Рекламное объявление
Со всеми разговорами о разветвление, жульничества, сайты, крадущие ваш процессор, чтобы добывать альткойныи сумасшедшая волатильность цен, криптовалюты («крипто»), безусловно, становятся все более распространенными.
Если вы инвестировали или планируете приобрести какие-либо криптовалюты, вам потребуется способ отслеживать их цены в режиме реального времени. К счастью, вы можете легко создать себе крипто-панель мониторинга, используя не более чем HTML и CSS Изучите HTML и CSS с помощью этих пошаговых руководствИнтересуетесь HTML, CSS и JavaScript? Если вы думаете, что умеете учиться создавать веб-сайты с нуля - вот несколько отличных пошаговых руководств, которые стоит попробовать. Подробнее .
Замечания: Покупка криптовалюты является весьма спекулятивной инвестицией. Никогда не вкладывайте больше, чем можете себе позволить, и будьте готовы потерять все это в одночасье.
Начиная
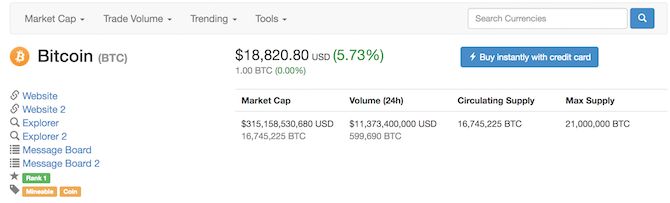
Эта панель управления работает от бесплатного виджета, предоставленного coinmarketcap.com. Этот отличный сайт показывает статистику и текущие цены тысяч криптовалют. Начните с выбора валюты по своему выбору или введя монету в поисковую систему в правом верхнем углу.

После выбора вы попадете в обзор монет страница, где отображаются различные статистические данные, графики и аналитика о выбранной вами монете. Направляйтесь к инструменты Вкладка. Здесь вы увидите готовый виджет, показывающий конкретные данные о выбранной вами монете. Не стесняйтесь экспериментировать с Настройте этот виджет настройки, но пока достаточно базового виджета. Скопируйте код из Виджет сайта или оставьте страницу открытой для дальнейшего использования.
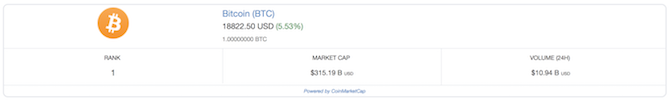
Вот как выглядит код виджета для биткойнов:
Будь ты в Bitcoin, Ethereum, пульсация, Dogecoinили любой другой из 1000+ альтернатива (alt) монет доступно, этот процесс точно такой же: найдите монету, затем скопируйте код виджета.
Если вы хотите освоиться с автоматизацией, вы можете использовать API Тикер и инструмент планирования, такой как Cron Как планировать задачи в Linux с помощью Cron и CrontabСпособность автоматизировать задачи - одна из тех футуристических технологий, которые уже здесь. Каждый пользователь Linux может получить выгоду от планирования системных и пользовательских задач, благодаря cron, простому в использовании фоновому сервису. Подробнее выполнять почти все, что вам нравится. Это немного выходит за рамки этой статьи, но вы можете создать оповещение по электронной почте, например, если цена упадет ниже определенного порога.
Создание веб-страницы
Теперь, когда у вас есть виджет, вам нужно создать простую HTML-страницу для его отображения. Используя ваш любимый текстовый редактор, создайте новый HTML-файл с именем dashboard.html.
Вот стартовый код, который вам нужен:
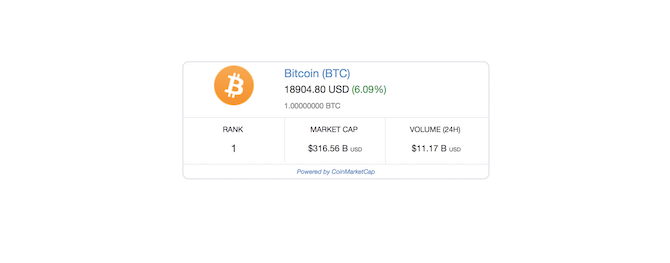
Crypto Dashboard Вставьте код HTML-виджета между тело теги. Возвращаясь к Биткойну, весь код выглядит так:
Crypto Dashboard 
Вот и все, что нужно сделать. Это действительно так так просто создать собственную панель мониторинга криптовалюты.
Делать это довольно
Пока эта панель приборов технически закончено, это не здорово. Виджет заполняет экран по горизонтали, но не очень высокий по вертикали. Давайте сделаем это с каскадные таблицы стилей 5 маленьких шагов к изучению CSS и становлению фанатом CSSCSS - единственное наиболее важное изменение, которое веб-страницы наблюдали за последнее десятилетие, и оно проложило путь к разделению стиля и контента. По-современному, XHTML определяет семантическую структуру ... Подробнее (CSS).
Под заглавие, добавить стиль тег:
Внутри этих тегов стиля, где вы будете писать свой CSS. Вот что вам нужно:
.coinmarketcap-currency-widget {width: 33%; поле: 100px авто; }
Этот простой CSS делает две вещи. С использованием Объектная модель документа JavaScript и веб-разработка: использование объектной модели документаЭта статья познакомит вас со скелетом документа, с которым работает JavaScript. Имея практические знания об этой абстрактной объектной модели документа, вы можете написать JavaScript, который работает на любой веб-странице. Подробнее (DOM), он нацелен на coinmarketcap валюты-виджет учебный класс. Этот класс является основным контейнером для виджета, поэтому эта команда указывает вашему веб-браузеру применить следующие стили к этому конкретному элементу.
Ширина виджета установлена на 33%, что гарантирует, что он больше не будет выглядеть растянутым, если оставить значение по умолчанию (в данном случае это 100%).
Наконец, сверху и снизу добавляется 100-пиксельное поле, а слева и справа - поле авто. Это отодвигает виджет от верхней части браузера и выравнивает его по горизонтали.
Нет почти никаких ограничений на то, как далеко вы можете зайти со своим стилем этого виджета. Возможно, вам нравится красный текст или синий фон? Как насчет прошивки текста? Небо действительно предел!
Добавляем больше монет
Теперь, когда вы прибили основы, пришло время добавить больше монет. Даже если у вас есть только одна монета, диверсификация панели инструментов имеет несколько преимуществ.
Как свободное правило (хотя на диком западе криптовалюты может произойти все что угодно), когда биткойн падает, монеты растут, за исключением того, что биткойн абсолютно тонет, он забирает все остальное.
Контролируя другие валюты, вы часто можете ясно видеть, что деньги текут из одной в другую. Если вы хотите купить новую монету, добавив ее на свою панель инструментов, вы можете определить тренд или дневной минимум, чтобы получить выгодную сделку!
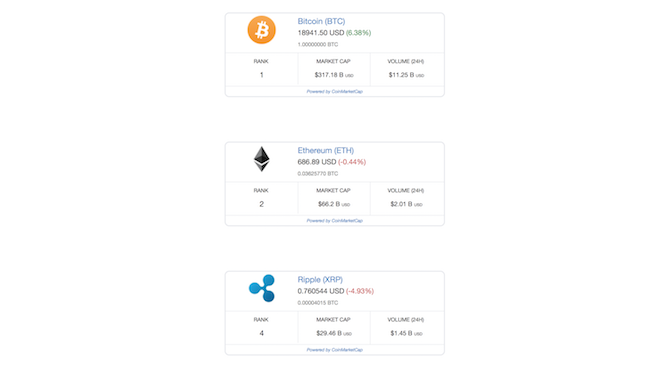
Используя описанные выше шаги, продолжайте и получите код виджета для любых других валют, которые вы хотите отслеживать. Просто вставьте их под трекер Bitcoin следующим образом:

Вам не нужно currency.js для каждого виджета. Вам нужно только один раз на страницу.
Если вы перезагрузите свою панель, вы увидите, что она выглядит не очень хорошо. Все монеты сложены вертикально, и между ними огромные промежутки! Вам нужно изменить CSS, чтобы эти виджеты выглядели лучше для нескольких монет.
Регулируя ширину и поле каждого контейнера виджетов, вы можете выровнять несколько виджетов по горизонтали, например:
ширина: 23%; маржа: 10px 1%; плыть налево;
Используя этот же CSS, можно составить столько виджетов, сколько вам нужно, хотя вам может понадобиться немного изменить его после примерно 12 виджетов.

Последний штрих - автоматическая перезагрузка приборной панели, которая гарантирует, что вы всегда будете в курсе последних цен.
Внутри глава теги в верхней части документа, вставьте этот метатег:
Это будет обновлять вашу страницу каждые X секунд, где X указан внутри содержание. Код выше будет обновлять страницу каждые 60 секунд. Измените его на любое, если вы введете число в секундах.
Оставаться в здравом уме
Теперь, когда ваша криптовалютная панель готова, вам больше не нужно проверять coinmarketcap.com, или же coinbase.comили любой другой веб-сайт, который вы используете для мониторинга ваших покупок. Просто не сводите себя с ума, проверяя цены каждую минуту.
Оставьте его запущенным на вашем компьютере, или, возможно, даже установите его на Raspberry Pi и это работает в вашем коридоре!
Если вы хотите проверить цены на ходу, посмотрите наше руководство по лучшие криптовалютные приложения для Android Будьте в курсе вашей криптовалюты с этими приложениями для AndroidОтслеживание изменения виртуальной валюты и дневной торговли может быть как забавой, так и способом увеличить прибыль после хорошего дня майнинга. Подробнее и не забудьте прочитать наше руководство на все что нужно знать перед покупкой криптовалюты.
Вы построили крипто-панель? Где вы разместили свой? Дайте нам знать в комментариях ниже!
Джо - выпускник факультета компьютерных наук Университета Линкольна, Великобритания. Он профессиональный разработчик программного обеспечения, и когда он не летает на дронах и не пишет музыку, его часто можно встретить, фотографируя или снимая видео.


