Рекламное объявление
Сегодня мы собираемся поднять его на ступеньку выше и показать, где сияет jQuery. Мероприятия. Если вы следовали прошлым урокам, теперь у вас должно быть достаточно хорошее понимание Базовая структура кода jQuery JQuery Tutorial - Начало работы: основы и селекторыНа прошлой неделе я говорил о том, насколько важен jQuery для любого современного веб-разработчика и почему он великолепен. На этой неделе, я думаю, пришло время запачкать руки кодом и узнать, как ... Подробнее (и все ужасные фигурные скобки, которые идут с ним), а также как найти элементы DOM и некоторые вещи, которые вы можете сделать, чтобы манипулировать ими Введение в jQuery (часть 2): методы и функцииЭто часть продолжающегося новичка в серии веб-программирования jQuery. В первой части были рассмотрены основы jQuery, как включить его в ваш проект, и селекторы. Во второй части мы продолжим с ... Подробнее . Я также показал вам, как получить доступ к консоль разработчика в Chrome Выясните проблемы веб-сайта с помощью инструментов разработчика Chrome или Firebug Если вы уже читали мои руководства по jQuery, возможно, вы уже столкнулись с некоторыми проблемами в коде и не знаете, как их исправить. Когда мы сталкиваемся с нефункциональным фрагментом кода, это очень ... Подробнее и как вы можете использовать его для отладки вашего кода JQuery.
События - среди прочего, - позволяют вам реагировать на события, происходящие на странице, и на взаимодействие с пользователем - щелчки, прокрутка и все эти интересные вещи.
Что такое событие?
Для новичков в программировании, где используется графический интерфейс некоторого вида, события относятся к любому виду взаимодействия между пользователем и приложением; или может быть сгенерировано внутри другого процесса. Приложения выбирают, какие события «прослушивать», и когда это событие запускается, они могут реагировать определенным образом.
Например, постукивание по экрану вашего iPhone сгенерирует одно «событие касания» с координатами x, y того места, где вы постучали. Если вы нажали на конкретный объект, например на кнопку, вполне вероятно, что кнопка прослушивала это событие и, соответственно, выполнит некоторое действие. Если это была просто пустая часть интерфейса, к событию ничего не было прикреплено, поэтому ничего не произойдет.
Перемещение пальцем по экрану приведет к другому событию, которое включает в себя информацию о начальной и конечной точке перемещения и, возможно, о скорости. События предоставляют нам простой способ реагировать на вещи, которые происходят.

Легко: Нажав
Возможно, самое простое событие для прослушивания - это событие click, которое запускается всякий раз, когда пользователь нажимает на элемент. Это не должна быть определенная «кнопка» - вы можете прикрепить прослушиватель событий к чему-либо на экране, но как веб-разработчик, вам, очевидно, нужно сделать это интуитивно понятным. Создание псевдо-кнопки из буквы скрытый внутри абзаца текст возможен, но несколько глупо.
Методы для прикрепления прослушивателя событий значительно изменились за прошедшие годы, так как jQuery разрабатывался, но это текущий принятый метод, использующий на():
$(селектор).на(мероприятие,действие);Чтобы послушатьщелчокСобытие на любых элементах с классом .нажми на меня, а затем записать сообщение на консоль, содержащую текст из элемента, на который вы нажали, вы должны сделать:
$ ( "ClickMe "). На (" щелчок", функция () { console.log ($ (это) .text ()); });Вы должны увидеть, что встроенное здесь действие является анонимной функцией, которая использует это селектор (который относится к любому объекту, с которым в настоящее время имеет дело jQuery) - в данном случае, к тому, на который щелкнули. Затем мы извлекаем текст этого нажатого объекта и записываем его в консоль. Легко, правда?
Остановите действие по умолчанию:
В какой-то момент вы захотите прикрепить что-то вроде ссылки или кнопку отправки формы, которая обычно делает что-то еще. В этом случае вполне вероятно, что вы не захотите, чтобы это оригинальное действие было выполнено - вместо этого вы захотите сделать какую-нибудь причудливую AJAX или специальную магию jQuery.
Чтобы предотвратить это действие по умолчанию, у нас есть удобный метод под названием protectDefault. Очевидно. Давайте посмотрим, как это будет работать при работе с кнопкой отправки формы
$ ("# myForm"). on ("submit", function (event) { console.log (событие); event.preventDefault (); вернуть ложь; });Несколько изменений здесь - во-первых, мы присоединяемся к Отправить событие вместо клика. Это более уместно при работе с формой, поскольку пользователь может Вкладка-пространство, ударить войтиили ударил Отправить Кнопка - все это будет запускать действие формы по умолчанию. Мы также передаем переменную события в анонимную функцию, поэтому мы можем обратиться к данные события. Затем мы использовали event.preventDefault () в комбинации с вернуть ложь чтобы остановить все обычные действия от завершения.
В этом случае это только запись события на консоль, но в действительности у вас, вероятно, будет здесь обработчик AJAX, который мы рассмотрим на следующем уроке.
События также могут быть инициированы вами
В последних двух примерах мы использовали метод on для прослушивания события, но вы также можете вручную инициировать событие, вызывая его вместо этого как метод. Трудно понять, почему вы можете использовать это, чтобы вызвать «щелчок», но имеет больше смысла, если мы посмотрим на событие фокуса.
Фокус обычно используется с полями ввода для запуска сообщения, когда пользователь нажимает на поле для ввода текста - например, инструкции по формату для использования. Но вы также можете использовать его, чтобы принудительно ввести пользователя в поле имени пользователя после загрузки страницы, чтобы они могли немедленно начать вводить свои данные для входа.
$ (документ) .ready (function () { $ ( '# Username'.focus (); });Если вы также подключили прослушиватель события фокуса к этому полю имени пользователя, он также будет срабатывать при принудительном фокусировании. Поэтому события могут быть инициированы и прослушаны.

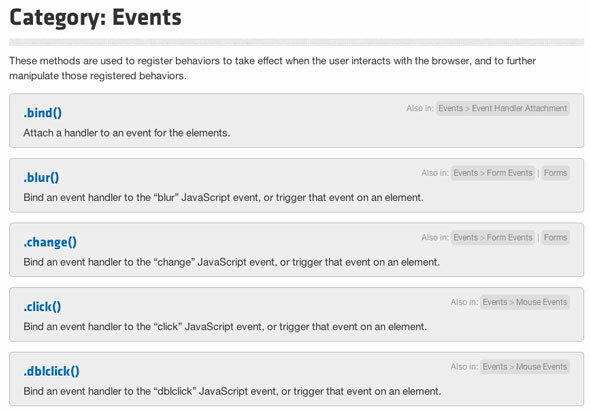
А пока попробуйте присоединиться к различным событиям на странице - вы можете найти полный список всех события доступны здесь - не забудьте использовать protectDefault, если это ссылка или кнопка, и посмотрите, какой вывод вы получите из консоли о данных события.
Я оставлю это там сегодня, когда мы приближаемся к концу этой мини-серии уроков по jQuery. К концу этого вы должны быть достаточно уверенными, чтобы добавить jQuery на свою страницу и заставить ее что-то делать. На следующей неделе мы рассмотрим AJAX - важную часть современного Интернета, которая позволяет загружать и отправлять запросы в фоновом режиме, не прерывая работу пользователя.
Как всегда, отзывы, вопросы, комментарии и проблемы приветствуются ниже.
Кредит изображения: Сенсорный экран через Shutterstock
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строит компьютеры с детства.

