Реклама
Первоначально этот пост был посвящен инструменту под названием iPad Simulator, но он не обновлялся годами, поэтому мы заменили его несколькими альтернативными методами, которые вы можете использовать вместо этого.
Если вы хотите проверить, как ваш сайт будет выглядеть на iPad, но у вас его нет, вам не нужно спешить и покупать такой дорогой гаджет. Несколько онлайн-инструментов облегчают понимание того, насколько быстро реагирует ваш сайт, всего лишь несколькими нажатиями кнопки.
Имитация iPad с помощью BrowserStack
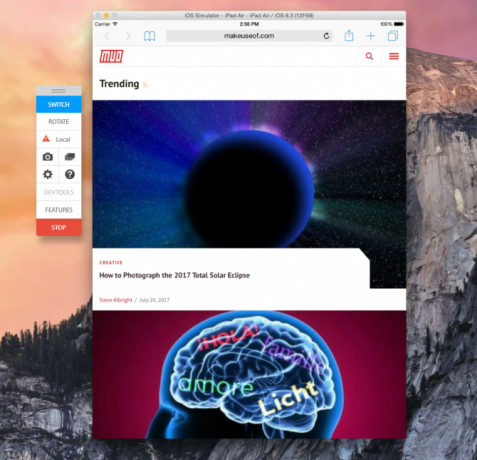
BrowserStack позволяет имитировать iPad Air. Бесплатные пользователи получают только 30-минутную демоверсию, после чего она стоит $ 29 в месяц, чтобы продолжать работать. В то время как платная учетная запись может тестировать различные модели и выпуски iOS, бесплатная версия ограничена iPad Air под управлением iOS 8.3.
После запуска симулятора iPad автоматически открывается Safari. Вы можете зайти на свой сайт и просмотреть его как в альбомном, так и в портретном режиме. (Просто нажмите на
Поворот Кнопка.) Перейдите в Hardware> Home, если вы хотите просмотреть домашний экран iPad.
Вы можете открыть некоторые основные приложения Apple, включая Календарь, Фотографии, Контакты, Карты, Настройки, Game Center и теперь уже не существующий газетный киоск. Тем не менее, с ними мало что можно сделать.
С BrowserStack вы также можете тестировать локальные URL-адреса, а если вы используете Chrome или Firefox для доступа к сервису, вы также можете протестировать поддержку аудио. Другие функции включают тестирование расширений и поддержку загрузки / выгрузки.
Имитация iPad с аппетит
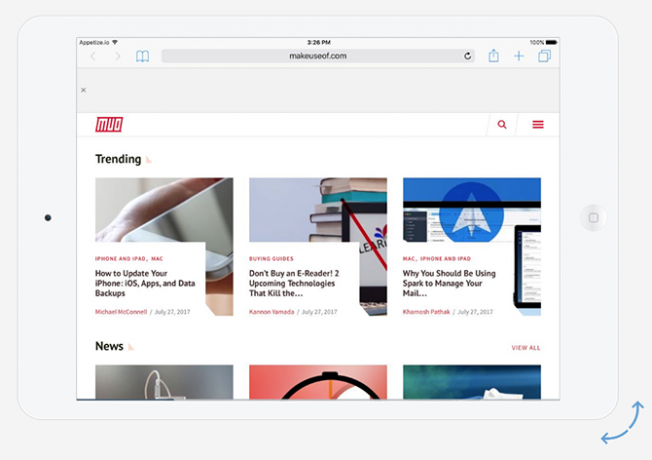
Appetize еще один инструмент для имитации iPad с ограниченным количеством бесплатных опций. Вы можете зарегистрировать бесплатный аккаунт и пользоваться услугой в общей сложности 100 минут. Если вы не регистрируетесь, вы можете протестировать его с шагом в одну минуту: загрузить приложение, использовать его в течение одной минуты, а затем перезагрузить и начать заново.

Хотя это по общему признанию хлопот, вы можете проверить, как ваш сайт будет выглядеть на iPad Air или iPad Air 2, а также протестировать iOS 8.4 до iOS 10.3. Вы даже можете выбрать между черным или белым iPad.
При первой загрузке Safari открывается в приложении Wikipedia. Просто нажмите кнопку виртуального дома iPad, нажмите Safari и введите ссылку, которую вы хотите проверить, в строке URL / поиска.
Бесплатный способ проверить работоспособность iPad в сети
Если вы ищете более простой вариант и хотите просто протестировать сайт или ссылку на отзывчивость, есть немного инструментов браузера, которые делают это легко - но самый простой - Firefox, который имеет встроенную функцию для этого очень предмет.
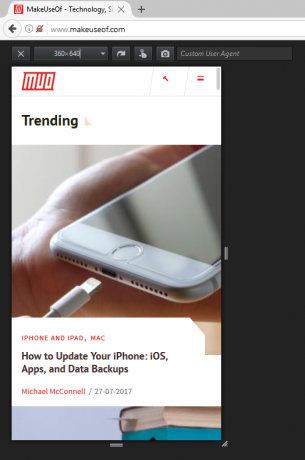
В меню браузера перейдите к разработчик > Адаптивный режим дизайна. Вы также можете использовать сочетание клавиш Ctrl + Shift + M (или же Cmd + Shift + M на Mac). Ваш браузер переключится на меньший интерфейс. Вы можете выбрать предустановленные размеры от 320 x 480 до 1920 x 900, или вы можете ввести нестандартный размер, или перетащить ручки, чтобы изменить размер экрана.

Пользователи Chrome могут установить расширение Окно Resizer, который работает аналогичным образом. Оба эти инструмента позволяют легко определить, хорошо ли выглядит ваш сайт на мобильных и планшетных устройствах.
Если вы не используете Chrome или Firefox и не хотите использовать любой из вышеперечисленных методов, вы можете просто выбрать такой сайт, как Responsimulator. Просто введите ссылку, которую вы хотите проверить, и нажмите кнопку со стрелкой справа, чтобы увидеть интерфейс iPad.
Какие инструменты вы бы добавили в этот список? Дайте нам знать об этом в комментариях.
Нэнси - писатель и редактор, живущий в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web и в настоящее время работает в мозговом центре, занимающемся коммуникациями и в социальных сетях.


