Рекламное объявление
Jetpack является одним из самых популярных плагинов WordPress. Это сделано Automattic (той же самой компанией, которая отвечает за сам WordPress), и переносит многие из лучших функций WordPress.com на сайты WordPress.
Помните, что для использования WordPress с собственным хостингом вам понадобится хостинг-провайдер. Мы рекомендуем Хостинг InMotion (получить скидку до 50% по этой ссылке), которая предлагает шесть выделенных планов WordPress, которые подойдут для сайтов любого размера.
Продолжайте читать, и мы объясним, как установить и настроить Jetpack на вашем сайте WordPress.
Что такое Jetpack?
Если вы новичок в Jetpack, давайте на минутку перечислим основные функции плагина. Если вы уже знаете, на что он способен, не стесняйтесь пропустить.
Ключевые особенности Jetpack:
- Статистика сайта
- XML-карты сайта
- Автоматический обмен в социальных сетях
- Кнопки социальных сетей в ваших статьях
- Улучшения безопасности
- Изображение CDN
Кроме того, Jetpack позволяет включать и отключать многие его функции на ваше усмотрение. Это предотвращает раздувание вашего сайта с помощью неиспользуемых инструментов.
Как установить Jetpack на свой сайт WordPress
Само собой разумеется, что прежде чем вы сможете установить Jetpack, вам сначала нужно установить WordPress. Процесс установки WordPress отличается у хостинг-провайдеров. Некоторые используют сторонние установщики, такие как Softaculous; у других есть простые установщики одним щелчком, которые требуют минимального пользовательского ввода.
После того, как вы установили WordPress, войдите в панель управления вашего сайта с учетной записью администратора. Как правило, вы можете войти в WWW. [имя_сайт] .com / WP-login.php.
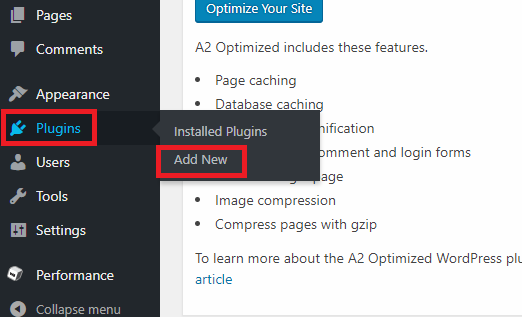
После того, как вы успешно вошли в систему, перейдите к Плагины> Добавить новый в панели с левой стороны экрана.

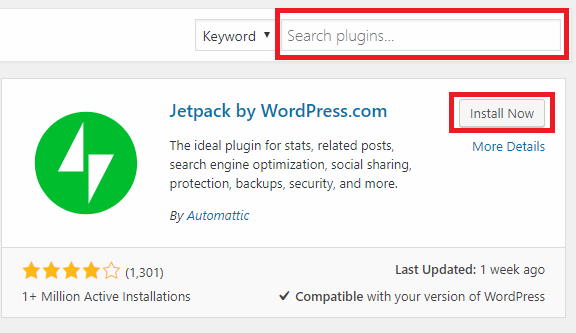
Поскольку это такой популярный плагин, вы должны увидеть Jetpack в списке вверху страницы. Если вы этого не сделаете, используйте поле поиска в верхнем правом углу, чтобы найти его.
Когда вы в конечном итоге найдете список Jetpack, нажмите на Установить сейчас кнопку, чтобы добавить его в WordPress. Процесс установки займет 15-30 секунд.

Но подождите, вы еще не закончили - вам нужно активировать плагин. Если вы все еще просматриваете список Jetpack, кнопка «Установить сейчас» должна была измениться на Активировать.
Если вы уже ушли, перейдите к Плагины> Установленные плагинынайдите Jetpack в списке и нажмите Активировать. Опять же, процесс займет несколько секунд.
Как настроить Jetpack на вашем сайте WordPress
Предполагая, что процесс активации прошел успешно, вы должны перейти на страницу, которая знакомит вас со всеми функциями Jetpack.
Вы можете игнорировать это; пройдите прямо к новой ссылке Jetpack в верхней части левой панели. Посмотрите на эти шесть основных областей:
1. Подключите Jetpack к WordPress.com
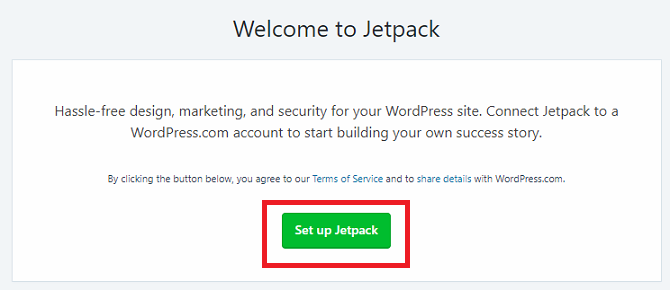
Вы не сможете получить доступ к каким-либо функциям Jetpack, пока не подключите его к учетной записи WordPress.com.
Нажмите на Установить Jetpack, и вы будете автоматически перенаправлены на WordPress.com. Вы можете войти в систему с существующей учетной записью или создать новую. В любом случае, согласитесь на подключение, используя экранные подсказки.

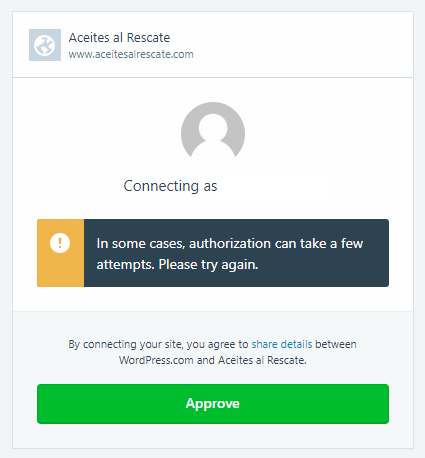
К сожалению, Jetpack часто не удается подключиться к WordPress с первой попытки. Это было проблемой в течение многих лет. Ничего не поделать; продолжайте пытаться, пока это не сработает.

Наконец, вам нужно выбрать план оплаты. Прокрутите вниз и нажмите Начни с бесплатного.
2. Настройки записи Jetpack
После того, как вы подключили Jetpack к WordPress.com, пришло время приступить к настройке плагина. Голова к Jetpack> Настройки начать.
В верхней части страницы расположены пять вкладок: Письмо, Sharing, обсуждение, Движение, и Безопасность.
Письмо Вкладка содержит параметры, относящиеся к созданию контента. Есть несколько, на которые стоит обратить особое внимание:
- Глобальный CDN: Jetpack предлагает CDN (сеть доставки контента) для изображений. Это делает страницы загружаться быстрее для ваших посетителей. Однако некоторые хостинг-провайдеры предлагают бесплатный доступ к CDN Cloudflare. Как правило, это не рекомендуется использовать два CDN Смена веб-хостов? Кэширование CDN может сломать ваш сайт Подробнее , поэтому убедитесь, что вы делаете свои исследования, прежде чем включить эту опцию.
- Ленивая загрузка: Если у вас есть сайт с большим количеством изображений и большим количеством постов на главной странице, ваш сайт может загружаться медленно. Чтобы устранить проблему, включите Lazy Loading. Он будет загружать только изображения, когда ваш посетитель прокручивает страницу вниз. Эта опция особенно эффективна для ускорения мобильной версии вашего сайта.
Вкладка «Запись» также позволяет включить проверку орфографии, создавать новые сообщения по электронной почте и написать текст в открытом виде Markdown Учебная уценка: пишите для Интернета, быстрееУценка - лучший способ писать в текстовом виде, но при этом создавать сложные документы. В отличие от HTML или LaTex, например, Markdown прост в освоении. Подробнее .
3. Настройки общего доступа Jetpack
Sharing Меню предлагает только три настройки. Есть опция, которая позволяет автоматически поделиться своим контентом в социальных сетях 10 инструментов для создания невероятных общедоступных изображений в социальных сетяхВ Интернете полно инструментов, которые помогут любому создать свои собственные профессионально выглядящие, обменивающиеся изображения. Вот наши фавориты. Подробнее , переключатель Вкл / Выкл, который добавляет кнопки общего доступа к вашим сообщениям, и параметр, который добавляет (не Facebook) кнопку «Нравится» к каждой статье.
Если вы хотите включить автоматический обмен социальными сетями, переместите переключатель в На положение и нажмите Подключите свой аккаунт в социальных сетяхs. Вы будете перенаправлены на WordPress.com для установления соединений.
4. Настройки обсуждения Jetpack

обсуждение Вкладка позволяет определить, как люди взаимодействуют с вашим сайтом.
Самый примечательный параметр - первый - он позволяет вашим читателям использовать свои учетные записи WordPress.com, Twitter, Facebook и Google+ для комментирования ваших статей. Включение этого параметра сделает ваш комментарий более насыщенным; имя человека и фотография будут показаны вместе с комментариями.
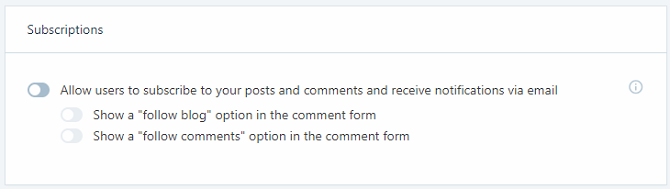
Далее вы также можете добавить кнопку подписки на ваш сайт. Посетители могут заполнить свой адрес электронной почты и получать оповещения, когда новый контент выходит в эфир.
5. Настройки трафика Jetpack

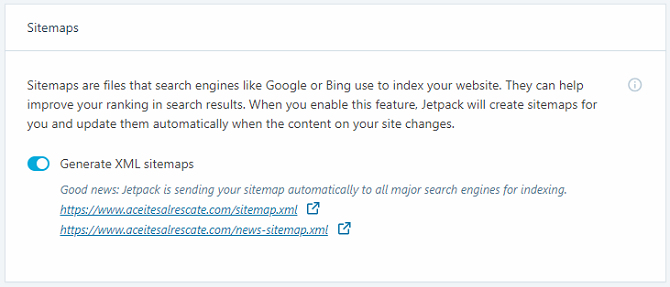
Движение На этой вкладке вы найдете свои XML-карты сайта и коды подтверждения сайта.
Карты сайта улучшают SEO вашего сайта, сообщая поисковым системам, как устроен ваш сайт. Коды подтверждения позволяют вам добавить свой сайт в консоли Google, Yahoo и Yandex для веб-мастеров.
Если вы используете другой плагин (например, Yoast) для генерации карт сайта и проверочных кодов, вы можете отключить настройку в Jetpack. Создание двух файлов Sitemap может вызвать конфликты. Например, плагин Yoast для сайта Sitemap для Новостей Google не использует тот же XML-адрес, что и Jetpack.
6. Настройки безопасности Jetpack

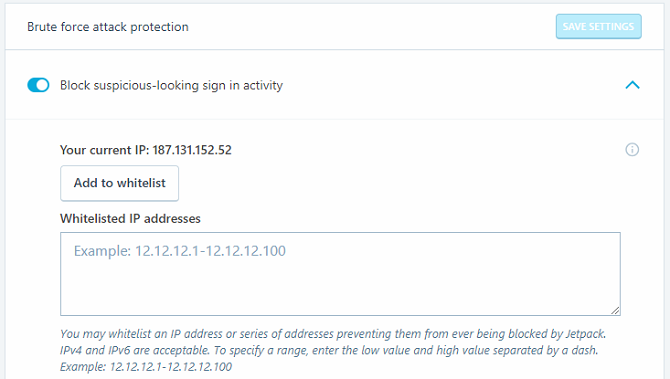
Jetpack предлагает защита от грубой силы Что такое атаки грубой силы и как вы можете защитить себя?Вы, наверное, слышали фразу "атака грубой силой". Но что именно это означает? Как это работает? И как вы можете защитить себя от этого? Вот что вам нужно знать. Подробнее и способ контролировать время простоя вашего сайта. Вы можете настроить обе функции на вкладке безопасности.
Функция простоя отправит вам уведомление в тот момент, когда ваша страница перейдет в автономный режим, что позволит вам быстро устранить проблему до ее дальнейшего обострения.
Защита от грубой силы - это простая кнопка включения / выключения. Если он работает неправильно, вы можете вручную добавить белый список IP-адресов, используя раскрывающееся меню.
Замечания: Принимая во внимание все настройки Jetpack, рассмотренные выше, помните, что ваша тема и другие плагины могут их переопределить.
Jetpack замедляет ваш сайт?
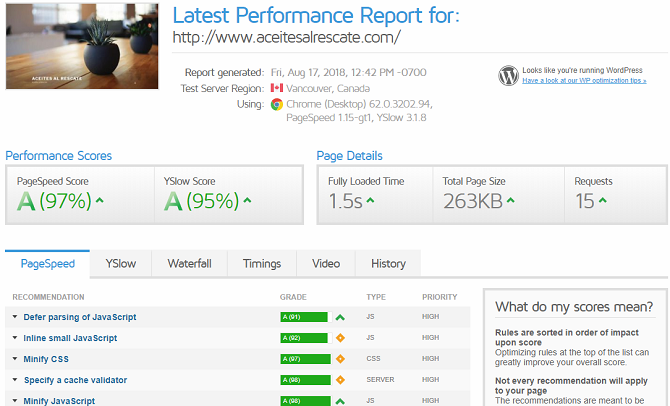
В некоторых сообщениях утверждается, что Jetpack отрицательно влияет на скорость вашего сайта. Webidextrous говорит, что запросы внешнего сервера плагина увеличивают время загрузки страницы до 1,5 секунд. Неофициальные данные некоторых пользователей показывают, что оно может достигать пяти секунд.
Чтобы проверить, было ли затронуто время загрузки вашей страницы, используйте сторонний инструмент, такой как GTMetrix или Google PageSpe Insights.

И помните, важной частью обеспечения бесперебойной работы WordPress является необходимость подписки на план хостинга, соответствующий вашим потребностям. Хостинг InMotion (получить скидку до 50% по этой ссылке) предлагает планы для пользователей WordPress, начиная с $ 4,99 / мес.
Правильный выбор веб-хостинга и правильные плагины важные шаги для каждого новичка WordPress Настройте свой блог с WordPress: полное руководствоХотите начать свой собственный блог, но не знаете как? Посмотрите на WordPress, самую мощную платформу для блогов, доступную на сегодняшний день. Подробнее . Если вы планируете начать блог в ближайшее время, они могут сделать следующие шаги намного более плавными.
Дэн - британский эмигрант, живущий в Мексике. Он является главным редактором дочернего сайта MUO, Blocks Decoded. В разное время он был социальным редактором, креативным редактором и финансовым редактором MUO. Вы можете найти его бродящим по выставочному центру в CES в Лас-Вегасе каждый год (пиарщики, обращайтесь!), И он делает много закулисных сайтов…
