Рекламное объявление
 Люди, которые используют Chrome или Firefox для целей веб-разработки, знают, что для каждого браузера есть несколько очень хороших инструментов, которые значительно упрощают разработку страниц. От расширения Firebug Firefox до встроенных инструментов Chrome для веб-разработки разработчики могут быстро и легко редактировать код, который они видят на странице и мгновенно отображают изменения, позволяя им определить, что работает, а что не делает.
Люди, которые используют Chrome или Firefox для целей веб-разработки, знают, что для каждого браузера есть несколько очень хороших инструментов, которые значительно упрощают разработку страниц. От расширения Firebug Firefox до встроенных инструментов Chrome для веб-разработки разработчики могут быстро и легко редактировать код, который они видят на странице и мгновенно отображают изменения, позволяя им определить, что работает, а что не делает.
Однако в течение всего процесса вам все равно нужно будет кое-что узнать о HTML, CSS и коде Javascript, что может быть не лучшим решением для людей, которые мало знают о коде. К счастью, есть расширение для Chrome, которое позволяет редактировать страницы WYSIWYG путь.
Монтаж
Чтобы установить это расширение, просто нажмите на ссылку внутри Chrome, чтобы перейти на страницу загрузки расширения. Нажмите еще раз, и он будет установлен в считанные секунды. Вы можете активировать новое расширение через его кнопку в правом верхнем углу.
Основные характеристики

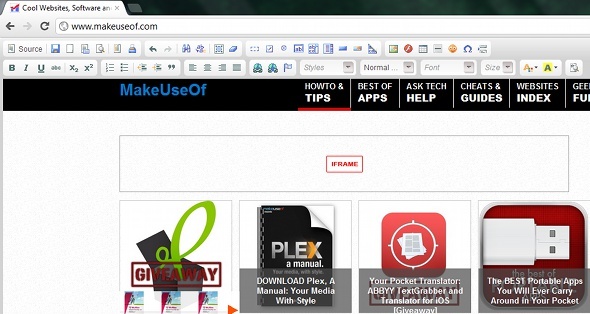
Нажав на кнопку расширения, вы сможете отредактировать страницу, на которой вы сейчас находитесь, и вам понадобится нажать кнопку для каждой другой страницы, которую вы также хотите редактировать, даже если она находится на другой странице. Вкладка. После нажатия кнопки вы получите множество инструментов, которые позволят вам многое сделать с содержимым страницы. Вы можете не только изменить форматирование, но и сами слова. Просто нажмите и начните печатать, как будто это ваш текстовый процессор.
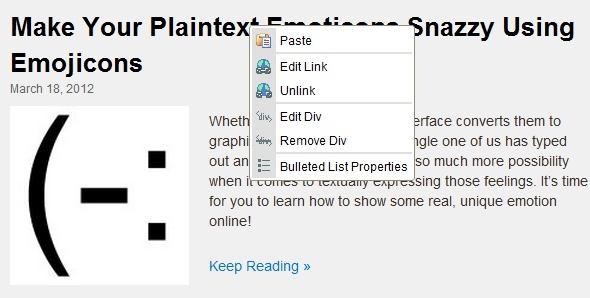
Правой кнопкой мыши Действия в меню

Если вы щелкнете правой кнопкой мыши по элементу, вы получите список различных действий, которые вы можете выполнить с тем, на что вы нажали. Для текста вы получаете варианты, такие как Вставить, Редактировать Div, Удалить Div, и Свойства маркированного списка. Если вы нажмете на ссылку, вы также увидите варианты изменить или удалить ссылку. Конечно, вы всегда можете добавить ссылку, используя соответствующую кнопку на панели инструментов в верхней части страницы.
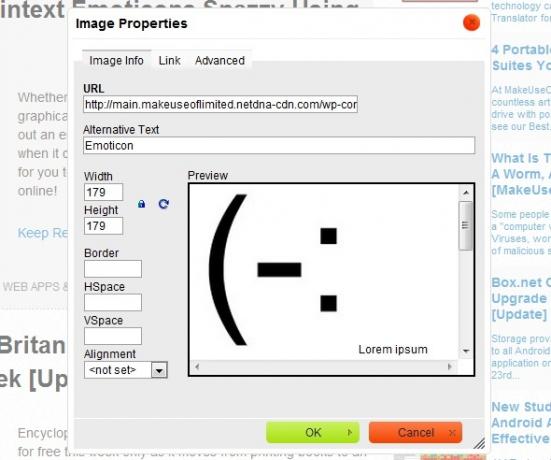
Свойства изображения

Нажав на изображение, вы можете просмотреть свойства изображения, которые показывают такие вещи, как URL, альтернативный текст, ширину и высоту и т. Д., Которые также можно редактировать. Вы даже можете отредактировать более сложную информацию, такую как URL-адрес ссылки для изображения, и различные другие вещи, о которых веб-разработчики могут узнать больше.
Сохранение ваших изменений

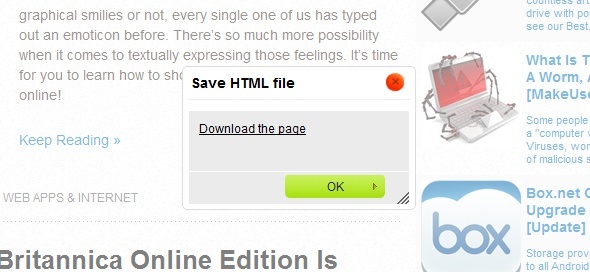
Наконец, когда вы закончили со всеми изменениями, вы можете либо смотреть на них до тех пор, пока не настанет время закрыть ваш браузер, либо вы можете сохранить всю страницу, включая ваши изменения, в файле HTML. Просто нажмите кнопку «Сохранить», и появится окно со ссылкой, по которой можно щелкнуть правой кнопкой мыши и выбрать «Сохранить ссылку как“. Самое приятное в этом то, что он сохраняет исходный код, поэтому у вас всегда есть это, если это необходимо.
Вывод
PageEdit - это довольно удобное расширение, которое позволяет вам редактировать страницы в увлекательной игровой форме, которая также не следует традиционным инструментам разработки. Надеюсь, вы сможете получить больше удовольствия от этого инструмента, чем от всего остального для создания веб-страниц. Вам нужна быстрая идея? Попробуйте выбрать страницу, отредактируйте ее по своему вкусу, сохраните на жестком диске, а затем укажите браузеру, чтобы использовать ее в качестве домашней страницы. Например, вы можете взять целевую страницу Google по умолчанию и заменить логотип на собственное изображение.
Если вы хотите немного поучиться, попробуйте наш гид по XHTML Учитесь говорить "Интернет": ваш путеводитель по xHTMLДобро пожаловать в мир XHTML - расширяемого языка разметки гипертекста - языка разметки, который позволяет любому создавать веб-страницы с множеством различных функций. Это основной язык Интернета. Подробнее !
Как вы думаете, PageEdit это крутая идея? Вы использовали бы это по сравнению с традиционными инструментами разработчика? Дайте нам знать об этом в комментариях!
Дэнни - старший в Университете Северного Техаса, который пользуется всеми аспектами программного обеспечения с открытым исходным кодом и Linux.