Рекламное объявление
Сеть, как мы знаем, развивается быстрее, чем когда-либо прежде. В последнее время HTML5 выходит на сцену, предоставляя возможность разработки высокоинтерактивных веб-приложений без необходимости использования проприетарных вспышка. Вместо этого все, что нужно пользователю, - это поддерживаемый современный веб-браузер, и он сможет пользоваться всем, что может предложить Интернет.
Однако создание такого интерактивного контента никогда не бывает таким простым, как пирог, и это правило не исключает основной элемент HTML5, который выполняет всю работу: canvas. Если вы следили за тем, что предлагают новейшие браузеры, некоторые из них могут включать в себя работу с GPU-ускорением, благодаря которой элемент canvas работает намного лучше. Доступны фреймворки, которые пытаются сделать элемент canvas немного проще для разработки, особенно JQuery. Но даже тогда jQuery заставляет вас печатать совсем немного. Веб-разработчики, вот что-то лучше для вас.
О компании jCanvas

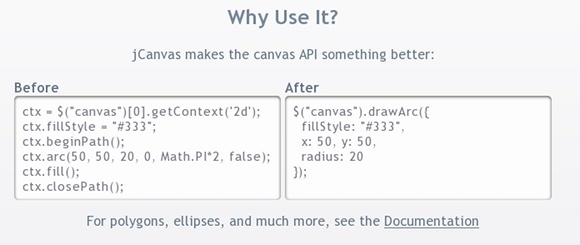
jCanvas это небольшой плагин jQuery, написанный полностью на JavaScript, который значительно облегчает работу с jQuery и, следовательно, с элементом canvas в HTML5. Веб-разработчики получат много пользы от использования jCanvas. Используя jCanvas, вы получаете работу с гораздо более простым кодом, в котором плагин будет выполнять всю работу и переводить его в соответствующий код для запуска jQuery.
Примеры использования

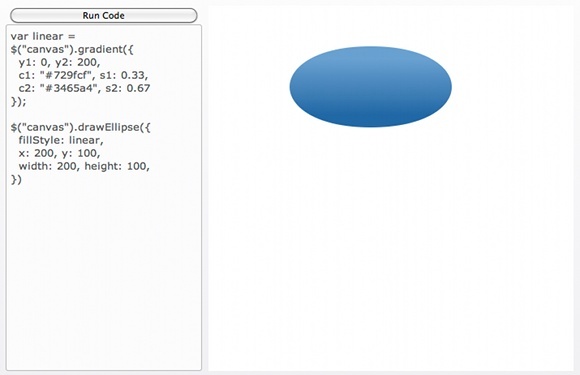
jCanvas может рисовать большое количество объектов. Например, здесь мы можем видеть эллипс, заполненный градиентом. Существует множество параметров, которые вы можете установить, и при этом поддерживать объем кода как можно меньшим. В этом примере сначала были заданы параметры градиента (расстояния, цвета и т. Д.), А затем рисование самого эллипса. Для программистов это должен быть очень привлекательный способ написания кода без чрезмерного синтаксиса.

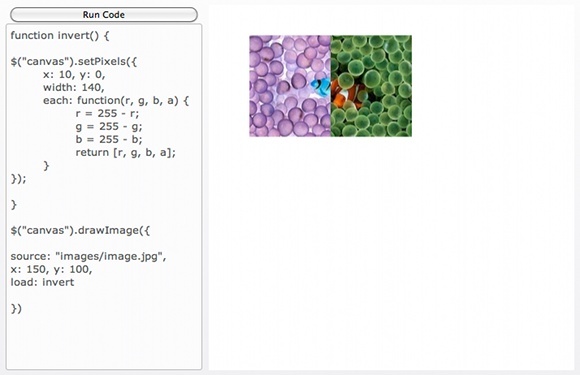
В этом примере обычное изображение jpg переворачивается наполовину. Первая функция (или набор инструкций) устанавливает, как происходит инверсия, а вторая функция рисует изображение и загружает на него функцию инверсии. Когда код запускается, вы получаете наполовину перевернутое изображение.

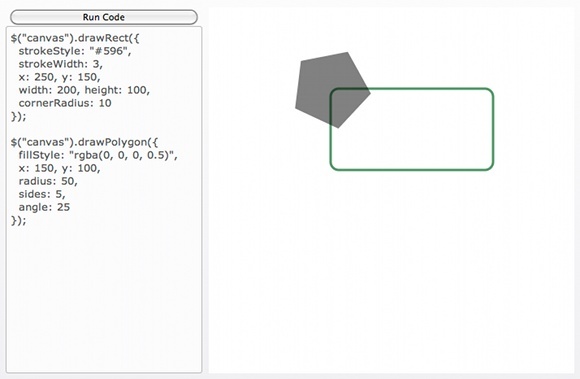
В нашем последнем примере различные формы нарисованы с помощью различных функций, предоставляемых jCanvas. Зеленый незаполненный прямоугольник был нарисован простой функцией, предназначенной для прямоугольников. Как всегда, вы можете настроить свой прямоугольник, даже с параметрами ширины обводки и радиуса угла (количество углов должно быть скруглено). Пентагон нарисован более общей функцией, которая применяется ко всем регулярным полигонам. Вы также можете применить все те же параметры, что и с другими функциями.
Разница важна, потому что вы можете нарисовать квадрат с помощью функций прямоугольника и многоугольника, но вы можете нарисовать только прямоугольники с помощью функции прямоугольника. (Квадраты - это прямоугольники, но прямоугольники не всегда являются квадратами!)
Другая информация и поддержка
С каждой функцией вы можете сделать гораздо больше, плюс вы можете использовать гораздо больше функций! Вы можете скачать jCanvas, перейдя Вот. Если вам нужна помощь, полная, хорошо написанная Страница документации следует уточнить большинство, если не все вопросы. Если это по-прежнему не работает, вы можете связаться с разработчиком jCanvas, проверив его информацию здесь. Если вы хотите попробовать jCanvas перед тем, как поиграть с ним на своем собственном сайте, разработчик настроил очень круто Страница песочницы где вы можете ввести код и посмотреть, как происходит волшебство.
Наконец, если вы хотите внести свой вклад в проект jCanvas с открытым исходным кодом, вы можете сделать это, перейдя Вот. Разработчик постоянно совершенствует jCanvas, и новые версии становятся доступными каждые несколько недель.
Вывод
jCanvas - отличный веб-инструмент, позволяющий значительно упростить процесс программирования, особенно если вы интенсивно используете элемент canvas. Опять же, некоторые основные функции:
- Нарисуйте фигуры, контуры, изображения и текст.
- Стилизуйте их, используя цвета, градиенты, узоры и тени.
- Управлять холстом (вращать, масштабировать и т. Д.).
- Огромный выбор вариантов для удовлетворения ваших потребностей.
Интернет-пользователи также будут благодарны вам за использование jCanvas, потому что у вас будет больше времени для полной разработки ваше веб-приложение и убедитесь, что оно имеет все функции, которые вы хотите иметь, наслаждаясь великолепным производительность.
Вы веб-разработчик, который занимается HTML5? Как вы думаете, jCanvas поможет вам в вашем развитии? Какие функции вы хотели бы видеть в jCanvas? (пожалуйста, сначала проверьте документацию на предмет того, что уже реализовано!).
Кредит изображения: Просто бессонница
Дэнни - старший в Университете Северного Техаса, который пользуется всеми аспектами программного обеспечения с открытым исходным кодом и Linux.

