Реклама
Написание CSS-градиентов на основе кода может быть утомительным и занимать много времени. Но CSS-градиенты довольно полезны и мощны. CSS3 Gradient Generator облегчает создание градиентов CSS3 WebKit.
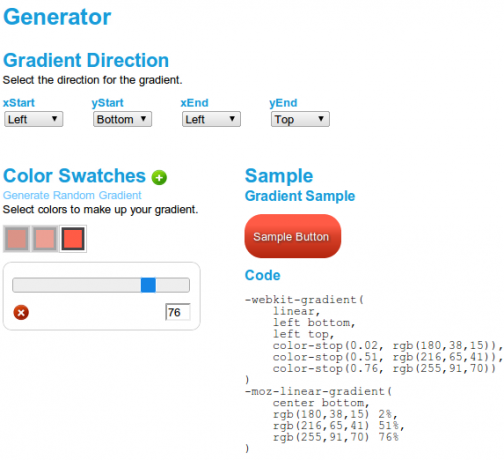
Этот сайт позволяет создавать CSS-коды градиентов в графическом пользовательском интерфейсе. Он предоставляет вам образцы цветов для разработки градиента и ползунок для каждого, чтобы определить положение цвета в градиенте.

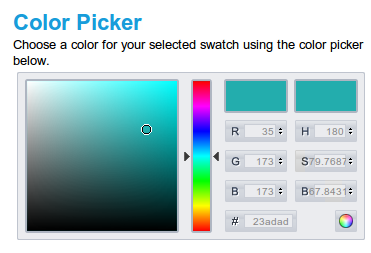
После того, как образец цвета выбран, вы можете использовать палитру цветов, доступную справа, чтобы настроить цвет образца. CSS-градиенты генерируют результат изображения, который можно использовать в любом месте, например, в виде рамки, фонового изображения или маркера элемента списка, в зависимости от необходимости. Вы можете управлять направлением градиента, используя предоставленные параметры (слева, справа, снизу, сверху) или используя пользовательские местоположения точек.

Изменения, которые вы вносите в элементы управления генератора градиента, немедленно обновят образец градиента и вывод кода CSS.
Примечание. Убедитесь, что вы используете браузер Webkit, например Safari, Chrome или Firefox 3.6 beta.
Особенности:
- Создать CSS3 градиенты в визуальном интерфейсе с легкостью.
- Немедленно просмотрите изменения, которые вы вносите в градиент.
- Используйте сгенерированное изображение градиента в качестве границы, фонового изображения или маркера элемента списка в зависимости от необходимости.
- Управляйте направлением градиента с помощью параметров (слева, справа, снизу, сверху) или с помощью пользовательских точек.
- Бесплатно для использования, регистрация не требуется.
Проверьте CSS3 Gradient Generator @ [Больше не доступно]
Срикант - профессиональный блогер и веб-дизайнер.


