недель назад о как Google резко изменил результаты поиска Что такое семантическая разметка и как она изменит интернет навсегда [объясненная технология] Прочитайте больше включая все больше семантической информации - или то, что Google любит называть Rich Snippets.
Совсем недавно это были мета-данные рецепта, такие как ингредиенты или время приготовления. Если вы ведете блог на WordPress, основанный на обзорах чего-либо, добавить семантическую разметку очень просто.
Тем не менее, вы можете обнаружить, что выбранная вами тема блога выдает несколько ошибок, поэтому давайте взглянем на подходящий плагин и как справиться с некоторыми из ошибок, которые вы можете увидеть.
GD StarRatings:
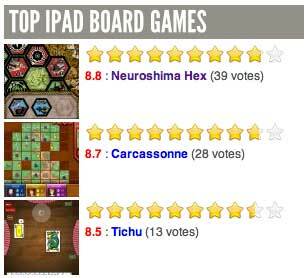
Если вы делаете какие-либо обзоры в своем блоге, GDStarRatings абсолютно необходимый плагин, и я использую его с самого начала на моем iPad Настольные игры сайт, позволяющий читателям оценивать игры, в которые они играли.

Этот плагин существует уже давно, и разработчики были достаточно внимательны, чтобы включить разметку Rich Snippet с прошлого года. В отличие от нового микроформата Recipe, разметка и правила для проверок уже давно установлены, поэтому сам плагин создает хорошо отформатированный код проверки без каких-либо ошибок проверки Google.
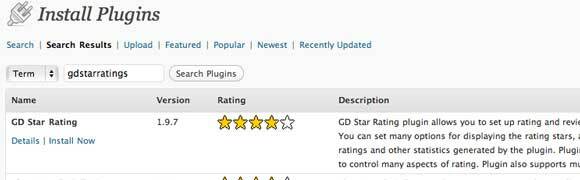
Давайте кратко рассмотрим установку и настройку плагина, так как он может быть немного сложным со всеми доступными вам опциями. Во-первых, давайте загрузим его из интерфейса WordPress.

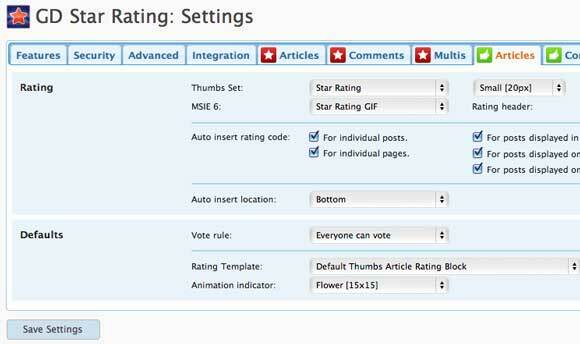
После активации по умолчанию плагин добавляет блок рейтинга, блок больших пальцев, и комментарии рейтинги.

Давайте отключим некоторые из тех, которые нам не нужны. Разверните новый раздел оценок на боковой панели администратора и нажмите настройки. Начните с отключения рейтинга «thumbs-up», нажав на зеленый значок «thumbs-up» рядом со словом «article» (посмотрите на скриншот). Отмените выбор всех параметров для Авто-вставка рейтинга рейтингии это должно удалить их.

Я пошел дальше и сделал то же самое для всех других автоматически вставленных рейтинговых блоков, за исключением основной звездной оценки статьи, которая является единственной, которую я хочу.
Направляйтесь к Инструмент для тестирования богатых фрагментов Google здесьи введите URL одного из ваших отзывов.

Пройдя через инструмент тестирования, вы можете обнаружить еще несколько ошибок, как и я, но они будут связаны с вашей отдельной темой, а не с плагином оценок. Например, на моей теме я обнаружил, что даже такая простая семантическая информация, как «начальное название»Не добавлялся. Чтобы исправить это, вам нужно знать немного HTML.
Предупреждение: отсутствует обязательное поле «entry-title».
Предупреждение: отсутствует обязательное поле «обновлено».
Предупреждение: отсутствует требуемая hCard «автор».
Откройте папку темы вашего блога, расположенную по адресу wp-content / themes / (название темы) если вы используете FTP или на экране администратора WordPress, раскройте вид элемент боковой панели и перейдите к редактор.
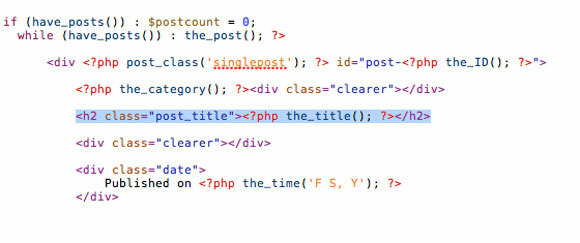
Открыть single.php в вашем любимом текстовом редакторе или просто нажмите на single.php слева от экрана редактора изнутри WordPress.
Во-первых, Google сказал нам, что мы пропустили заголовок записи. Ударить найти в вашем браузере или редакторе и ищите the_title (). Вы можете видеть, что он окружен H2 тег, и в моем случае с класс =»post_title» применяется к нему.

Мы хотим добавить начальное название класс к нему тоже, так что в моем случае я просто добавил это в определение класса H2:

Чуть ниже Google сообщает нам, что мы также что-то упустили, когда сообщение было обновленный. У меня уже есть определение class = ”date”, поэтому я просто добавляю “updated” в это тоже:

Наконец, мне не хватает информации об авторе. Сейчас я добавлю это сразу после опубликованной даты. Если у вас уже есть код для Автор() где-то, просто окружить его тем же пролет теги, как я добавил ниже. Это говорит Google, кто автор, их имя, и заключает все это в Управление дисками.

Теперь, проверяя страницу снова, я вижу, что все ошибки были исправлены.

В качестве последнего шага я собираюсь отправить свой сайт в Google, чтобы начать рисовать расширенные фрагменты - это не обязательно произойдет автоматически, поэтому вам нужно заполните форму здесь и Google рассмотрит вас для включения.
Рецепты в WordPress?
Есть также несколько плагинов для добавления микроформатов рецептов, однако на момент написания статьи Google обновил их стиль микроформатов, и ни один плагин не дал достоверных результатов. Если вы публикуете рецепты в своем блоге, я бы посоветовал вам следить за обоими hRecipe и RecipeSEO плагины, которые, я уверен, скоро будут обновлены, чтобы отразить последние изменения формата.
Заключение и дальнейшее чтение:
Добавление обзоров или рецептов данных Rich Snippet легко с GDStarRatings, но если ваша тема еще не совместим с дополнительным автором и публикует необходимые метаданные, тогда вы можете обнаружить, что Google не желает перечислять твой сайт. Если вы получаете те же ошибки, что и я, то внимательно следуйте инструкциям по коду и обязательно сделайте резервную копию файла на случай опечатки. На следующей неделе я начну серию статей, в которых подробно рассматривается создание темы WordPress и структура тем, чтобы вы могли редактировать свои собственные немного больше, но для Теперь, если вы по-прежнему получаете ошибки Rich Snippet, не стесняйтесь задавать вопрос на форуме вопросов и ответов или писать в комментариях ниже, и я сделаю все возможное, чтобы исправить их для вы.
- микроформаты вики это отличная техническая информация
- Blog Not Unlimited - более практичное руководство по использованию микроформатов.
- Это сообщение в блоге с 2007 года объясняет немного больше о добавлении микроформатов в ваш WordPress, и это было неоценимо, пока я пытался это выяснить.
- смотреть на хорошие примеры кодирования HTML 8 лучших сайтов для качественных примеров HTML-кодированияЕсть несколько замечательных веб-сайтов, которые предлагают хорошо разработанные и полезные примеры и учебники по HTML-кодированию. Вот восемь наших фаворитов. Прочитайте больше Вот
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строит компьютеры с детства.


