Рекламное объявление
 Tilt Shift - это тот замечательный эффект, который делает ваши фотографии похожими на модельные диорамы, и мы рассмотрели несколько утилит для достижения эффекта Подделка со стилем - Улучшение ваших изображений с TiltShiftMaker Подробнее до. На этот раз, однако, я хочу показать, как вы можете сделать то же самое в Photoshop - и помимо того, чтобы дать вам больше свобода в общем процессе, это отличный способ изучить некоторые методы Photoshop, такие как быстрая маскировка и уровни.
Tilt Shift - это тот замечательный эффект, который делает ваши фотографии похожими на модельные диорамы, и мы рассмотрели несколько утилит для достижения эффекта Подделка со стилем - Улучшение ваших изображений с TiltShiftMaker Подробнее до. На этот раз, однако, я хочу показать, как вы можете сделать то же самое в Photoshop - и помимо того, чтобы дать вам больше свобода в общем процессе, это отличный способ изучить некоторые методы Photoshop, такие как быстрая маскировка и уровни.
Еще до того, как мы перейдем в Photoshop, вам нужно выбрать эффективный объект - вы не можете просто наклонить что-либо и рассчитывать на хороший результат. Как правило, вы хотите, чтобы что-то было взято с высоты, где вы смотрите на что-то сверху вниз. Панарамы могут работать хорошо, если они сосредоточены на чем-то на уровне земли, а не на небе или на горизонте.
Вот тот, который я выбрал для работы сегодня, взятый с вершины станции Киото, смотрящей на юг:

Загрузите ваше изображение и решите, где вы хотите, чтобы точка фокусировки была - это где ваше изображение будет самым четким и наиболее видимым в деталях.
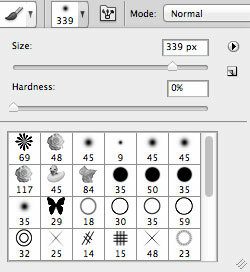
Начните с выбора довольно большого размера кисти с мягкими краями. На моей фотографии с высоким разрешением я выбрал размер кисти около 400 пикселей с нулевой твердостью.

Затем войдите в режим быстрой маски, нажав Q. Вы заметите, что цветной поддон стал черно-белым, а маленький значок под ним показывает белый круг в серой рамке.
Нарисуйте область, которую вы выбрали, чтобы сосредоточиться с помощью кисти. Это должен быть красный маркер (это называется быстрой маскировкой). Он не обязательно должен быть полностью горизонтальным, но стремитесь нарисовать большую линию поперек, где вы хотите сфокусироваться. Стремитесь покрыть четверть или треть вашей фотографии.

Теперь выйдите из режима быстрой маски, и вы должны увидеть метки выделения вокруг области, на которую вы не закрасили маску. Не отменив выбор этой области, перейдите к Фильтры -> Размытие -> Размытие объектива. Я предлагаю радиус размытия около 30 (игнорируйте все остальные настройки), но поиграйте с ним себя, так как это самая важная часть процесса - помимо этого мы просто будем корректировать окраски.
Примените эффект, когда закончите и нажмите Ctrl-Shift-D отменить выделение и увидеть, что оно применяется к вашему изображению полностью без отметок выбора.

Затем откройте Изображение -> Настройки -> Оттенок / Насыщенность диалоговое окно. Увеличивайте насыщенность до тех пор, пока не получите то, что вам нравится - это делает модель более реалистичной, чем унылые цвета повседневной жизни. На этом фото я поднялся примерно до 50!

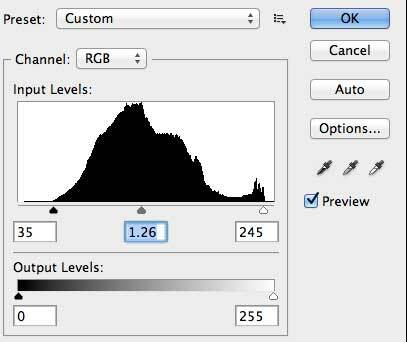
Затем откройте Изображение -> Настройки -> Уровни Диалог. Уровни яркости - сложная концепция, но я постараюсь объяснить то, что понимаю, просто. Плоские части на обеих сторонах графика - крайние значения черного и белого, которые не используются. Перетаскивая ползунки, вы гарантируете, что самые темные части вашего изображения будут отображаться максимально темными и одинаковыми для белых. Это даст вам больший контраст. Затем средний ползунок можно использовать для корректировки любых дисбалансов в целом, если, например, полученный предварительный просмотр слишком темный. Это были мои последние настройки и эффект, который они создали.


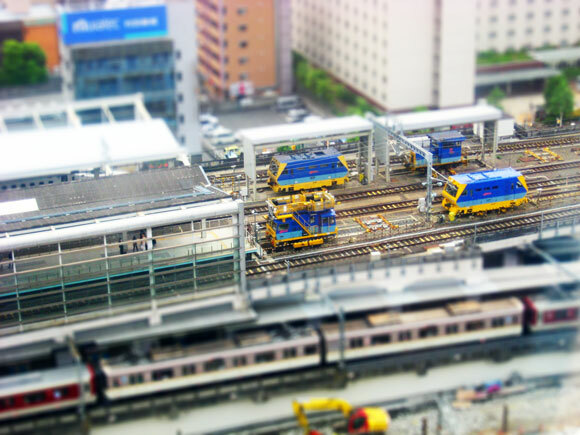
Наконец, я хотел бы увеличить контраст и добавить немного больше яркости, используя Изображение -> Настройки -> Яркость / Контрастность. После доведения контраста до целых 100 и добавления 19 к яркости у меня остался конечный продукт, похожий на этот:

Круто, да? Вот еще несколько, которые я подбросил по Киото и Токио.


Если вы сами попробовали и хотите похвастаться своими творениями, не стесняйтесь размещать ссылки в комментариях, так как мне бы очень хотелось, чтобы это использовалось. Не забудьте проверить все остальные Фотошоп статьи тоже.
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строит компьютеры с детства.


