Рекламное объявление
«Дальтонизм» определяется как неспособность видеть определенные цвета так, как это делает большинство людей.
Если вы заинтересованы в том, чтобы четко понять, как люди с различными условиями дальтонизма видят цвета, проверьте этот простой инструмент и нажмите через режимы цветового зрения. Больше о формах дальтонизма и цветовых контрастах можно найти Вот.
Невозможно быстро и четко объяснить, что такое дальтонизм и как дальтоники могут воспринимать ваш сайт, но, к счастью, это можно увидеть своими глазами.
Вот несколько очень простых симуляторов дальтонизма, чтобы визуализировать дальтонизм для вас.
Рассматривать сайты как дальтоник
Фильтр веб-страницы Colorblind это простой в использовании (но иногда медленный) веб-инструмент, который позволяет просматривать веб-страницы, чтобы увидеть их, как если бы вы были дальтоником.
Просто дайте ему свой URL, выберите «фильтр покрытия» (фильтры объясняются более подробно Вот) и нажмите «Получить и отфильтровать!».
После того, как страница выбрана через фильтр, вы сможете увидеть, как дальтоник воспринимает цвета на нем. Вы можете щелкнуть по условиям, чтобы создать новый предварительный просмотр для каждого типа дальтонизма.
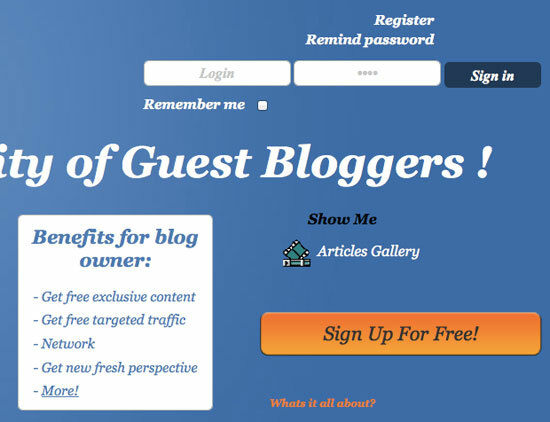
Вот как пользователь с «нормальным» (обычным) зрением видит страницу:

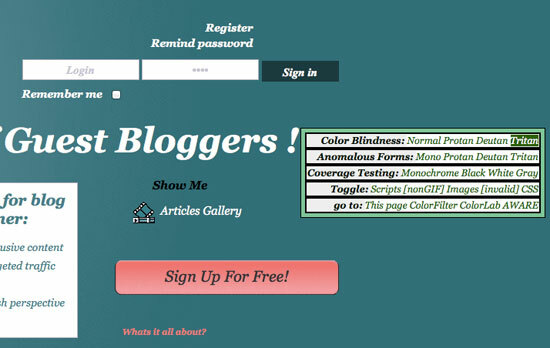
Вот как дальтоник видит ту же страницу (согласно симулятору):

Если ваша страница соответствует требованиям и считается дальтоником, вы можете взять значок фильтра страницы.
Другой возможный вариант для моделирования дальтонизма Chrometric Вы близорукий или дальнозоркий? Советы, чтобы сделать Windows более доступной для молодых и старыхКомпьютеры используют слишком маленькую печать, ваше зрение меняется, у вас болит голова, и компьютеру называют много грязных имен. Обратитесь к этому руководству по средствам доступности Windows для снятия стресса Подробнее которое является бесплатным приложением Adobe AIR.
Смотрите изображения как дальтоник
Помимо использования веб-браузера симулятора дальтонизма, попробуйте проверить любой из Инструменты ниже, которые позволяют вам быстро просмотреть любые загруженные изображения, используя различную дальтонизм фильтры. Было бы неплохо использовать следующие инструменты для:
- Предварительный просмотр любого изображения, которое вы создали (например, логотип, который вы собираетесь использовать для рекламы своего бизнеса, или инфографику, которую вы хотели опубликовать);
- Создайте скриншот домашней (или любой целевой) страницы вашего веб-сайта и запустите его с помощью инструментов (это сделает тестирование веб-страницы намного быстрее, чем в веб-браузере).
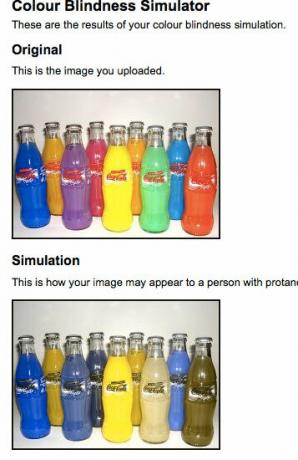
1. Симулятор дальтонизма [больше не доступен]: Просто загрузите свое изображение, выберите условие и запустите тест.
Инструмент отобразит обе версии изображения: для нормального и дальтонического состояния:

Там также будет много деталей о каждом условии ниже результата.
Ограничения: Вам нужно убедиться, что ваше изображение не превышает 100 КБ, имеет размер 1000 x 1000 пикселей или меньше и поставляется в формате JPEG в формате RGB.
2. Коблис - симулятор дальтонизма: Этот работает аналогично приведенному выше. Там не будет никакого параллельного сравнения с исходным изображением, хотя. Однако этот инструмент дает больше свободы, позволяя вам быстро выбирать различные условия дальтонизма и просматривать полученные изображения:

ПредупреждениеСудя по комментариям к инструменту, кажется, что обработка некоторых фильтров несколько неточна, но сама концепция вполне понятна.
Существуют ли другие подобные простые в использовании и понятные инструменты, которые помогут сделать ваши веб-сайты и дизайн более удобными для дальтоников? Пожалуйста, поделитесь ими в комментариях!
дальнейшее чтение на облегчение вашей (или ваших родственников) жизни, если вы страдаете различными нарушениями зрения:
- 4 инструмента для облегчения чтения веб-страниц для людей с плохим зрением (Firefox) 4 инструмента для облегчения чтения веб-страниц для людей с плохим зрением (Firefox) Подробнее
- 7 шагов, чтобы сделать компьютеры доступными для пожилых людей 7 шагов, чтобы сделать компьютеры доступными для пожилых людей Подробнее
Кредит изображения: Джон Мачан (Фотопедия)
Энн Смарти - SEO-консультант на seosmarty.com, блогер по интернет-маркетингу и активный пользователь социальных сетей. Пожалуйста, следуйте за Энн в Твиттере как seosmarty

