Рекламное объявление
За последнее десятилетие я начал ряд личных блогов 10 основных первых шагов при запуске блога WordpressСоздав несколько блогов, я хотел бы думать, что у меня есть хорошая система для этих важных первых шагов, и я надеюсь, что она может быть полезна и вам. Следуя ... Подробнее с которым я никогда не сталкивался, но некоторые из моих самых любимых воспоминаний основаны на дизайне темы и настройках шрифтов. Есть что-то удовлетворяющее, когда вы находите идеальное соответствие шрифтов для своего сайта, и все становится на свои места. К счастью, благодаря Google Web Fonts этот процесс никогда не был таким простым.
Итак, какие веб-шрифты Google вы должны использовать? Ну, вы можете использовать любой из шрифтов в каталоге Google Web Fonts, который в настоящее время содержит более 600 различных шрифтов - и это число продолжает расти. Но некоторые шрифты снова и снова доказывают, что они более приятны для глаз и легче читаются, чем другие. Продолжайте читать, чтобы узнать, что это за шрифты.
Замечания: Оценка шрифтов всегда субъективна, но популярность этих шрифтов говорит о том, что они обладают прекрасным качеством. Рассмотрение шрифтов для этого списка было сделано в контексте тела абзаца, а не заголовков, рисунков или графического дизайна..
Что такое веб-шрифты Google?
Google Web Fonts - это централизованная коллекция различных шрифтов, которые вы можете встроить в свой веб-сайт. Некоторое время веб-шрифты были ограничены тем, что было на компьютере зрителя - если у них не было указанного шрифта, они увидели бы ваш веб-сайт только шрифтом по умолчанию в своем браузере. С помощью веб-шрифтов Google зрители могут видеть шрифт вашего веб-сайта, даже если у него его нет, и это открывает множество возможностей с точки зрения дизайна.
Если вы используете WordPress, некоторые темы (особенно новые) снабжены поддержкой веб-шрифтов Google в настройках темы. Для других веб-проектов Джеймс написал отличный руководство по использованию Google Web Fonts Как использовать Google Fonts в вашем следующем веб-проекте и почему вы должныВыбор шрифта является неотъемлемым дизайнерским решением для любого веб-сайта, но в большинстве случаев мы довольствуемся тем же старым семейством засечек и засечек. Хотя основная часть текста всегда должна быть чем-то ... Подробнее для вашего сайта. Если у вас есть какой-либо опыт управления веб-сайтом, этот процесс должен быть для вас простым.
Веб-шрифты Google также можно использовать другими способами, например, через Расширение Font Changer Chrome Font Changer с Google Web Fonts: легко изменить шрифт любого веб-сайта [Chrome] Подробнее . Если определенный веб-сайт не выглядит для вас очень хорошо - или даже оскорбляет ваше чувство графических стандартов - тогда вы можете использовать веб-шрифты Google, чтобы вручную изменить внешний вид веб-сайта с вашей стороны. Как это круто?
Шрифт с засечками
Шрифты с засечками - это те, которые имеют маленькие галочки, штрихи или ножки на конце букв и символов. Подумайте, какие шрифты вы найдете в печатной книге, газете, дипломной работе и т. Д. В целом, они более формальные, чем без засечек шрифтов (которые рассматриваются во второй части этой статьи) и, как правило, считаются более удобными для чтения, хотя это спорно.

Дроид с засечками: Вы не можете говорить о современных шрифтах с засечками, не углубляясь в территорию Droid. Семейство шрифтов Droid было разработано для использования на небольших мобильных экранах, особенно на платформе Android, но шрифт приобрел популярность и теперь используется повсеместно.

PT Serif: Несмотря на то, что это было в течение нескольких лет, семейство шрифтов PT является новым для меня - и мне это нравится. Теперь я использую его почти для всех моих текстовых редакторов, будь то Microsoft Word, Scrivener или редактирование блогов. Он элегантный и современный, с собственным ароматом, с засечками.

Lora: Лора, пожалуй, мой второй любимый шрифт с засечками, после PT Serif. У этого есть только правильный баланс прямого и круглого, предоставляя легкое чтение и приятную эстетику. Это шрифт, который я использую, когда чтение книг на моем компьютере EPubReader: читайте книги .EPUB бесплатно прямо в браузере [Firefox]В последние несколько лет популярность электронных книг стремительно растет, и, похоже, в ближайшее время она не замедлится. Сначала Kindle, затем Nook, а затем приложения для смартфонов, такие как Aldiko и Mantano - есть ... Подробнее .

Джадсон: Джадсон делает хороший перерыв, когда вам нужен красивый шрифт с засечками, но вы не хотите останавливаться на некоторых из более популярных, таких как перечисленные выше. Одна из причин, по которой он используется не так часто, состоит в том, что ему не хватает стиля, который выделен жирным шрифтом и курсивом.

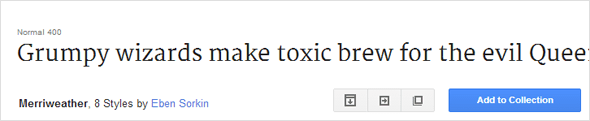
Merriweather: Я недавно видел, как Мерриуэзер использовал в блоге плодовитого писателя, и влюбился. При правильном кернинге и интервале Merriweather становится очень простым для глаз и облегчает быстрое чтение, что отлично подходит для блогов и веб-контента.

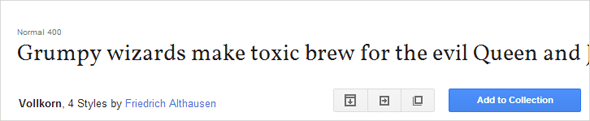
Vollkorn: Именно этот шрифт привлек меня к Google Web Fonts. Приятно смотреть в меньшем диапазоне размеров шрифта, но недостатки становятся более очевидными при больших размерах. Тем не менее, это здорово и стоит попробовать.
Шрифты без засечек
Если шрифты с засечками обозначены галочками и стопами на буквах и символах, то шрифты без засечек обозначаются шрифтами без этих отметок. Некоторые люди описывают шрифты без засечек как «более чистые» и «современные», и их часто считают менее формальными, чем шрифты с засечками, хотя с каждым годом это становится все менее актуальным. Название происходит от французского слова «без» - без - поэтому, когда вы видите шрифт, помеченный как «Sans», вы знаете, что это чистая версия этого шрифта.

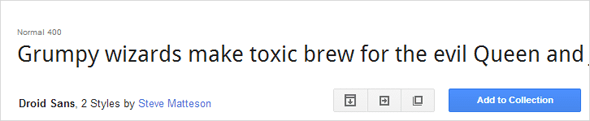
Droid Sans: Droid Sans принадлежит к тому же семейству шрифтов, что и Droid Serif, но Droid Sans гораздо более популярен по одной простой причине: мобильные приложения чаще используют шрифты без засечек, чем шрифты с засечками. Однако его популярность вышла за пределы Интернета, и вы, вероятно, видели этот шрифт больше, чем вы думаете.

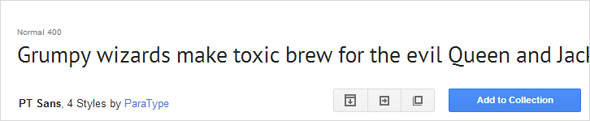
PT Sans: PT Sans - это чистый шрифт без засечек, который на самом деле немного уже традиционных шрифтов без засечек. Это замечательная смесь резких линий и мягких изгибов, в результате чего шрифт кажется стерильным, но в то же время художественным.

Open Sans: С другой стороны PT Sans у вас есть Open Sans, который немного шире, чем традиционные шрифты без засечек. Вспомни Вердану, кроме более современной. Это не моя чашка чая, но я предполагаю, что Open Sans увидит больше пользы в ближайшие годы.

Лато: Lato может чувствовать себя немного тесновато, когда размер шрифта слишком сильно уменьшен, но при правильном CSS и дизайнерских приемах Lato может быть более красивым, чем большинство шрифтов без засечек. Однако кернинг и межстрочный интервал являются ключевыми.

Roboto: Roboto - один из моих любимых шрифтов для заголовков, но он работает так же хорошо в теле абзаца. Он чистый, не слишком высокий, не слишком короткий, не слишком широкий и не слишком узкий. Это легко читаемый шрифт без засечек с тонким футуристическим оттенком, который уместен, учитывая его название.

Кабина: Как и Lato, Cabin может страдать от шрифтов меньшего размера, чувствуя себя немного тесновато и остро, когда буквы расположены слишком близко друг к другу, но правильный дизайн CSS может легко это исправить. Это красивый шрифт, который иногда напоминает мне о более современной версии Century Gothic.
Вывод
Вам больше не нужно застревать на своих сайтах, используя те же шрифты Arial-Helvetica-Verdana без засечек и шрифты Times-Georgia-Palatino с засечками. Украсьте свои дизайны с помощью встроенных веб-шрифтов Google и сделайте следующий шаг к коренному изменению внешнего вида вашего сайта. Вы не только будете лучше отличать свой сайт от других, но и ваши читатели будут вам благодарны.
Что вы думаете? Какие ваши любимые веб-шрифты Google? Вы используете их для своего сайта? Пожалуйста, поделитесь своими мыслями с нами в комментариях.
Джоэл Ли имеет степень бакалавра в области компьютерных наук и более шести лет профессионального опыта написания. Он главный редактор MakeUseOf.


