Рекламное объявление
Башни настольных ПК прошли долгий путь со времен серых пластиковых башен, спрятанных под столами. Помимо корпусов, которые выполняют различные функции, корпуса ПК развивали эстетическое чувство со стеклом панели, гордо демонстрирующие компоненты, и сильный футуристический дизайн, занимающий центральное место на любом гордом гике стол письменный.

Светодиодные установки становятся все более распространенными. Просто 12 В RGB полосу можно купить всего за 1 доллар за метр и загорится внутри корпуса (наряду почти со всем остальным) на отлично.
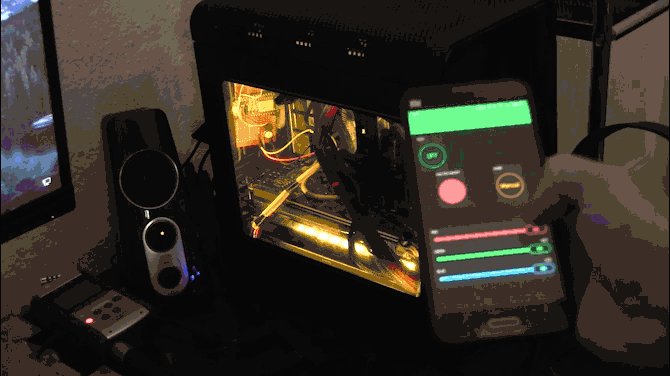
Тем не менее, мы хотим сделать что-то более особенное, чем это! Сегодня мы будем использовать пиксельные светодиоды для создания регулируемого освещения корпуса Wi-Fi с Если это то то (IFTTT) уведомления. Вся эта система питается от запасного разъема Molex внутри башни, что делает ее полностью автономной. Лучше всего, что весь этот проект стоит менее 10 долларов.
Этот учебник доступен в виде видео ниже, или продолжайте читать для письменной версии.
Огни с мозгами
Мы будем использовать индивидуально адресуемые светодиоды для этого проекта. Иногда известный как NeopixelsЕсть различные модели на выбор. Здесь используются светодиоды от WS2812B полоса, доступная для около 4 доллара за метр.
Мы будем использовать NodeMCU доска для управления ими. Хотя вы можете использовать любую Arduino-совместимую плату с Wi-Fi, NodeMCU является фаворитом нашей как Arduino убийца Встречайте убийцу Ардуино: ESP8266Что если я скажу вам, что есть Arduino-совместимая dev-плата со встроенным Wi-Fi менее чем за 10 долларов? Ну, есть. Подробнее .
Что вам нужно
- 1 х 5 В пиксельная светодиодная лента, Neopixel / WS2811 / 12 / 12B
- 1 х NodeMCU (3 доллара на AliExpress)
- 1 х 220-500 Ом резистор
- 1 х 100-1000 мкФ конденсатор
- 1 х Тумблер или выключатель
- 1 х Женский Molex разъем
- 1 х макет
- 1 х 5 В блок питания (для тестирования)
- 1 х Proto-Board и провод (для установки схемы)
- Различные провода для подключения
- Паяльник и припой
Единственная вещь в этом списке, которая здесь необычна, это Molex разъем. В наши дни многие владельцы ПК вообще не используют привод CD в своих сборках, хотя блоки питания все еще поставляются с ними. Мы можем использовать эти запасные линии электропередач в наших интересах. Я спас мой разъем от старого диска, хотя они доступны всего за $0.30.
Создайте свою схему
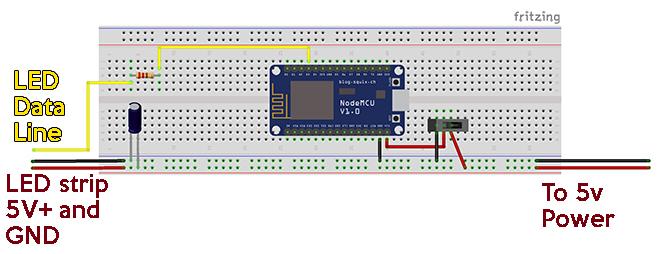
Чтобы избежать ненужных возни в нашем случае, мы протестируем нашу установку с использованием внешнего источника питания. Настройте свой макет, как это.

Если вы впервые устанавливаете такие светодиоды, я бы посоветовал наше подробное руководство чтобы использовать эти полоски с Arduino в первую очередь.
Коммутатор просто отключает NodeMCU от цепи. В этой сборке я фактически буду использовать простой выключатель вместо переключателя. Его функция состоит в том, чтобы позволить нам изолировать плату VIN контактный, пока он подключен через USB. Несмотря на то, что энергопотребление наших светодиодов будет относительно небольшим, рекомендуется избегать чрезмерного потребления энергии через USB.
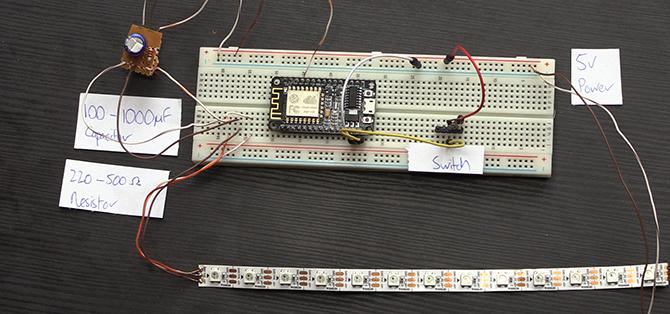
Как только ваш макет настроен, он должен выглядеть примерно так:

В моем примере конденсатор и резистор уже находятся на плате, как это было спасено от более старого проекта, хотя схема точно такая же.
Теперь, когда у нас настроено оборудование, давайте создадим наш код.
Мозги операции
Вы будете кодировать свой NodeMCU, используя Arduino IDE. Для этого примера мы настроим два режима работы, главный выключатель и сигнал уведомления при получении электронного письма. Мы будем использовать Blynk [Broken URL Removed], веб-сервис для устройств Интернета вещей, чтобы общаться с нашей доской.
Обязательно ознакомьтесь с нашими Blynk вступительная статья Начало работы с Blynk: простые DIY-устройства IoTBlynk - это служба Интернета вещей (IoT), разработанная для того, чтобы сделать дистанционное управление и считывание данных датчиков с ваших устройств максимально быстрым и простым. Подробнее если вы никогда не использовали его раньше.
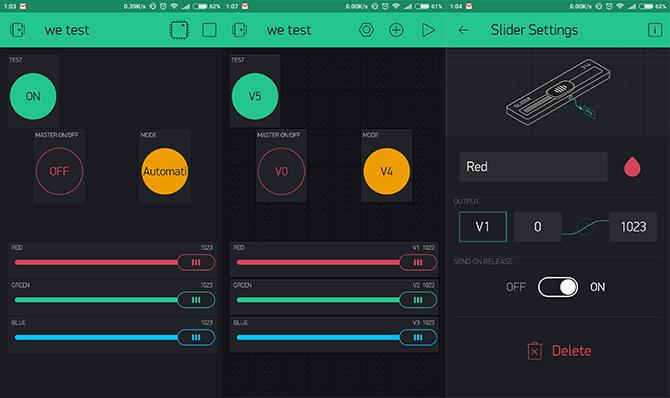
В приложении Blynk создайте новый проект и выберите NodeMCU в качестве платы. Код авторизации будет отправлен на ваш адрес электронной почты, зарегистрированный в Blynk. добавлять 3 кнопки и 3 ползунка.

Эти кнопки и ползунки должны быть настроены на отправку значений в виртуальные контакты V0-V5. Кнопка «Тест» будет проверять наше электронное уведомление на данный момент. Пометьте две другие кнопки Мощность и Авто / Ручной или что-то подобное, и три ползунка для красный, зеленый, и синий.
Теперь откройте IDE Arduino. Для этого проекта вам понадобятся библиотеки Blynk и FastLED, поэтому убедитесь, что вы оба установили. Если вы только начинаете использовать Arduino IDE, ознакомьтесь с Руководство для начинающих Arduino Начало работы с Arduino: руководство для начинающихArduino - это платформа для создания прототипов электроники с открытым исходным кодом, основанная на гибком, простом в использовании аппаратном и программном обеспечении. Он предназначен для художников, дизайнеров, любителей и всех, кто заинтересован в создании интерактивных объектов или сред. Подробнее .
Здесь мы разберем код на части, хотя, если вы предпочитаете просто скачать полный код, вы можете найти его на GitHub.
Если вы решите сделать это, обязательно добавьте в скрипт свои собственные данные Wi-Fi, код авторизации и соответствующий вывод NodeMCU и количество светодиодов. Если вы только начинаете изучать программирование, я бы прошел его с нуля, чтобы узнать, как работает каждая часть. Это один из многих способов справиться с кодированием Как научиться программированию без стрессаВозможно, вы решили заняться программированием, будь то для карьеры или просто как хобби. Большой! Но, может быть, вы начинаете чувствовать себя разбитым. Не так здорово Вот помощь, чтобы облегчить ваше путешествие. Подробнее .
Создайте новый эскиз и сохраните его под соответствующим именем. Убедитесь, что вы выбрали правильную плату и порт из инструменты > доска и инструменты > порт меню. Начните с включения соответствующих пространств имен Blynk и FastLED:
#define BLYNK_PRINT Serial. #включают
#включают
#include "FastLED.h" Затем добавьте некоторые определения для FastLED:
// определения FastLED и CRGB #define LED_PIN 3 // Вывод GPIO для светодиодов RGB. #define NUM_LEDS 44 // Количество подключенных светодиодов. #define BRIGHTNESS 64 // Яркость светодиодов по умолчанию. #define LED_TYPE WS2812B. #define COLOR_ORDER GRB. Светодиоды CRGB [NUM_LEDS];Далее мы объявим переменные для наших значений RGB, нашего автоматического / ручного режима и нашего главного переключателя. Мы также добавляем значение для основного цвета, требуемого пресетом FastLED, который мы будем использовать позже.
// переменные для наших значений RGB (0-1023) int r = 500; int g = 500; int b = 500; // переменные для включения / выключения и автоматического / ручного переключения. int masterSwitch = 1; int autoMode = 1; // int / byte для автоматического увеличения оттенка uint8_t gHue = 0; // вращение «основного цвета», используемого многими шаблонами.При добавлении ваших данных Blynk, обязательно заполните свои собственные данные Wi-Fi здесь:
// Blynk код авторизации и детали wifi char auth [] = "YourAuthCode"; // Blynk авторизация. char ssid [] = "YourWifiName"; char pass [] = "YourWifiPassword";Мы используем нашу функцию настройки, чтобы добавить наши светодиоды в FastLED и установить связь с Blynk.
void setup () {// Задержка безопасности при включении питания (3000); Serial.begin (9600); // добавляем светодиоды в FastLED и устанавливаем яркость FastLED.addLeds(светодиоды, NUM_LEDS) .setCorrection (TypicalSMD5050); FastLED.setBrightness (ЯРКОСТЬ); #define FRAMES_PER_SECOND 120 // начать связь с сервером Blynk Blynk.begin (auth, ssid, pass); } Используйте операторы if в вашей функции Loop, чтобы делать разные вещи в зависимости от того, в каком режиме вы находитесь.
void loop () {Blynk.run (); if (masterSwitch == 0) {for (int i = 0; я Теперь используйте BLYNK_WRITE Функции для изменения этих переменных в зависимости от того, что вы выбираете в приложении Blynk:
// Мастер вкл / выкл BLYNK_WRITE (V0) {masterSwitch = param.asInt (); } // Значение красного слайдера BLYNK_WRITE (V1) {r = param.asInt (); } // Значение зеленого слайдера BLYNK_WRITE (V2) {g = param.asInt (); } // Значение синего слайдера BLYNK_WRITE (V3) {b = param.asInt (); } // Переключение в автоматический / ручной режим BLYNK_WRITE (V4) {autoMode = param.asInt (); }Наконец, создайте функцию, которая заставит повторную последовательность красных огней использовать в качестве уведомления по электронной почте. Это предназначено для запуска независимо от того, что еще происходит, а это означает, что вы всегда будете получать уведомления, даже если в данный момент свет выключен.
// Индикатор уведомлений по электронной почте BLYNK_WRITE (V5) {int g = param.asInt (); if (g == 1) {for (int a = 0; а <10; a ++) {for (int i = 0; я Как только вы получите этот полный код, используйте переключатель / автоматический выключатель, чтобы изолировать NodeMCU от цепи, и подключите его через USB. Загрузить эскиз на доску. После загрузки отсоедините USB-кабель и подключите источник питания 5 В. Все в порядке, светодиодная лента должна запускаться в автоматическом режиме, который является fill_rainbow режим от FastLED. Вы можете проверить сигнал уведомления, используя кнопку тестирования.

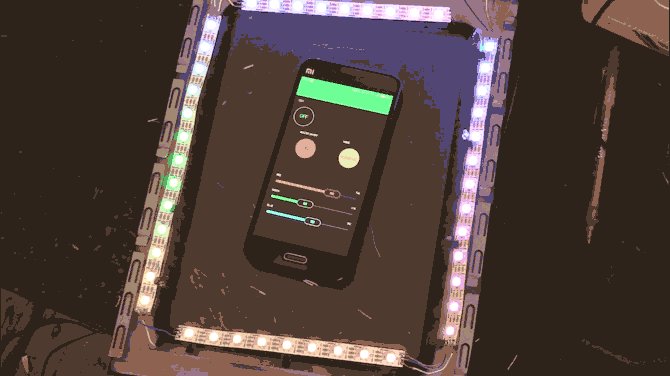
Как вы можете видеть здесь, я разместил свои светодиоды примерно на боковой стороне корпуса, чтобы я знал, сколько мне понадобится. В моем случае это было 44, хотя я использую мини-башню, так что вы можете использовать гораздо больше. Обязательно учитывайте потребляемую мощность используемых вами светодиодов и мощность блока питания вашего компьютера.
Конфигурирование IFTTT
Мы будем использовать Интеграция IFTTT в Gmail чтобы запустить нашу последовательность уведомлений. Если вы никогда раньше не пользовались IFTTT, вы будете удивлены тем количеством способов, которыми вы можете автоматизировать ваши любимые веб-приложения Если это так, то: подключите и автоматизируйте любые два ваших любимых веб-приложенияСвяжите любые два из ваших любимых веб-приложений творческими способами. Этакая «цифровая клейкая лента», по словам Линдена Тиббетса, создателя приложения, «Если это, то что» (ifttt) позволяет вам найти новые применения для ... Подробнее .
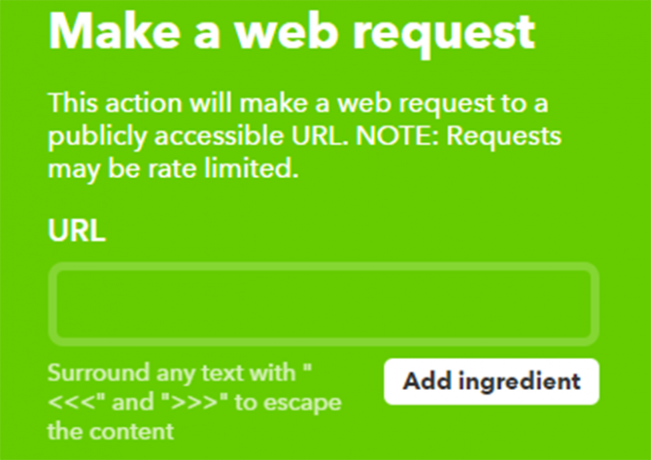
Установите новый апплет. Для «Это» выберите Любое новое письмо в почтовом ящике от Gmail канал. Для «Это» выберите Maker Webhooks и Сделать веб-запрос.
В разделе URL мы называем наш пин-код уведомления. Вам нужно будет изменить URL для работы с вашим проектом. Формат http://BlynkIpAddress/YourAuthCode/pin/V5. Вы можете найти IP-адрес Blynk, набрав ping blynk-cloud.com в командной строке.

выбирать ПОЛОЖИЛ как метод, и Применение / JSON как Тип содержимого. Наконец, добавьте [“1”] к тело раздел, затем нажмите Создать действие.
Теперь, каждый раз, когда электронное письмо поступает в почтовый ящик адреса Gmail, связанного с IFTTT, оно отправляет сообщение «1» на виртуальный контакт 5 на сервере Blynk, что вызывает наше уведомление. Попробуйте отправить себе электронное письмо, чтобы проверить это. Будьте терпеливы, IFTTT может занять некоторое время!
Теперь вы можете избавиться от кнопки «Тест» в приложении Blynk, если хотите.
Собираем все вместе
Теперь, когда мы все проверили, пришло время закончить и установить наше оборудование. Переместите ваш проект с макета на макетную плату. Если вы новичок в пайке и ищете несколько советов, проверьте наш путеводитель по пайке Узнайте, как паять, с помощью этих простых советов и проектовВас немного пугает мысль о раскаленном железе и расплавленном металле? Если вы хотите начать работать с электроникой, вам нужно научиться паять. Позвольте нам помочь. Подробнее .
Перед подключением разъема Molex к плате обратите внимание на то, какие контакты вы будете использовать. Штекерный разъем от блока питания вашего ПК будет иметь четыре кабеля. Два черных кабеля - это обычные заземляющие кабели, желтый кабель + 12В, а красный + 5В. Убедитесь, что вы прикрепили соответствующие контакты гнездового разъема к плате. Я решил прикрепить только два контакта, чтобы случайно не зажарить мою плату и светодиоды!

Я решил подключить кабели DuPont между моей платой и светодиодами, чтобы можно было полностью снять боковую сторону корпуса ПК, не снимая протоплату. Я предлагаю для начала выложить ваши светодиоды на корпус и закрепить их скотчем, просто чтобы убедиться, что они закрыты внутри корпуса правильно, когда закрыты.
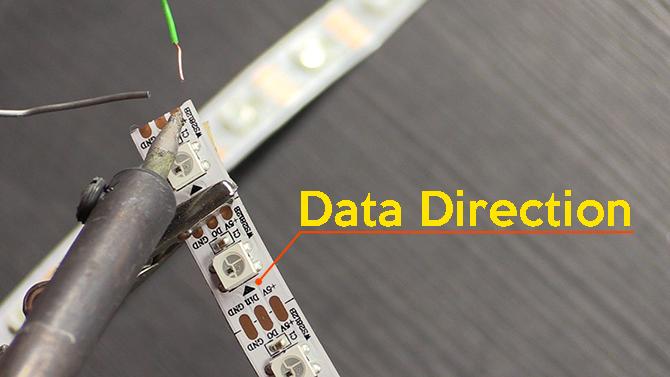
Замечания: Когда вы соединяете свои светодиодные полосы вместе, все линии данных должны проходить в одном направлении. Это будет обозначено на полосе.

Наконец, смонтируйте свою протоплату в корпусе вашего ПК. Поскольку это временная сборка для меня, я решил изолировать заднюю часть платы и прикрепить ее к задней части моего корпуса на молнии. Однако вы решаете прикрепить плату, будьте осторожны, чтобы не вызвать короткое замыкание, и опасайтесь опасности, которую представляет статическое электричество на внутренних компонентах.
просвещенный

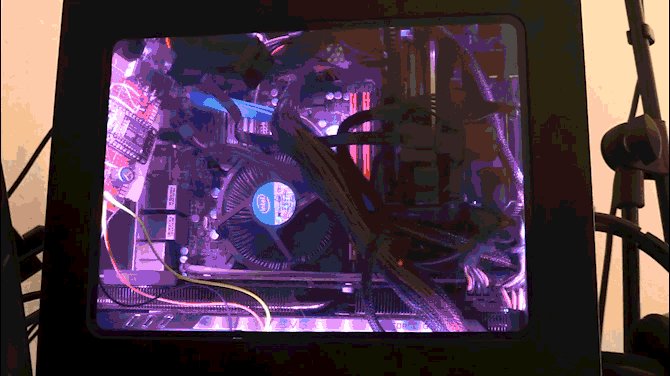
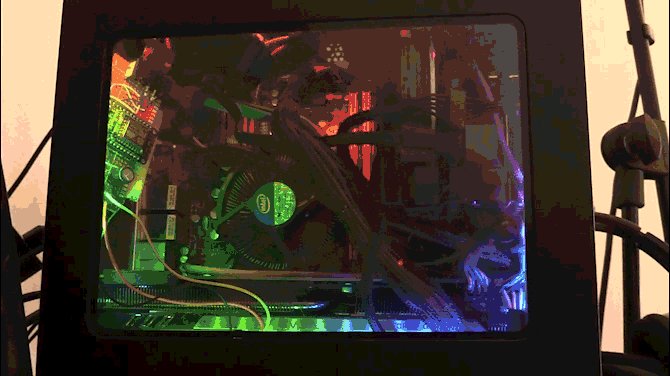
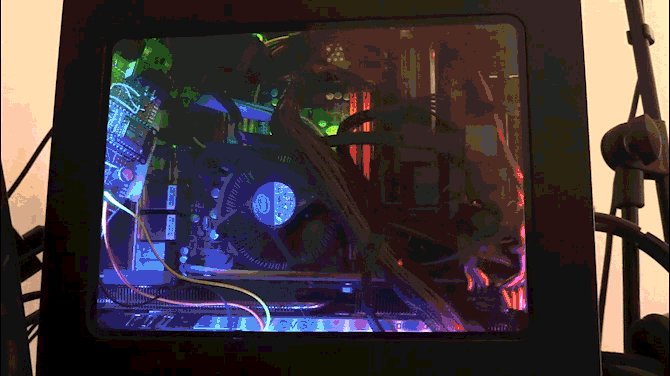
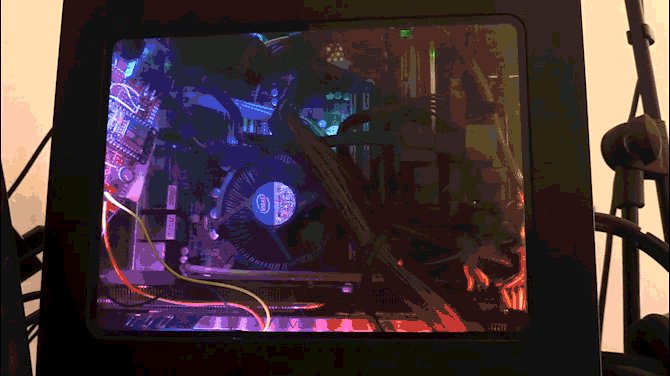
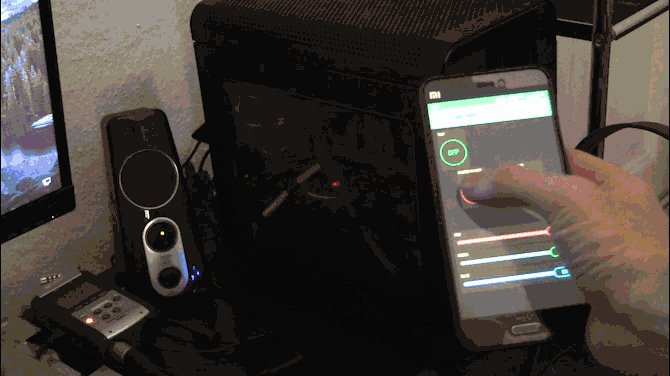
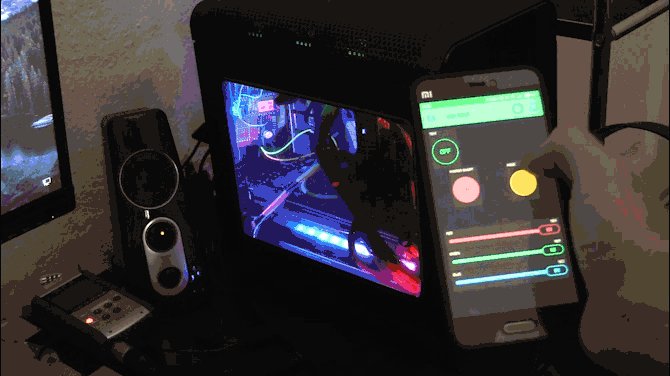
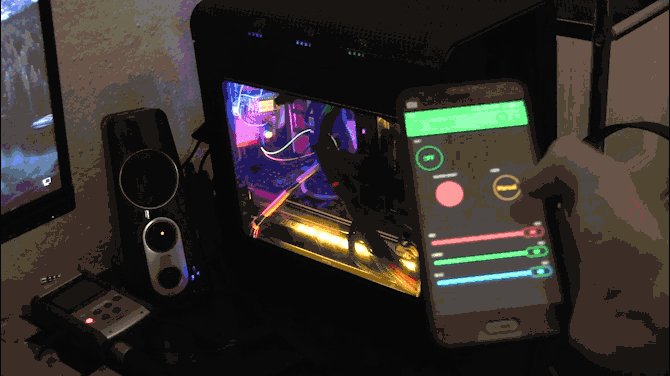
Все хорошо, у вас должен быть полнофункциональный Wi-Fi-свет с автоматическими уведомлениями по электронной почте. Теперь, когда у вас есть эта система, вы можете использовать выключатель на плате, чтобы безопасно подключить NodeMCU через USB и изменить код. Вы можете попробовать добавить еще одно уведомление, интегрированное с IFTTT (синий свет для упоминаний в Twitter или Например, Facebook), или поэкспериментируйте с пользовательскими настройками в библиотеке FastLED, чтобы немного осветить движение.
Вы установили светодиоды в корпус ПК? Вы настроили для них какую-то удивительную автоматизацию? Дайте нам знать о ваших проектах и планах в разделе комментариев ниже!
Кредит изображения: Дэвид Браун / Flickr
Ян Бакли - независимый журналист, музыкант, исполнитель и продюсер, живущий в Берлине, Германия. Когда он не пишет или не играет на сцене, он возится с электроникой или кодом «сделай сам» в надежде стать сумасшедшим ученым.