Рекламное объявление
Если вы когда-нибудь пытались вручную вставить фрагмент кода, такой как код отслеживания Google Analytics, на свой веб-сайт, копаясь в файлах шаблонов PHP, вы поймете, насколько это может быть сложно. Filament.io делает это так же просто, как перетаскивание. По крайней мере, это обещание.
Начиная
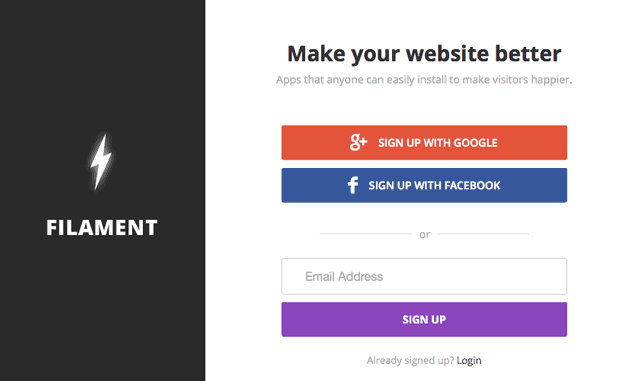
Перейдите на filament.io и нажмите кнопку регистрации. Вам необходимо создать логин, но учетные записи Facebook и Google можно использовать для быстрого доступа одним нажатием кнопки. Затем вам нужно будет ввести домен, на котором вы будете его использовать, - вы можете добавить больше позже.

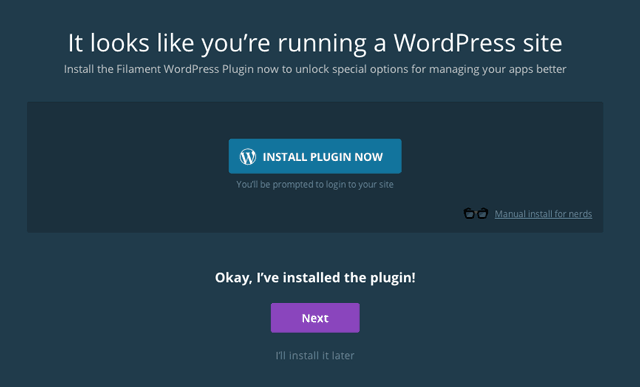
Если вы используете WordPress, это будет обнаружено при сканировании сайта, и вам предлагается установить предоставленный плагин как это позволяет более точно контролировать, какой тип страниц содержит функциональные возможности (например, только сообщения, а не статические). страницы).

На следующем шаге экран регистрации Filament предоставит вам небольшой фрагмент JavaScript - вставьте его на страницу настроек плагина. Это может быть последний бит кода JavaScript, который вам когда-либо понадобится! Вы можете использовать Filament без плагина, но у вас не будет столько вариантов фильтрации, где отображаются сценарии.

Добавление приложений
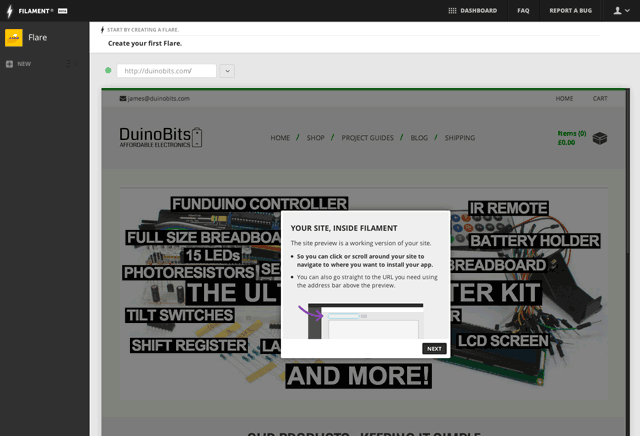
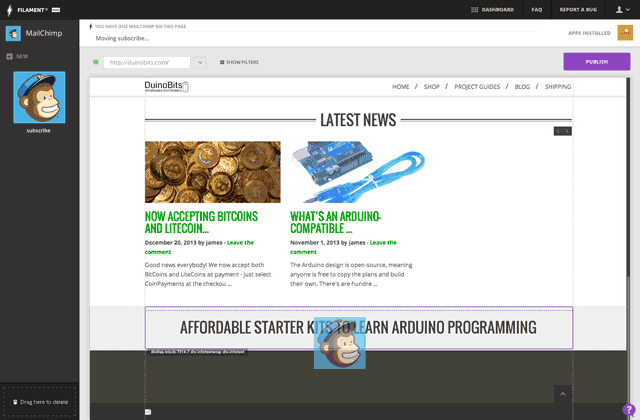
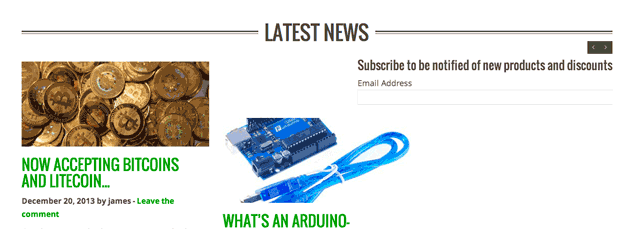
Инструмент «Нить накаливания» - это предварительный просмотр вашего сайта в реальном времени, так что вы можете визуально оформить, куда вы хотите направлять приложения. Начните с добавления приятного набора социальных кнопок под названием Flare. В окне предварительного просмотра сайта перейдите к сообщению.

С боковой панели, нажмите новый чтобы открыть варианты вспышки. Flare - это восхитительный пользовательский набор кнопок общего доступа, которые выглядят намного лучше, чем стандартные кнопки, предоставляемые сетью, которые вы, вероятно, увидите в этой статье. Включен фирменный логотип, который можно удалить, купив премиум-лицензию для плагина.
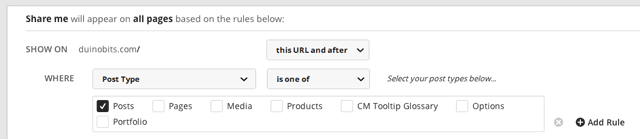
Сохраните настройки, затем перетащите новый модуль Flare на свой сайт. Начальный набор параметров фильтрации будет отображаться. Иди и добавь это Все мои сообщения.

Затем у вас будет другой набор фильтров для настройки; они включены плагином WordPress. Как разработчик, я привык окружать скрипты различными PHP-предложениями if (Не знаете, что это? Читайте наш Руководство по PHP для начинающих Научитесь строить с помощью PHP: ускоренный курсPHP - это язык, который Facebook и Wikipedia используют для ежедневного обслуживания миллиардов запросов; де-факто язык, используемый для обучения людей веб-программированию. Это красиво просто, но невероятно мощно. Подробнее ), но я действительно могу оценить мощь этих фильтров для тех, кто не знает, как определить тип страницы WordPress.

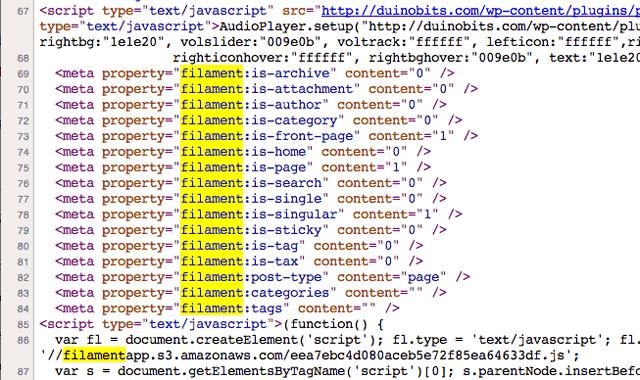
На техническом уровне плагин WordPress добавляет к выводу вашей страницы набор метатегов, которые сообщают Filament, что это за страница; Инициализатор Javascript Filament обнаруживает это и внедряет сценарии, которые вы хотите на этой конкретной странице, в соответствии с установленными вами фильтрами. Он не манипулирует скриптами любым другим способом - он просто вставляет их на страницу.

Вам нужно нажать Публиковать перед отправкой изменений на ваш сайт, и они могут появиться через несколько минут, так что не паникуйте, если они не видны сразу.
Нажми на Приборная панель ссылку, чтобы добавить больше приложений, или вы можете создать дополнительные блоки Flare (если, например, вы хотели определенный дизайн или несколько кнопок на главной странице).

На момент написания статьи доступно 6 приложений:
- клеш, плагин социальных закладок.
- плющ, что позволяет пользователям легко обмениваться цитатами, которые они выделяют из ваших статей.
- Заграничный пасспортинтересный способ выделить весь ваш личный социальный профиль (да, я понимаю, что в данный момент это звучит немного социально-ориентированно)
- MailChimp это подписка на отличный сервис списков рассылки (который, кстати, бесплатен для 12000 писем в месяц и 2000 подписчиков)
- Гугл Аналитика должен быть знаком любому, у кого есть веб-сайт; Райан создал это великое руководство для начинающих Ваше руководство по Google AnalyticsЕсть ли у вас какие-либо идеи, откуда приходят ваши посетители, какие браузеры используют большинство из них, какие поисковые системы они используют или какая из ваших страниц наиболее популярна? Подробнее чтобы понять ваши аналитические данные.
- В заключение, CodeDrop позволяет вам управлять любыми другими фрагментами кода, которые вам дали в другом месте.
На панели инструментов нажмите запуск. Обратите внимание на выпадающий список для выбора сайтов - вы можете управлять несколькими сайтами из одной учетной записи.

Это хорошо?
Визуальный макет удивительно эффективен и позволяет избежать трудностей с попыткой точно определить правильное положение вручную. Если вы не уверены, что редактируете файлы тем, это спасатель жизни. Но это может работать только в рамках вашей существующей темы. Он автоматически привязывается к любым элементам, найденным на странице, но не может, например, создать новый столбец для виджета, если ваша тема имеет только один столбец.

Иногда это также приводит к ошибкам, так как неизбежно на вашей странице будут динамические элементы, такие как ползунки; или ваша тема CSS может мешать виджету. Возможно, вам придется поиграть - но по большей части это работает хорошо.

Даже будучи веб-разработчиком, я ценю простоту использования и централизованное управление сценариями. Мои файлы нижнего колонтитула обычно полны кода для вывода сценариев только на определенной странице - это делает эту нелепую простую очистку файлов темы.
Выбор приложений в настоящее время довольно ограничен, хотя, конечно, вы всегда можете добавить свои собственные простые добавления кода через модуль CodeDrop - и обещаны другие приложения. Я чувствую, что хочу, чтобы эта функциональность была включена по умолчанию в WordPress - для всех достижений в настройки темы, мы все еще остаемся с использованием тайного редактирования шаблонов PHP для добавления JavaScript сниппеты. На данный момент Filament.io заполняет крайне необходимую дыру в функциональности, о которой многие из нас даже не подозревали. Вы дали ему попробовать? Расскажите нам свои мысли.
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строит компьютеры с детства.

