Рекламное объявление
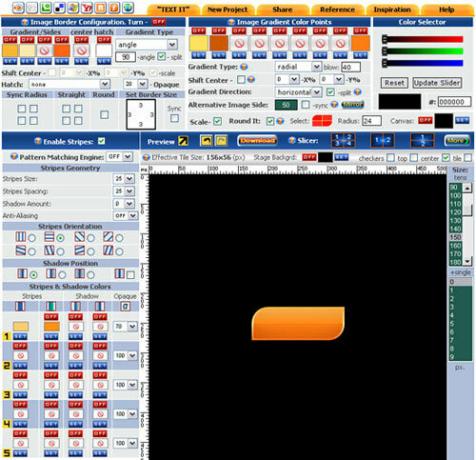
Online Gradient Image Maker (OGIM) - это комплексный инструмент для создания веб-графики, который варьируется от простого 1px широкоформатного изображения для CSS. повторяя, к сложным 3D-подобным изображениям с текстом, отражениями и другими визуальными эффектами, которые больше подходят для кнопок, вкладок, баннеров и других веб элементы. По сути, это сервис, который необходимо добавить в закладки для каждого веб-дизайнера.

Ядро двигателя использует идею рендеринга различных типов градиентов с 9 цветовыми переходами и необязательными границами и полосами. Кроме того, имеется расширение «Text-It», которое позволяет вставлять многослойные текстовые строки, символы или другие загруженные изображения поверх базового изображения, созданного с помощью OGIM.
Особенности OGIM
- 7 типов градиента и 9 цветовых переходов.
- Image Функция круглого угла.
- Градиент сдвиг и раскол.
- 4 типа переменной границы изображения с возможностью визуализации штриховки.
- 8 типов полос с переменной шириной, интервалом, тенью, контролем непрозрачности, 2 градиента точек с 5 сменными наборами цветов.
- Полная функциональность нарезки изображений.
- Отменить / Повторить функцию.
Функции Text-It (требуется бесплатный аккаунт)
- 10 слоев текста и / или рисунков внешних изображений (опционально смешанные).
- 60 встроенных (включая 10 символьных) шрифтов и 1 пользовательский загружены.
- Стандартные стили текста - выравнивание текста жирным шрифтом, курсивом, подчеркиванием и многострочным шрифтом.
- Шрифт или штриховка лица с любым внешним рисунком.
- Двухцветный градиент для рендеринга текста с дополнительной «жесткой» тенью, 3D-заливкой, контролем непрозрачности и слайдом градиента.
- Горизонтальная деформация текста, масштаб.
- Создайте любое количество пользовательских стилей.
- Рендеринг текста на любом языке.
- Доступны видеоуроки и онлайн-справка.

Посетите Интернет-мастер создания градиентных изображений @ www.ogim.4u2ges.com/gradient-image-maker.asp
Парень за MakeUseOf.com. Следуйте за ним и MakeUseOf в Твиттере @MakeUseOf. Для более подробной информации посетите страницу о MakeUseOf.

