Реклама
 На техническом уровне современный веб-сайт - это не одно. Это сложный набор взаимодействующих технологий, таких как HTML (разметка, которую вы видите на странице), JavaScript ( язык, работающий в вашем браузере, влияющий на взаимодействие), CSS (язык для настройки внешнего вида страницы) и Больше. Но на более базовом уровне веб-сайт - это идея.
На техническом уровне современный веб-сайт - это не одно. Это сложный набор взаимодействующих технологий, таких как HTML (разметка, которую вы видите на странице), JavaScript ( язык, работающий в вашем браузере, влияющий на взаимодействие), CSS (язык для настройки внешнего вида страницы) и Больше. Но на более базовом уровне веб-сайт - это идея.
Если это ваш сайт, вы, вероятно, знаете, что вы хотите, чтобы он делал, или что вы хотите, чтобы пользователи получали от него. Возможно, им должно быть легко найти информацию о технологиях; или, может быть, это должно объяснить, почему ты лучшая группа или собачник вокруг. В любом случае, задолго до того, как вам придется иметь дело с HTML, CSS, JavaScript или любой другой конкретной веб-разработкой технологии, у вас должно быть четкое представление о том, что должен делать ваш сайт и как он должен выглядеть лайк. И каркас веб-сайта - это способ закрепить эту идею и донести ее.
Задняя часть салфетки

Каркас сайта - это просто набросок того, как вы хотите, чтобы ваш сайт выглядел. Это не должно быть красиво, и вам даже не нужно программное обеспечение для его создания. Вы можете просто взять лист бумаги или даже салфетку и начать блокировать на своем сайте, элемент за элементом. “
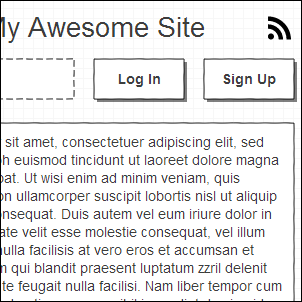
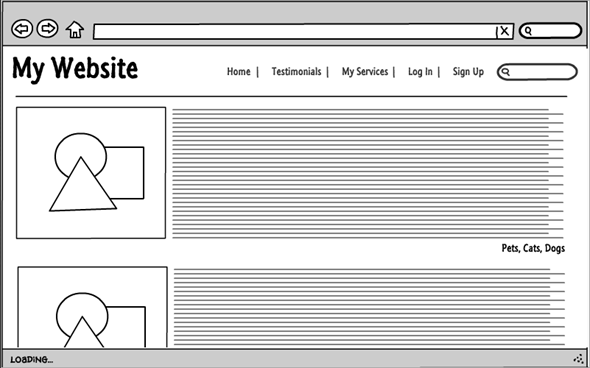
Название идет здесь... и затем у нас есть меню навигации... о, и здесь я могу поставить окно поиска.«Просто в этих общих, простых терминах, соберите одну часть вашего сайта, пока конечный результат не будет выглядеть примерно так:
Как видите, это не компьютерный код или что-то слишком техническое или сложное. Любой мог взглянуть на этот быстрый набросок и сразу понять, что он видит. И в этом суть каркасов: их очень быстро создавать и легко понять. Они позволяют вам правильно понять важные вещи, такие как макет сайта, структура навигации и размещение рекламы, прежде чем вы коснетесь одной строки кода. И если вы работаете с другими людьми, такими как кодер или дизайнер, они позволят вам прийти к соглашению о том, как будет выглядеть конечный результат. Это может сэкономить массу путаницы и удвоить работу, особенно когда речь идет о крупных проектах.
Важно отметить отсутствие детализации в приведенном выше каркасе: изображения рядом с каждой статьей не являются «реальными» изображениями, а являются очевидными местозаполнителями. Даже текст статьи не заполнен - это всего лишь несколько строк. Вы не можете видеть, какой будет цветовая схема - все просто черно-белое. Вот что такое каркас предполагаемый выглядеть. Это не должно быть полное представление о конечном веб-сайте, а только его дух или сущность, если хотите. Это просто самый важный материал.
Инструменты для каркасного

Как я уже упоминал ранее, лучший инструмент для создания каркаса - это просто лист бумаги и ручка. Отказ от вашего компьютера может действительно помочь очистить ваш разум и сосредоточиться на том, что вы хотите, чтобы ваш веб-сайт выглядел, без раздражающих перерывов и беспорядка в изучении нового инструмента построения каркаса. Математическая записная книжка (как показано выше) обычно работает лучше всего, потому что вы проводите трассировку вдоль линий, создаете аккуратные прямоугольники и легко выравниваете различные части вашего сайта вместе. Возьмите одну, ручку или две и принесите чашку кофе где-нибудь далеко от вашего компьютера. Вы вернетесь с четким представлением о том, что именно вы пытаетесь создать.
Тем не менее, иногда программное обеспечение для каркаса необходимо. Например, возможно, вы работаете в составе команды, которая разбросана по стране или миру, или, возможно, вы пишете в блоге о каркасном проектировании. В этих случаях сканирование каркасов вручную не является очень практичным решением. Вот несколько бесплатных программных инструментов, которые могут помочь, если вы действительно не можете использовать ручку и бумагу:
- Lumzy: бесплатный инструмент для создания каркасов на основе Flash с богатой библиотекой объектов. Это инструмент, который я использовал для создания каркаса, который вы видите выше - он быстрый и безболезненный.
- QuirkTools Wires [Broken URL Removed]: более простой инструмент, без параметров выравнивания. Это не на основе Flash, хотя.
- пересмешник: Коммерческий инструмент, но у него есть ограниченный бесплатный план.
Не только для сайтов
Вы, наверное, сами это поняли, но на этом стоит закончить: каркасы - это фантастический инструмент для создания любого продукта, а не только веб-сайта. Возможно, у вас есть грубая идея для приложения для iPhone или Android или даже полноценного компьютерного приложения. В этих случаях каркасы веб-сайтов неоценимы для того, чтобы показать, как все выглядит, и могут даже помочь вам заставить людей поддерживать ваш проект различными способами.
Вы когда-нибудь создавали каркас самостоятельно? Собираетесь ли вы начать сейчас, когда вы прочитали это? Дай мне знать в комментариях!
Кредиты изображений: Мятое изображение салфетки через ShutterStock, Изображение красного ноутбука через ShutterStock


