Рекламное объявление
 Одна из самых крутых вещей в Интернете сегодня заключается в том, что он предоставляет свободу мобильности. С ноутбуком и точкой доступа Wi-Fi вы можете путешествовать по сети, попивая латте в любимой кофейне. С помощью мобильного устройства iPhone, Blackberry или Android вы можете быстро опубликовать обновление на Facebook или в своем блоге за считанные минуты. Вещи действительно развиваются быстрыми темпами, и Интернет соединяет людей по всему миру удивительными способами.
Одна из самых крутых вещей в Интернете сегодня заключается в том, что он предоставляет свободу мобильности. С ноутбуком и точкой доступа Wi-Fi вы можете путешествовать по сети, попивая латте в любимой кофейне. С помощью мобильного устройства iPhone, Blackberry или Android вы можете быстро опубликовать обновление на Facebook или в своем блоге за считанные минуты. Вещи действительно развиваются быстрыми темпами, и Интернет соединяет людей по всему миру удивительными способами.
Итак, учитывая эту мобильность, я отправился на поиски пути для блоггеров или тех, кто владеет сайтом для геотегирования. обновления с указанием долготы и широты их текущего местоположения или координат публикуемой статьи около. А еще лучше, как насчет возможности опубликовать карту, отображающую эти географические местоположения?
Что ж, интересно то, что я начал искать решение в обычных местах - либо с Google, либо с Yahoo. У Google есть способ сделать это через API Google Maps и немного кодирования. У Yahoo есть более простой метод с Yahoo Smart Maps, вашим собственным API приложения, и снова - немного кодирования. Тем не менее, я хотел найти решение, позволяющее геотегировать веб-сайты, но вообще не требующее кодирования, и которое каждый может сделать быстро и легко с помощью собственного веб-сайта. Я рад сообщить, что ответ на самом деле пришел от MapQuest.
Настройка RSS-канала с геотегами
Прежде чем мы перейдем к MapQuest, первым шагом для достижения этой цели является добавление на ваш веб-сайт или в блог «тега» к вашей ленте RSS для каждого сообщения, в котором указываются координаты. Самый простой способ - с помощью тега «GeoRSS».
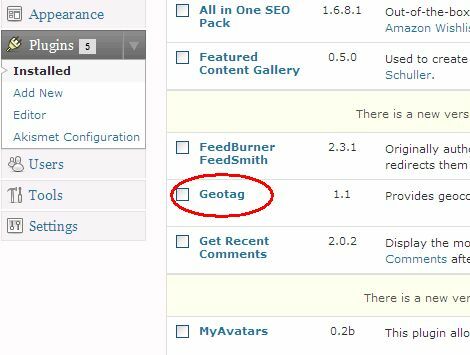
Вы можете либо изменить код, который создает XML-канал вашего сайта, чтобы он добавлял этот тег и координаты к каждому опубликовать в своей ленте, или если вы используете блог WordPress, работа становится еще проще с плагинами Geotagging, которые имеется в наличии. В моем случае, я пошел с плагином WP под названием «GeotagБорис Пульер. Когда вы загружаете плагин, просто поместите файл geotag.php в папку плагинов, а затем включите плагин в вашей панели администратора WordPress.

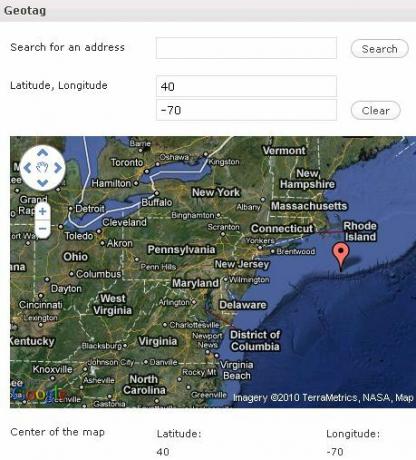
Как только это будет сделано, вы найдете карту, встроенную в форму редактирования. Вы можете использовать этот инструмент для поиска координатных точек местоположения, или просто нажмите на карту для точек.

Здесь я выбрал точку у побережья Род-Айленда с широтой 40 и долготой -70. Когда вы сохраняете свое сообщение, эти координаты добавляются в RSS-канал для этого сообщения. Это означает, что любой, кто использует веб-сайт или мобильное приложение, включающее блоги с «гео-поддержкой», сможет использовать эту информацию о местоположении. По мере того, как мир переходит на интернет-контент с поддержкой GPS-определения местоположения, вы будете на шаг впереди игры с новым геотегированным RSS-каналом.
Отображение местоположения вашего поста на карте
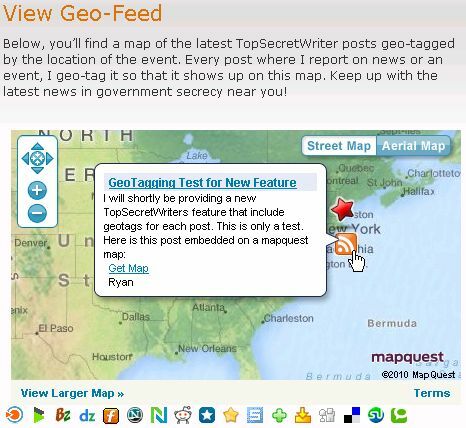
Теперь, когда у вас есть координаты каждого сообщения, которое обновляется в вашем канале RSS, следующим шагом является размещение карты на вашем сайте, которая отображает все ваши последние сообщения с маркером местоположения на карте. В моем случае я хочу отобразить местоположение новостных событий в США, которые я буду публиковать на своем веб-сайте. Это где MapQuest может помочь.

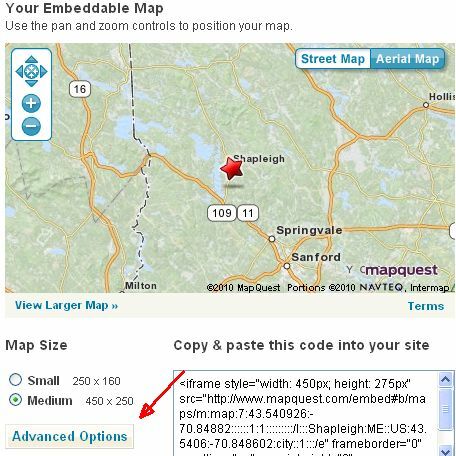
Когда вы наносите на карту область в MapQuest (неважно, какое местоположение, если оно находится рядом с тем местом, где вы ведете блог), у вас есть возможность встроить созданную вами карту. На экране для вставки есть «Расширенные опции”, Где вы сможете настроить карту.

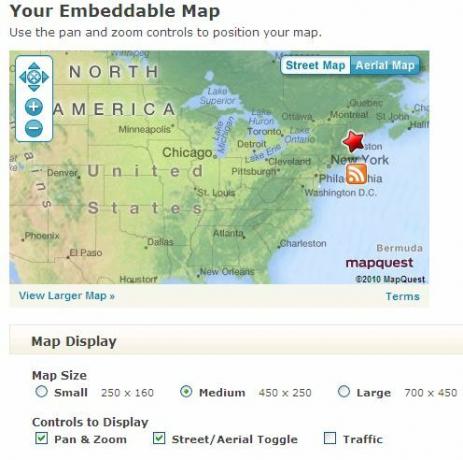
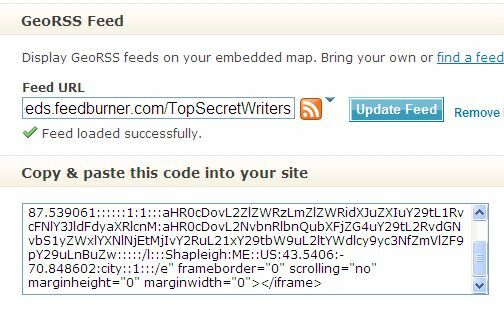
На экране конфигурации вы можете установить размер и увеличить или уменьшить масштаб, чтобы карта покрывала любой регион, о котором вы ведете блог. Когда вы прокрутите вниз, вы обнаружите область под названием «GeoRSS Feed», Который благодаря плагину WordPress, который вы уже установили, теперь у вас есть. Просто вставьте RSS-адрес вашего блога вURL фидаПоле и нажмите «Обновить фид.”

Затем скопируйте и вставьте полученный код встраивания iframe и вставьте его туда, где вы хотите отобразить карту на своем сайте. Вы заметите, что он отображает координаты вашего блога с небольшим значком RSS.

Еще больше крутости - когда ваш посетитель наводит курсор мыши на значок RSS в этом месте, заголовок и описание из ленты всплывает, и они могут нажать на ссылку, чтобы посетить реальный блог проводка.
Мне нравится это решение, потому что я могу создать на своем сайте центральную страницу, на которую посетители могут перейти, если они хотят визуально обновить места, о которых я писал. Вы можете использовать эту функцию практически для всего - не только для ведения блога. Отследите наблюдения за животными, которые у вас были, или спланируйте свое путешествие по Европе, чтобы все могли им следовать. Потенциал геотегирования обновлений вашего сайта ограничен только вашим собственным воображением.
Попробуйте геотаггинг и дайте нам знать, как это происходит, и если вы найдете какие-либо более эффективные решения для включения фидов с геотегами, пожалуйста, поделитесь!
Кредит изображения: Ilker
Райан имеет степень бакалавра в области электротехники. Он 13 лет проработал в области автоматизации, 5 лет - в сфере информационных технологий, а сейчас является инженером приложений. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и был представлен на национальном телевидении и радио.


