Рекламное объявление
Вы можете сделать так много крутых вещей с Adobe Photoshop трудно понять, с чего начать. В этой статье мы покажем вам, как создать фоторамку онлайн с помощью Photoshop. Тот, который вы можете использовать на разных веб-сайтах и в приложениях, будь то окружение вашего аватара или заголовок вашего блога.
Шаг 1: настройте свой файл

Прежде чем мы начнем этот урок, вы должны знать основы инструмента Custom Shape Tool. Для этого ознакомьтесь с нашей статьей как использовать Custom Shape Tool в Photoshop Как использовать инструмент Custom Shape Tool в Adobe PhotoshopНаше пошаговое руководство по использованию Custom Shape Tool в Adobe Photoshop, универсальном инструменте, который часто упускают из виду. Подробнее .
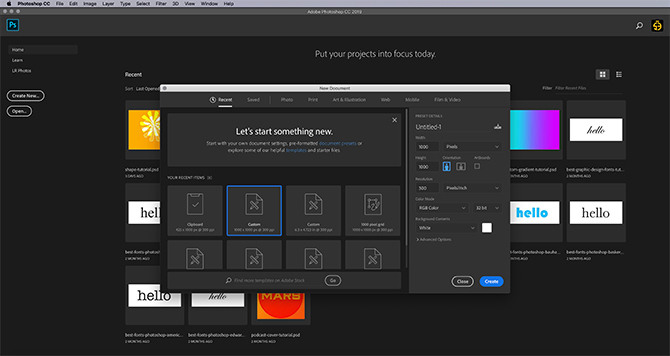
Затем откройте Photoshop, чтобы настроить документ. Предположим, что в этом уроке созданная вами фоторамка представляет собой аватар для социальных сетей. Аватары обычно имеют одинаковые размеры со всех сторон, независимо от того, имеют ли они форму круга или квадрат.
Имея это в виду, установите размер документа не менее 1000 × 1000 пикселей, хотя вы можете увеличить его. Эти размеры будут служить ориентиром для вашей фоторамки.
Шаг 2: Настройте свой пользовательский инструмент Shape

После того, как ваш файл настроен, создайте новый слой в вашем Слои панель - это то место, куда пойдет ваш кадр.
Затем убедитесь, что ваш Пользовательский инструмент Shape активен Затем проверьте цвета для вашей пользовательской формы в Заливка и Инсульт разделы.
На данный момент у меня активна цветовая палитра по умолчанию. Однако я не хочу использовать эти цвета на моей картинной рамке, поэтому собираюсь их поменять.

Чтобы переключить эти цвета, перейдите на Swatches панель. Нажмите на значок для выпадающего меню. Выберите готовую палитру из списка параметров Adobe.
Вы также можете загрузить собственную цветовую палитру, если вы ее уже создали. Если вы еще этого не сделали, ознакомьтесь с нашим руководством, объясняющим как создать собственную цветовую палитру в фотошопе.

Теперь, когда новая палитра загружена, вернитесь к Заливка и Инсульт параметры для вашего Custom Shape Tool. Выберите цвета, которые вы хотите использовать.

После этого зайдите в свой форма Выпадающее меню и выберите дизайн, который будет наиболее подходящим для вашей картины.
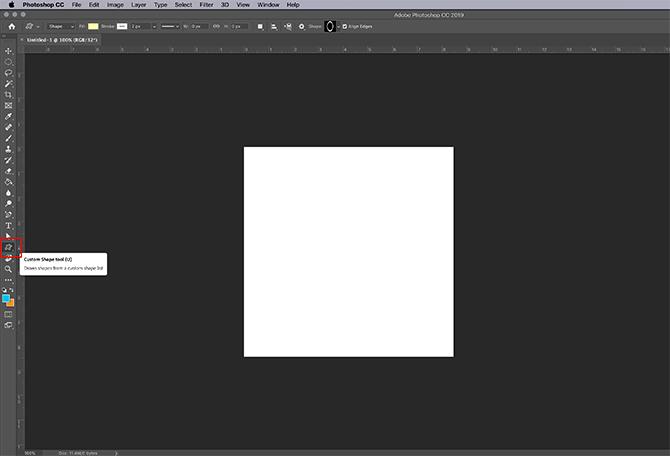
Для этого урока прокрутите вниз, пока не найдете полый круг и квадратные формы. Выберите полый круг, чтобы использовать его в качестве рамки для фотографий, видимый здесь красным.
Хотя у Adobe есть много готовых фреймов, они слишком привлекательны для нашей цели. Этот круг должен сделать свое дело.
Шаг 3: нарисуй свою форму

После того, как вы выбрали свою форму, щелкните и перетащите курсор по странице, чтобы создать ее.
Если вы случайно нарисовали свое изображение со страницы, как я, не волнуйтесь. Вы можете использовать Инструмент выбора пути или Переместить инструмент центрировать вашу рамку. Это было выделено здесь красным.
Шаг 4: примени стиль слоя

После того как ваш кадр будет отцентрирован, вы можете применить к нему эффект, чтобы он выглядел более «3D».
Для этого перейдите в свой Слой панель и дважды щелкните на слое, который содержит вашу форму. Появится окно с надписью Стиль слоя.
Под Параметры наложения, ты увидишь Bevel & Emboss. Нажмите на эту опцию, чтобы активировать ее, и убедитесь, что флажок рядом с именем заполнен.

Как только эта галочка будет активна, вы увидите, что ваша фоторамка приобрела более высокое качество 3D.
Под Структура В разделе, вы можете выбрать, какой тип скоса применить к вашей форме, глубине скоса, размеру и насколько вы хотите смягчить его края.

Под затенениевы сможете изменить внешний вид ваших бликов. Вы можете изменить угол, в котором свет падает на объект, а также способ взаимодействия света с объектом.
После того, как все настройки будут настроены на ваше удовлетворение, нажмите ОК.
Шаг 5: Растеризация вашего слоя

После того, как вы закончили скос, вы захотите выбрать свой кадр, чтобы создать «выбор кадра». Это позволит вам вызвать «фигуру» на более позднем этапе и легко применить цветовую заливку в форме этого выделения - просто в другом слое.
Думайте об этом как ярлык для редактирования.
Когда вы выбираете Волшебная палочкаубедитесь, что ваше изображение в данный момент установлено на 16 бит. Вы получите предупреждение от Photoshop, если это не так.
Если это не так, нажмите на Изображение> Режим> 16 бит. Поскольку вы работаете в разных слоях, Photoshop спросит вас, хотите ли вы объединить эти слои, когда вы уменьшите глубину документа.
щелчок Не объединяй. Вы все еще хотите, чтобы эти слои были отдельными.

После того, как вы измените глубину изображения, вам все равно придется «растеризовать» слой, чтобы использовать волшебную палочку. Это означает, что вы конвертируете векторную графику в пиксельную.
Чтобы растеризовать слой, щелкните правой кнопкой мыши слой, содержащий вашу фоторамку, и выберите Растеризация стиля слоя.
Шаг 6: сделай выбор

Затем вернитесь к вашему Волшебная палочка и выберите пустое место внутри и снаружи рамки для фотографий.
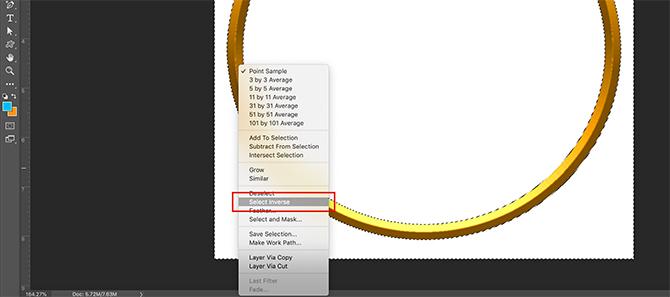
Когда эти две области выбраны, щелкните правой кнопкой мыши пустое пространство и выберите Выберите Обратный. Фотошоп выберет форму вашей рамки вместо этого.
Это может показаться запутанным шагом, но есть веская причина сделать выбор в таком порядке.
Если вы попытаетесь щелкнуть по вашей 3D-рамке напрямую, Photoshop выберет только цвета с одинаковыми значениями и оттенками, а не все.
С Выберите ОбратныйТеперь у вас есть чистый выбор вашего кадра.

Чтобы сохранить этот выбор для дальнейшего использования, перейдите в строку меню в верхней части рабочей области. щелчок Выберите> Сохранить выбор.
Дайте вашему выбору значимое имя, затем нажмите ОК.
Шаг 7: отрегулируйте цвет

Теперь, когда вы создали свою фоторамку, вы можете настроить ее цвет.
Чтобы настроить цвет, перейдите к Слои панель, и создайте новый слой поверх слоя, который содержит вашу рамку рисунка. Затем нажмите Выберите> Загрузить выбор.
От канал В раскрывающемся списке выберите вариант, который вы сделали из вашей рамки для фотографий.
Как только выбор активен, перейдите к Ведро краски или же градиент инструмент и применить цвет к этому слою. Это останется в рамках этого выбора.

После того, как у вас есть цвет, вы хотите, чтобы он взаимодействовал с рамкой рисунка под ним.
Для этого нажмите на Режим наложения выпадающее меню в вашем Слои панель. Выберите эффект.
Как вы можете видеть, этот эффект осветляет мою рамку, а также улавливает светлые и темные оттенки трехмерного скоса внизу.
Шаг 8: добавь свою фотографию

После того, как вы покончили с рамкой рисунка, вы, вероятно, захотите поместить в нее картинку. Чтобы продемонстрировать эту часть, я использовал свою голову.

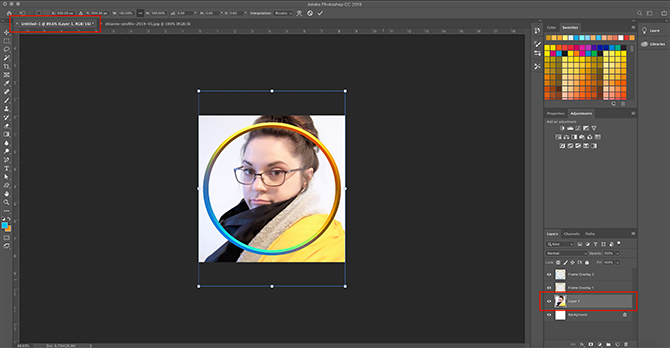
Чтобы добавить этот выстрел в голову, выберите Переехать инструмент, затем нажмите и перетащите ваш выстрел в голову на вкладку файла для вашей картинной рамки вдоль верхней части. Я выделил вкладку красным.
Как только вы перетащите снимок с головы на вкладку, Photoshop перенесет снимок с головы в рабочую область вашей рамки для фотографий.
Выпустите файл. Фотошоп автоматически поместит выстрел в голову в новом слое в вашем Слои панель.
После того, как этот выстрел в голову находится в новом слое, переместите этот слой в голову под слоем рамки изображения. Рамка должна быть видна сверху.
При необходимости отрегулируйте выстрел в голову, чтобы он лучше подходил к вашей оправе, выполнив Правка> Свободное преобразование. Перетащите опорные точки внутрь, чтобы уменьшить его.

Затем перейдите к слою вашей рамки для фотографий. Активируйте свой Волшебная палочка инструмент, затем выберите пространство вокруг вашей рамки.

Как только область за пределами вашего кадра будет выделена, вернитесь к слою выстрела в голову. Перейдите в меню в верхней части экрана, затем нажмите Редактировать> Порез.
Это быстро удалит остальную часть вашего изображения за пределами вашего кадра, создавая этот «подобный изображению» эффект.
Шаг 9: сохраните ваш файл для Интернета

Теперь, когда ваш выстрел в голову вставлен, а рамка для фотографий готова, вы готовы к сохранению.
Перед сохранением убедитесь, что фоновый слой в вашем файле выключен. Ваша рамка для фотографий круглая, и вокруг нее будет прозрачность. Если оставить этот фоновый слой включенным, эта прозрачность не повлияет.

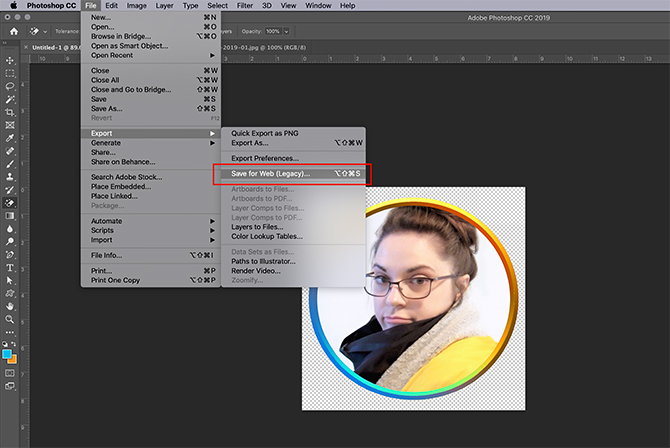
После того, как ваш фон выключен, перейдите к Файл> Экспорт> Сохранить для Web (Legacy). Сохраните ваш файл в формате PNG. И там у вас есть это. Вы сделали
Настройка вашего присутствия в Интернете
Теперь, когда вы знаете, как создать цифровую фоторамку, вы можете использовать ее для настройки своего присутствия в Интернете, предоставляя вам единообразный обзор различных сайтов и приложений.
Тем не менее, не останавливайте свое образование в Photoshop там. Мы рекомендуем учиться как создать собственный градиент с помощью Photoshop Как создать пользовательский градиент с помощью Photoshop CCВ этой статье мы расскажем, как создать собственный градиент с помощью Photoshop CC, в четыре простых шага. Подробнее следующий.
Shianne - внештатный автор и 2D иллюстратор со степенью бакалавра в области дизайна. Она любит «Звездные войны», кофе и все творческие идеи, а также имеет опыт в подкастинге.


