Рекламное объявление
 Я написал статью о том, как создать изображение для вашего сайта с интерактивными областями или горячими точками с помощью GIMP Как создать карту изображения с помощью GIMP Подробнее . Этот вид кликабельного изображения называется картой изображений. Карты изображений уже давно существуют, но они все еще широко используются, чтобы предоставить веб-дизайнерам гибкость.
Я написал статью о том, как создать изображение для вашего сайта с интерактивными областями или горячими точками с помощью GIMP Как создать карту изображения с помощью GIMP Подробнее . Этот вид кликабельного изображения называется картой изображений. Карты изображений уже давно существуют, но они все еще широко используются, чтобы предоставить веб-дизайнерам гибкость.
В комментариях кто-то спросил меня, возможно ли это сделать с помощью Paint. NET (это может быть Альтернатива фотошопу 5 бесплатных альтернатив Photoshop, которые вы должны попробовать Подробнее ?). По этой причине я решил не только устанавливать и использовать Покрасить. СЕТЬ в первый раз, но выяснить, как сделать изображения карты с его помощью.
Да, мне пришлось покинуть Ubuntu на несколько минут и загрузить установку Windows (я знаю, что версия Ubuntu, но я не был уверен, что все будет работать так же), но это стоило изменения темп.
Я пришел к выводу, что да, это возможно, но вам понадобится помощь плагина.
Скачать и установить плагин
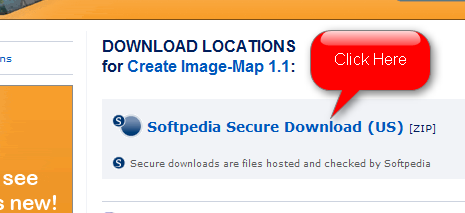
Плагины довольно легко реализовать в Paint. NET и в основном состоит из загрузки файлов и помещения их в нужную папку. Плагин, необходимый для создания карты изображений, называется «Создать карту изображенияИ вы можете скачать его с эта ссылка. Страница немного грязная, поэтому посмотрите на скриншот ниже, чтобы найти ее легко.

Вы будете загружать ZIP-файл, содержащий правильные файлы. После загрузки просто поместите их сюда: C / Program Files / Paint. NET / Эффекты
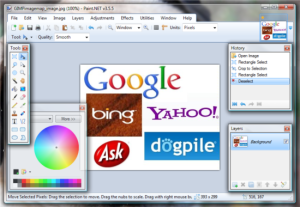
Теперь просто перезапустите Paint. NET, и вы должны установить его. Откройте изображение и у вас все будет готово.
Используйте редактор карт изображений, чтобы получить правильный код
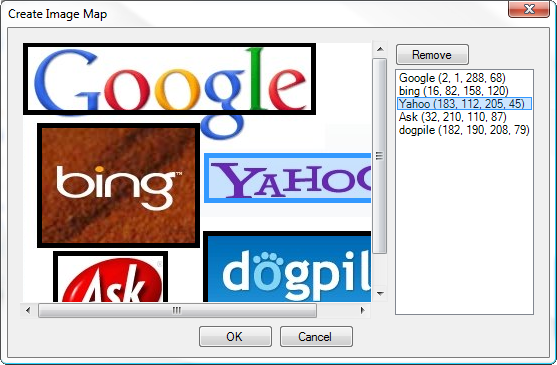
Откройте редактор изображений: Эффекты -> Приложение изображений -> Создать карту изображений
Перетащите (делая вид, что вы видите окно) и назовите каждую точку доступа.

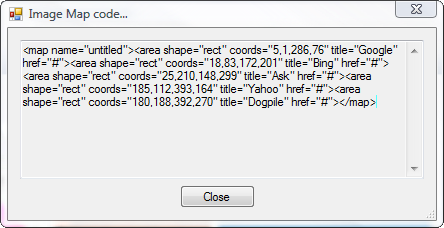
Нажмите OK, когда закончите. Затем вы получите всплывающее окно с кодом, который вам нужно будет получить.

Редактировать код и подготовить его для вашего сайта
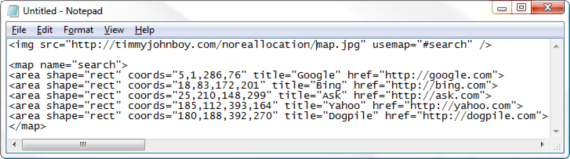
Откройте Блокнот или аналогичный текстовый редактор и вставьте код. Вы, вероятно, в конечном итоге весь код в одной строке. Самый простой способ - разделить линии так, как я сделал на скриншоте ниже.

Обратите внимание, что я добавил строку кода вверху. Эта строка кода указывает, где изображение находится на сервере (вы правильно его загрузили?) И название карты, используемой поверх изображения.
Вы также заметите, что я назвал карту. Чтобы привязать изображение к карте, вам нужно это сделать. Также замените знаки «#» URL-адресами ссылок, которые вы хотите вставить.
Так что да, есть еще один способ сделать карту изображения. Это также можно сделать вручную без помощи программы для редактирования изображений, но у кого есть время для этого?
Что вы используете для создания карт изображений?
Я 30-летний ребенок в глубине души. Я работаю на компьютерах и с тех пор со средней школы. Мне нравится находить новые и интересные сайты, которые полезны каждому человеку. Я годами помогал и обучал людей по вопросам, связанным с технологиями, и не вижу, чтобы я скоро остановился.