Рекламное объявление
 Когда вы онлайн-писатель, вам действительно нужно тратить много времени на снимки экрана. Эта потребность также выходит далеко за пределы мира онлайн-письма. Возможно, вам нужно создать руководство для работы в Интернете и сделать снимки экрана для него, или, может быть, вы учитель, пытающийся создать интерактивное руководство для своих учеников, которое можно использовать дома.
Когда вы онлайн-писатель, вам действительно нужно тратить много времени на снимки экрана. Эта потребность также выходит далеко за пределы мира онлайн-письма. Возможно, вам нужно создать руководство для работы в Интернете и сделать снимки экрана для него, или, может быть, вы учитель, пытающийся создать интерактивное руководство для своих учеников, которое можно использовать дома.
Есть много важных причин, почему люди должны делать скриншоты, а затем загружать их в Интернет для публикации в Интернете. Здесь, в MUO, я думаю, что мы действительно охватили весь спектр, когда дело доходит до скриншотов, таких как Список бена 4 Инструменты для создания скриншотов и скринкастов Подробнее из 4 лучших инструментов для создания скриншотов и скриншотов, Список Энн Все, что нужно для создания потрясающих скриншотов Подробнее инструментов для качественных скриншотов или список Плагины Chrome Snapshot 3 расширения Google Chrome для создания отличных скриншотов Подробнее Саймон.
Хотите верьте, хотите нет, есть еще один инструмент, который вы можете рассмотреть, если хотите сэкономить еще больше времени на снимках экрана. Представьте себе, что вы можете нажать пару клавиш, нарисовать прямоугольник на экране, а затем захватить эту область и автоматически загрузить на ваш сайт или блог? Почти за один шаг вы вырезали четыре или пять шагов из типичного процесса скриншота. Это возможно с помощью классного небольшого приложения под названием UpScreen [Больше не доступно].
Одна быстрая настройка для быстрых скриншотов
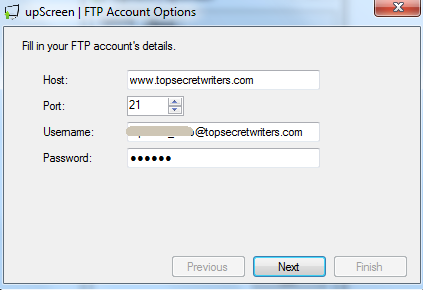
UpScreen - это просто исполняемый файл. Загрузите его и разместите там, где вы хотите его запустить. При первом запуске приложения вам нужно будет указать, куда будут загружаться снимки экрана через FTP 3 лучших бесплатных FTP-клиента для WindowsFTP - это полезный метод совместного использования файлов и метод загрузки файлов на веб-хостинг. Вот лучшие FTP-клиенты, которые вы можете получить бесплатно. Подробнее .
Если вы можете, используйте «www» перед вашим доменом, а не «ftp», чтобы окно предварительного просмотра, которое я покажу вам чуть-чуть, будет работать правильно. До тех пор, пока вы перечисляете порт 21, сервер будет знать, как получить доступ к учетной записи FTP. В идеале, вы должны создать специальную учетную запись FTP для этой цели. В этом примере я создал учетную запись FTP и назначил ее папке «auto» внутри WP-содержание / добавления / область моего блога.

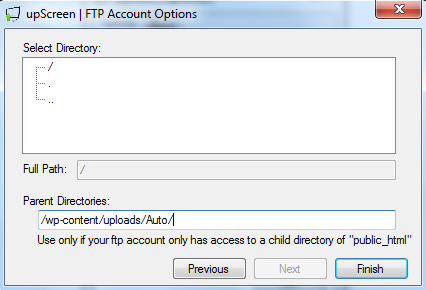
Если вы назначаете учетную запись FTP структуре подкаталогов внутри «public_html«Каталог, у вас будет возможность на следующем шаге установки сообщить приложению, что это за каталог. Убедитесь, что вы ввели правильный, чтобы функция предварительного просмотра приложения скриншота работала правильно.

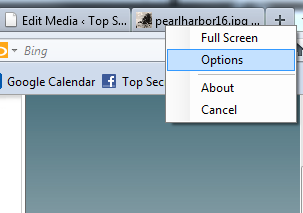
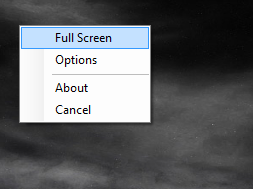
Теперь, когда вы запустите приложение, вы увидите на экране перекрестие. Теперь вы можете нарисовать область, из которой хотите сделать снимок, и приложение захватит ее и загрузит. Но если вы предпочитаете сделать полный скриншот или проверить настройки FTP, щелкните правой кнопкой мыши в любом месте экрана, и вы увидите меню.

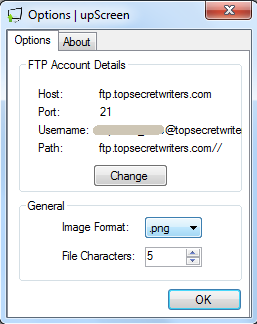
Параметры Здесь вы можете переконфигурировать настройки FTP, если хотите, или вы можете изменить формат изображения, в котором вы хотите сохранить скриншоты. Пять символов относятся к 5 случайным символам, назначенным имени скриншота. Вы можете назначить больше символов, если считаете, что со временем будете делать много снимков экрана.

Чтобы сделать скриншот, просто нарисуйте прямоугольник, как показано ниже. Серая рамка появится над областью, которую вы будете снимать как новое изображение.
![Сделайте снимок экрана и загрузите его на свой сайт за один шаг с UpScreen [Windows] upscreen51](/f/e02fbe17455d360f06d7bb11bf7d45bc.png)
В тот момент, когда вы отпускаете кнопку мыши, происходят две вещи одновременно. Сначала приложение делает снимок экрана с назначенной вам областью. Во-вторых, он немедленно подключается к вашей учетной записи хоста FTP и загружает файл. Это оно! Все эти шаги ftp / upload стираются, когда вы используете UpScreen для снимков экрана.

Снимок экрана, который я сделал выше, - это снимок экрана с открытым окном Firefox, которое отображало изображение на моем веб-сайте. UpScreen сделал снимок области моего окна Firefox, которое я упаковал, загрузил его на свой веб-сайт, а затем отобразил предварительный просмотр снимка, как показано выше. Теперь все, что мне нужно сделать, это использовать ссылку на изображение в любом месте моего блога, который мне нравится.
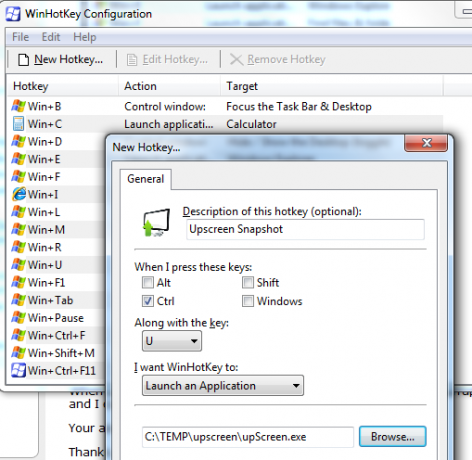
Теперь все это хорошо, но что хорошего в том, чтобы иметь исполняемый файл, который вы должны продолжать запускать, чтобы делать скриншоты? Решением для этого является назначение горячей клавиши для запуска приложения всякий раз, когда вы хотите выполнить загрузку скриншота. Есть много способов создания горячих клавиш в Windows - я предпочитаю использовать Приложение WinHotKey.

Здесь я определил Control-U как горячую клавишу для создания снимка с помощью UpScreen. Вот и все, что нужно сделать.
Несколько последних вещей, которые вы должны знать об Upscreen - сделать полный скриншот рабочего стола так же просто, как запустить приложение, щелкнув правой кнопкой мыши и выбрав «Полноэкранный”, А затем дважды щелкните в любом месте на рабочем столе.

Вот мой полный снимок рабочего стола, мгновенно загруженный на мой сайт с помощью UpScreen. Эта процедура заняла у меня всего около 5 секунд, и она была сразу на моем сайте.

Вы также можете сделать быстрый снимок одного окна, дважды щелкнув строку заголовка этого окна. UpScreen захватит окно, загрузит, а затем отобразит предварительный просмотр загруженного изображения в веб-браузере.
UpScreen хорош для тех, кто делает много скриншотов, но он действительно на вес золота, если вы делаете много статей с практическими рекомендациями, которые требуют постоянных скриншотов. Возможность вырезать несколько шагов из процесса может действительно сэкономить много времени в долгосрочной перспективе.
Сделайте снимок UpScreen и посмотрите, найдете ли вы его таким же удобным, как я. Что вам нравится в этом и что бы вы изменили? Поделитесь своими мыслями в разделе комментариев ниже.
Райан имеет степень бакалавра в области электротехники. Он 13 лет проработал в области автоматизации, 5 лет - в сфере информационных технологий, а сейчас является инженером приложений. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и был представлен на национальном телевидении и радио.


